Bonjour,
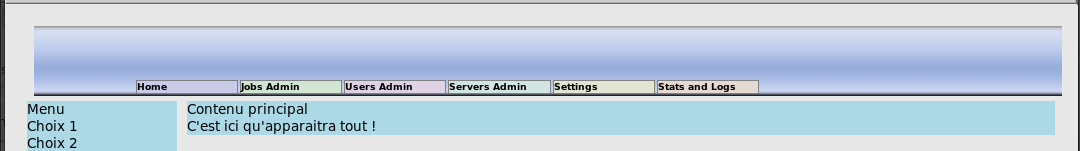
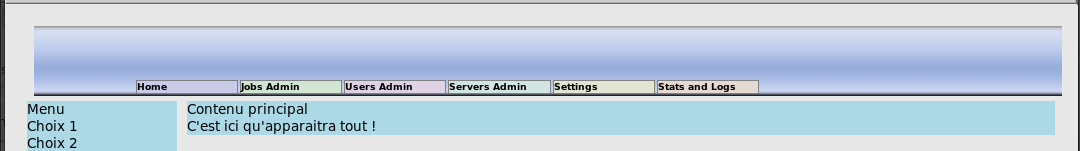
Je cherche à faire une frise en haut de mon site, et tout se passe bien, sauf que...
mon image de droite qui devrait finir cette frise ne se positionne pas bien à droite...
Voici mon code CSS:
et le code HTML:
En fait j'ai l'impression que mon image rbanner.png ne s'aligne pas sur la taille de la div banner, mais seulement sur les deux autres images qui la précède...
Comment faire ? Insérer un objet transparent faisant toute la taille ? Et si oui, lequel ?
Merci de vos réponses, je suis un peu perdu !
PS: L'image rbanner.png en question est entourée dans la capture d'écran en rouge !

Modifié par serialg (28 May 2007 - 23:03)
Je cherche à faire une frise en haut de mon site, et tout se passe bien, sauf que...
mon image de droite qui devrait finir cette frise ne se positionne pas bien à droite...
Voici mon code CSS:
#banner {
background-image: url(images/vbanner.png);
background-repeat:repeat-x;
z-index: 1;
height: 70px;
width: 100%;
margin-bottom: 5px;
}
#lbanner > img {
float: left;
z-index: 1;
}
#logo > img {
float: left;
z-index: 1;
}
#rbanner > img {
float: right;
z-index: 1;
}
et le code HTML:
<body>
<div id='banner'>
<img id='lbanner' src='images/lbanner.png'/>
<img id= 'logo' src='images/logo.png'/>
<img id='rbanner' src='images/rbanner.png'/>
</div>
En fait j'ai l'impression que mon image rbanner.png ne s'aligne pas sur la taille de la div banner, mais seulement sur les deux autres images qui la précède...
Comment faire ? Insérer un objet transparent faisant toute la taille ? Et si oui, lequel ?
Merci de vos réponses, je suis un peu perdu !
PS: L'image rbanner.png en question est entourée dans la capture d'écran en rouge !

Modifié par serialg (28 May 2007 - 23:03)

