Bonsoir à tous,
Je suis conscient que le sujet que je poste présentement a été abordé plusieurs fois, mais à vrai dire, après plusieurs lectures des sujets du forum et de nombreux essais, je ne suis pas parvenu au résultat attendu. Je vous remercie par avance de la patience relative accordé à ce sujet qui "semble faire doublon", mais le fait-il réellement ...
Contexte :
Je souhaite créer un menu horizontal à partir d'une liste.
Contraintes à prendre en compte :
- l'onglet doit être cliquable sur la totalité de sa surface ;
- chaque élément du menu doit avoir sa propre image.
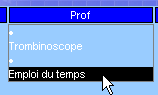
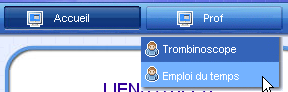
Voici le résultat que j'obtient sur IE :

1er problème
Les images qui remplacent les puces sont totalement à gauche. Voici le code CSS correspondant :
Voici le code html correspondant :
Je peux afficher les images de chaque élément de liste contre le texte en supprimant l'attribut css "width : 100%" mais l'onglet n'est alors plus cliquable dans sa totalité.
J'ai tenté de jouer sur la propriété padding et margin à 0, mais là encore, cela n'a rien changé.
2ème problème
Que cela soit avec IE ou FF, l'image n'est pas alignée horizontalement avec le texte. J'ai fait un essai en mettant l'image en tant que background-image et en jouant avec le positionnement, mais du fait que le texte de chaque élément du menu doit être centré et que chacun a une longueur différente, je ne peux pas gérer une position fixe de l'image dans l'onglet.
Merci d'avance pour l'intérêt porté à ce message.
Modifié par manu_css (03 Jun 2007 - 17:05)
Je suis conscient que le sujet que je poste présentement a été abordé plusieurs fois, mais à vrai dire, après plusieurs lectures des sujets du forum et de nombreux essais, je ne suis pas parvenu au résultat attendu. Je vous remercie par avance de la patience relative accordé à ce sujet qui "semble faire doublon", mais le fait-il réellement ...
Contexte :
Je souhaite créer un menu horizontal à partir d'une liste.
Contraintes à prendre en compte :
- l'onglet doit être cliquable sur la totalité de sa surface ;
- chaque élément du menu doit avoir sa propre image.
Voici le résultat que j'obtient sur IE :

1er problème
Les images qui remplacent les puces sont totalement à gauche. Voici le code CSS correspondant :
* {
margin : 0;
padding : 0;
}
#listeMenu li {
float : left; /*sur IE, float : left empêche l'affichage de la puce, */
background-color : white;
width : 200px;
height : 33px;
border: solid 1px black;
text-align : center;
list-style-type:none; /*pas de puce (c'est pour que FF n'affiche pas de puce à cause de IE qui n'en affiche pas)*/
}
#listeMenu a {
display:list-item; /*passe l'élément a en type bloc et permet d'y adjoindre une puce*/
list-style-position: inside;
width : 100%; /*pour que tout l'onglet soit cliquable*/
text-decoration : none;
line-height : 33px; /*pour permettre l'alignement verticale du lien dans l'élément de la liste*/
}
Voici le code html correspondant :
<ul id="listeMenu">
<li><a style="list-style-image:url('image1.gif')" href="#">Accueil</a></li>
<li><a style="list-style-image:url('image2.gif')" href="#">Accueil</a></li>
</ul>
Je peux afficher les images de chaque élément de liste contre le texte en supprimant l'attribut css "width : 100%" mais l'onglet n'est alors plus cliquable dans sa totalité.
J'ai tenté de jouer sur la propriété padding et margin à 0, mais là encore, cela n'a rien changé.
2ème problème
Que cela soit avec IE ou FF, l'image n'est pas alignée horizontalement avec le texte. J'ai fait un essai en mettant l'image en tant que background-image et en jouant avec le positionnement, mais du fait que le texte de chaque élément du menu doit être centré et que chacun a une longueur différente, je ne peux pas gérer une position fixe de l'image dans l'onglet.
Merci d'avance pour l'intérêt porté à ce message.
Modifié par manu_css (03 Jun 2007 - 17:05)

 .
.