Bonjour !
Ce que je voudrais faire ? Simplement pouvoir positionner au centre de la fenêtre du navigateur les blocs qui s'alignent horizontalement.
Pour que les blocs se suivent les uns à la suite des autres horizontalement j'ai affecté à chacun un float:left. Mais les blocs s'alignent à partir du bord gauche de l'écran (évidemment alors que j'aurais voulu les voir alignés au centre de l'écran.
alors que j'aurais voulu les voir alignés au centre de l'écran.
CSS :
Dans le body :
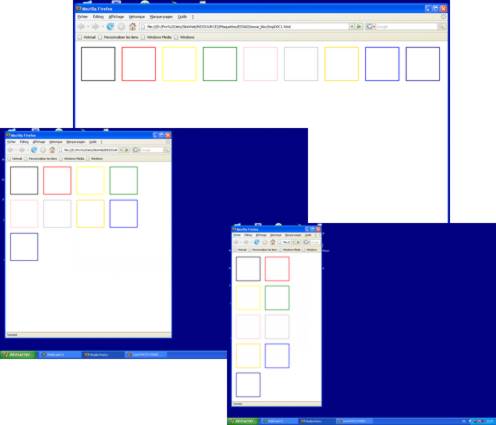
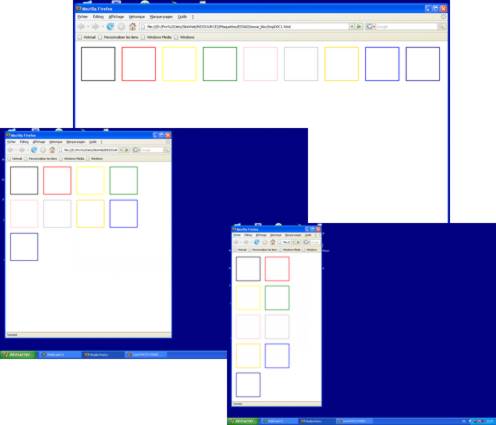
On obtiens (différentes tailles du navigateur ) :

Pour avoir les div positionnés au milieu du navigateur, je pourrais tous les englober dans un div plus grand, appelons-le le div conteneur, avec une largeur (width) fixe, dont la valeur permet d'avoir les blocs disposés à l'intérieur du conteneur avec une marge à gauche et à droite a peu près identique, si bien que les div paraîtraient au centre de la page...
Par exemple, si la largeur du div conteneur est de 380px pour 9 div contenus de largeur 100px, on obtiendra 3 div par lignes avec des marges à droite et à gauche à peu près égales. Reste à centrer le div conteneur (pour du même coup centrer les div contenus...) :
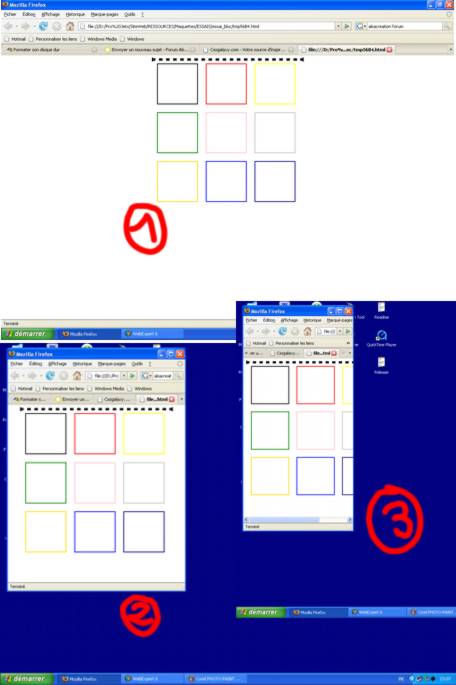
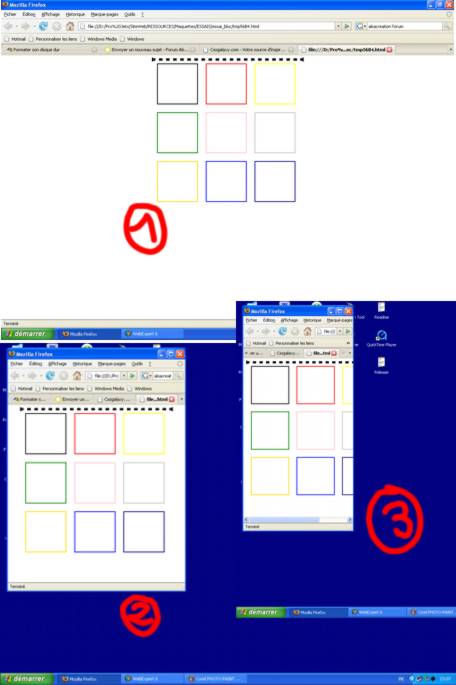
Mais si j'explique tout ceci c'est pour vous dire que je ne souhaite pas cela. Car cette méthode revient également à rendre la position des div contenus immobile, si bien qu'en diminuant la taille de la fenêtre du navigateur, les div contenus ne bougeront pas (cas numéro 3 image ci-dessous), là où je voudrais que les chacun de mes blocs puissent demeurer fluctuants et se ramener à la ligne quand on diminue la taille de la fenêtre du navigateur ! (comme le cas numéro 4 mais que les blocs soient centrés dans la fenêtre du navigateur qui a diminué de taille)


Est ce que je demande l'impossible ?
Modifié par NICSS (26 May 2007 - 23:28)
Ce que je voudrais faire ? Simplement pouvoir positionner au centre de la fenêtre du navigateur les blocs qui s'alignent horizontalement.
Pour que les blocs se suivent les uns à la suite des autres horizontalement j'ai affecté à chacun un float:left. Mais les blocs s'alignent à partir du bord gauche de l'écran (évidemment
 alors que j'aurais voulu les voir alignés au centre de l'écran.
alors que j'aurais voulu les voir alignés au centre de l'écran.CSS :
#bloc1 { border:2px black solid; }
#bloc2 { border:2px red solid; }
#bloc3 { border:2px yellow solid; }
#bloc4 { border:2px green solid; }
#bloc5 { border:2px pink solid; }
#bloc6 { border:2px silver solid; }
#bloc7 { border:2px gold solid; }
#bloc8 { border:2px blue solid; }
#bloc9 { border:2px navy solid; }
.blok { float:left;
width:100px; height:100px;
margin:10px; }
Dans le body :
<div id="bloc1" class="blok"></div>
<div id="bloc2" class="blok"></div>
<div id="bloc3" class="blok"></div>
<div id="bloc4" class="blok"></div>
<div id="bloc5" class="blok"></div>
<div id="bloc6" class="blok"></div>
<div id="bloc7" class="blok"></div>
<div id="bloc8" class="blok"></div>
<div id="bloc9" class="blok"></div>
On obtiens (différentes tailles du navigateur ) :

Pour avoir les div positionnés au milieu du navigateur, je pourrais tous les englober dans un div plus grand, appelons-le le div conteneur, avec une largeur (width) fixe, dont la valeur permet d'avoir les blocs disposés à l'intérieur du conteneur avec une marge à gauche et à droite a peu près identique, si bien que les div paraîtraient au centre de la page...
Par exemple, si la largeur du div conteneur est de 380px pour 9 div contenus de largeur 100px, on obtiendra 3 div par lignes avec des marges à droite et à gauche à peu près égales. Reste à centrer le div conteneur (pour du même coup centrer les div contenus...) :
#bloc1 { border:2px black solid; }
#bloc2 { border:2px red solid; }
#bloc3 { border:2px yellow solid; }
#bloc4 { border:2px green solid; }
#bloc5 { border:2px pink solid; }
#bloc6 { border:2px silver solid; }
#bloc7 { border:2px gold solid; }
#bloc8 { border:2px blue solid; }
#bloc9 { border:2px navy solid; }
.blok { float:left;
width:100px; height:100px;
margin:10px; }
#conteneur {border:3px black dashed;
width:380px;
margin-left:auto;
margin-right:auto; }
<div id="conteneur">
<div id="bloc1" class="blok"></div>
<div id="bloc2" class="blok"></div>
<div id="bloc3" class="blok"></div>
<div id="bloc4" class="blok"></div>
<div id="bloc5" class="blok"></div>
<div id="bloc6" class="blok"></div>
<div id="bloc7" class="blok"></div>
<div id="bloc8" class="blok"></div>
<div id="bloc9" class="blok"></div>
</div>
Mais si j'explique tout ceci c'est pour vous dire que je ne souhaite pas cela. Car cette méthode revient également à rendre la position des div contenus immobile, si bien qu'en diminuant la taille de la fenêtre du navigateur, les div contenus ne bougeront pas (cas numéro 3 image ci-dessous), là où je voudrais que les chacun de mes blocs puissent demeurer fluctuants et se ramener à la ligne quand on diminue la taille de la fenêtre du navigateur ! (comme le cas numéro 4 mais que les blocs soient centrés dans la fenêtre du navigateur qui a diminué de taille)


Est ce que je demande l'impossible ?
Modifié par NICSS (26 May 2007 - 23:28)


