Salut tous,
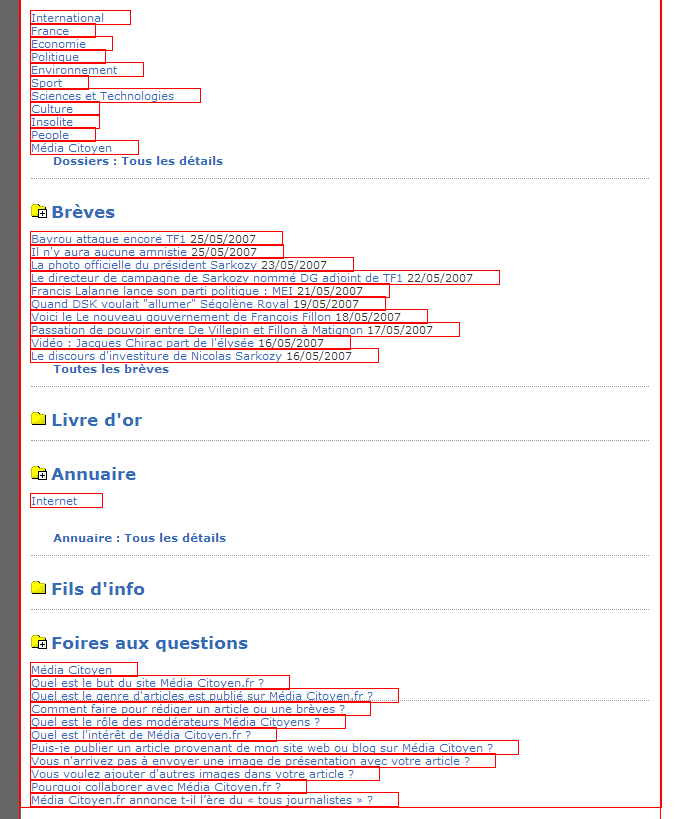
J'ai un problèmes avec plusieurs menus de mon site. Par exemple sur cette page http://www.mediacitoyen.fr/plan/index.php je n'arrive pas à bien placer mes liens, certains se mettent à la suite des autres et des liens se chevauchent carément .
.

Voici ma feuille de style :
Merci d'avance
<modération>Merci de fournir des URLs cliquables.
Modifié par Julien Royer (25 May 2007 - 16:20)
J'ai un problèmes avec plusieurs menus de mon site. Par exemple sur cette page http://www.mediacitoyen.fr/plan/index.php je n'arrive pas à bien placer mes liens, certains se mettent à la suite des autres et des liens se chevauchent carément
 .
. Voici ma feuille de style :
.plan {width: 98%; padding-top:2em; border-bottom: #999999 1px dotted; padding-bottom:1em;}
.plan h2 {font-size:1.5em; display:inline}
.plan a {}
.plan span {}
.plan ul {margin-left:22px; padding-top:0.5em}
.plan li {}
.plan_cat {list-style-type:circle; margin-left:2em}
.plan_cont {list-style-type:disc; margin-left:4em}
.plan_plus {margin:1em 0 0 22px; font-weight:bold;}
Merci d'avance
<modération>Merci de fournir des URLs cliquables.
Modifié par Julien Royer (25 May 2007 - 16:20)