Bonjour 
Les items de mes onglets se comportent bizarrement sous IE 7 (IE 6 & FF OK). Quelques captures :
FF

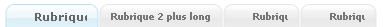
IE 7

Le code associé :
HTML
CSS Simplifié
J'ai 2 solutions pour remédier au problème mais celles-ci me dérangent quelque peu puisque le min-width n'est plus opérationnel :
- Retirer le min-width,
- Retirer le display:block;
Mais comme je viens de le dire je souhaite que les utilisateurs de Firefox aient une taille minimum définie. Au passage le min-width ne fonctionne qu'avec le display:block;
Des idées ?
EDIT : Le CSS est très fortement simplifié, s'il vous faut d'avantage de code y a juste à demander (mais je pense que le problème peut être résolu sans ligne supplémentaire ).
).
Modifié par BeliG (29 May 2007 - 16:59)

Les items de mes onglets se comportent bizarrement sous IE 7 (IE 6 & FF OK). Quelques captures :
FF

IE 7

Le code associé :
HTML
<div id="menu_pere">
<ul>
<li>
<table>
<tr>
<td class="debonglet bords"></td>
<td class="onglet">
<a class="longlet" href="">Rubrique X</a>
</td>
<td class="finonglet bords"></td>
</tr>
</table>
</li>
</ul>
</div>CSS Simplifié
#menu_pere a {
display:block; }
#menu_pere a.longlet {
min-width:90px; }J'ai 2 solutions pour remédier au problème mais celles-ci me dérangent quelque peu puisque le min-width n'est plus opérationnel :
- Retirer le min-width,
- Retirer le display:block;
Mais comme je viens de le dire je souhaite que les utilisateurs de Firefox aient une taille minimum définie. Au passage le min-width ne fonctionne qu'avec le display:block;
Des idées ?

EDIT : Le CSS est très fortement simplifié, s'il vous faut d'avantage de code y a juste à demander (mais je pense que le problème peut être résolu sans ligne supplémentaire
 ).
). Modifié par BeliG (29 May 2007 - 16:59)