salut ...
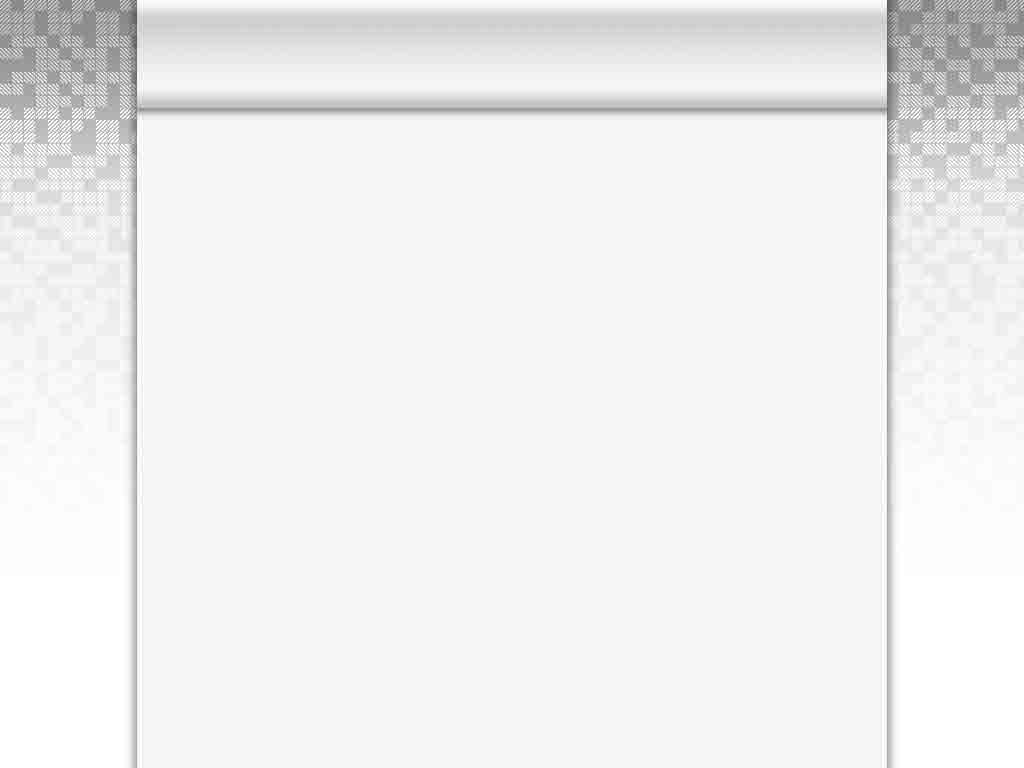
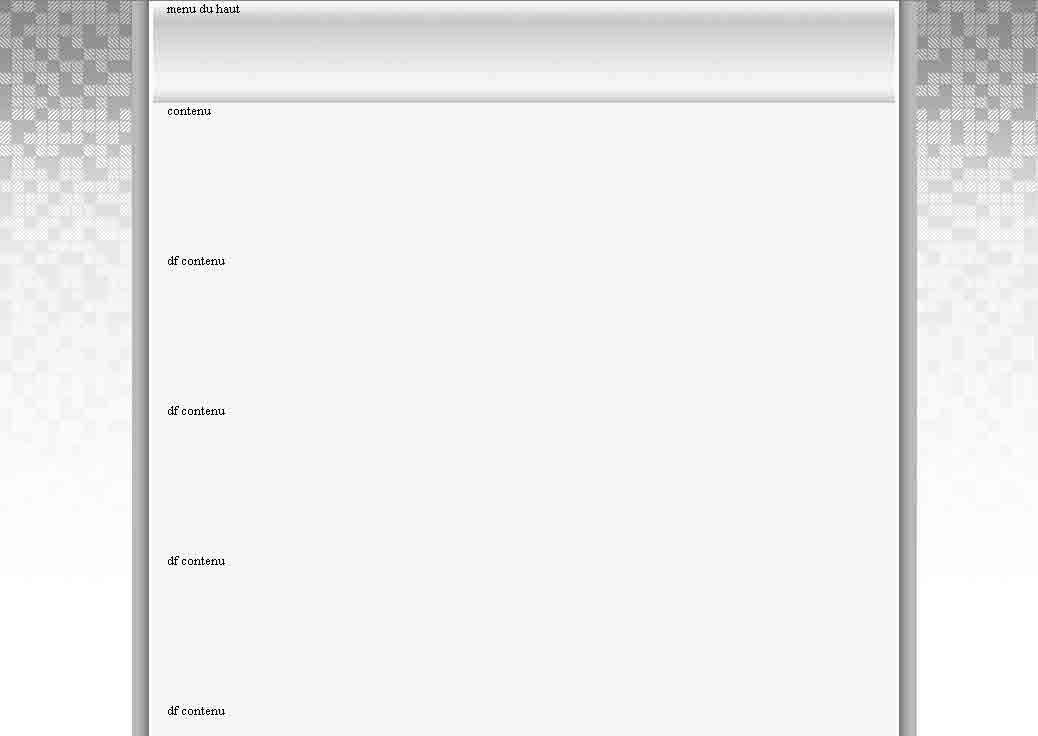
je viens de réaliser un fond pour un site sous toshop et là je suis en train de me demander comment découper mes tranches pour faire en sorte que tout se passe bien...
Je vous explique...l'idée bien sur est que le fond fond avec les petits carrés dégradés reste en place tout le temps (ou à la limite continue en blanc si la page devient trop grande) et que l'interface du site scroll par dessus...
problème ... l'interface comporte une ombre portée de chaque côté ... on a un fond non uni qui en plus se dégrade peu à peu vers le blanc ...
alors là moi je suis perdu ... lol .. pourtant j'ai vu ce genre de config sur certains sites
Quelle est la méthode à appliquer selon vous ?
merci par avance
@+

je viens de réaliser un fond pour un site sous toshop et là je suis en train de me demander comment découper mes tranches pour faire en sorte que tout se passe bien...
Je vous explique...l'idée bien sur est que le fond fond avec les petits carrés dégradés reste en place tout le temps (ou à la limite continue en blanc si la page devient trop grande) et que l'interface du site scroll par dessus...
problème ... l'interface comporte une ombre portée de chaque côté ... on a un fond non uni qui en plus se dégrade peu à peu vers le blanc ...
alors là moi je suis perdu ... lol .. pourtant j'ai vu ce genre de config sur certains sites

Quelle est la méthode à appliquer selon vous ?
merci par avance
@+