Bonjour,
Mon problème concerne Safari et le positionnement d'un bloc en bas de son conteneur.
Concrètement en html :
et le CSS qui va avec :

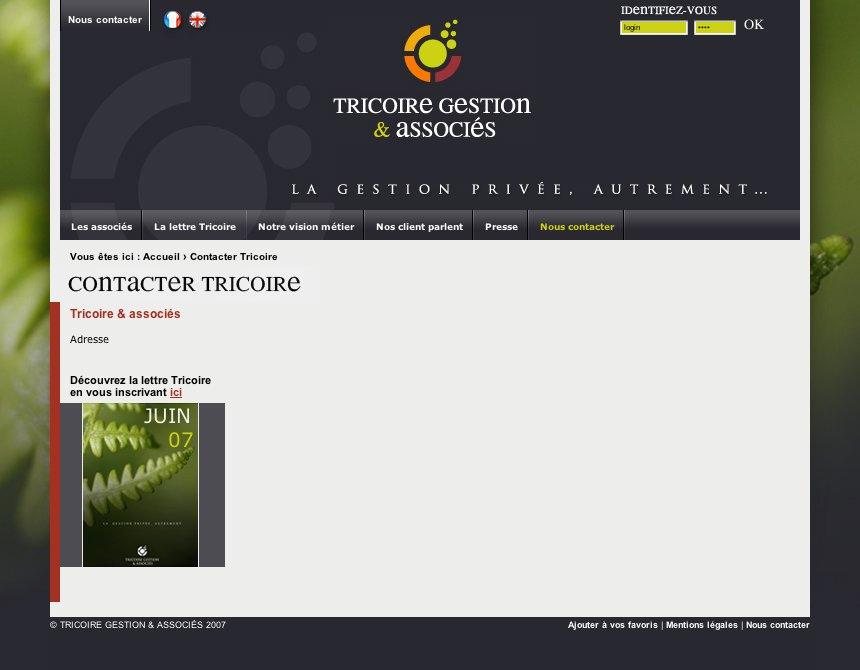
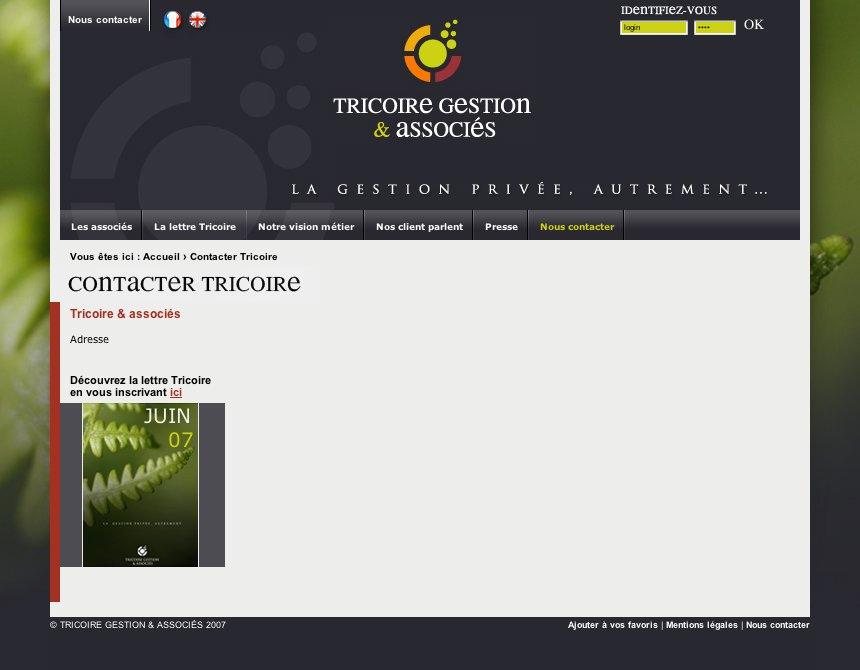
IE 6 et Firefox sous windows sont parfaitement d'accord avec moi pour dire que ça marche. En revanche, Safari sous mac (forcément) préfère la jouer free style en positionnant de temps en temps mon bloc_info_lettre au bon endroit (donc TOUT en bas à gauche), et de temps en temps en le mettant un peu plus haut, rarement au même endroit d'ailleurs.
Le navigateur lit bien le contenu de ma page ainsi que le menu avant le bloc_info_lettre, donc il est "sensé" connaître déjà la hauteur totale de ma page (300px mini). Par ailleurs pour m'en assurer, toutes les images (qui seraient susceptibles d'être chargées après le code du site) ont leur taille précisée en dur dans le code, justement pour que la taille de la page soit clairement établie avant même l'affichage complet des images.
On dirait que Safari n'est pas "capable" de comprendre la hauteur réelle de mon div conteneur bloc_page, mais en fait il la comprend bien puisque la bordure orange (border-left:10px solid #a82f24 descend bien tout en bas de ma page comme prévu.
descend bien tout en bas de ma page comme prévu.
Si quelqu'un a déjà rencontré le problème et connaît Safari, son aide pourrait m'être très précieuse !
Pour info, le site en question est : http://www.tricoire-associes.fr/preview/
Merci par avance !
Modifié par Pierre-iti (23 May 2007 - 16:37)
Mon problème concerne Safari et le positionnement d'un bloc en bas de son conteneur.
Concrètement en html :
<div id="bloc_page">
<div id="contenu_droite">
Le contenu de ma page situé à droite du menu et du fameux bloc de bas de page.
</div>
<div id="menu_gauche">
Le contenu d'un "menu" situé en haut à gauche.
</div>
<div id="bloc_info_lettre">
Le contenu du bloc magique sensé être situé en bas à gauche.
</div>
<div class="clear"></div>
</div>et le CSS qui va avec :
#bloc_page {
border-left:10px solid #a82f24 ;
width:750px ;
height:300px ;
}
html>body #bloc_page {
min-height:300px ;
height:auto ;
}
#menu_gauche {
width:160px ;
margin:0 10px ;
position:relative ;
top:5px ;
}
div#bloc_info_lettre {
position:absolute ;
bottom:38px ;
padding-left:10px ;
}
#contenu_droite {
float:right ;
padding-right:10px ;
width:550px ;
}
IE 6 et Firefox sous windows sont parfaitement d'accord avec moi pour dire que ça marche. En revanche, Safari sous mac (forcément) préfère la jouer free style en positionnant de temps en temps mon bloc_info_lettre au bon endroit (donc TOUT en bas à gauche), et de temps en temps en le mettant un peu plus haut, rarement au même endroit d'ailleurs.
Le navigateur lit bien le contenu de ma page ainsi que le menu avant le bloc_info_lettre, donc il est "sensé" connaître déjà la hauteur totale de ma page (300px mini). Par ailleurs pour m'en assurer, toutes les images (qui seraient susceptibles d'être chargées après le code du site) ont leur taille précisée en dur dans le code, justement pour que la taille de la page soit clairement établie avant même l'affichage complet des images.
On dirait que Safari n'est pas "capable" de comprendre la hauteur réelle de mon div conteneur bloc_page, mais en fait il la comprend bien puisque la bordure orange (border-left:10px solid #a82f24
 descend bien tout en bas de ma page comme prévu.
descend bien tout en bas de ma page comme prévu.Si quelqu'un a déjà rencontré le problème et connaît Safari, son aide pourrait m'être très précieuse !
Pour info, le site en question est : http://www.tricoire-associes.fr/preview/
Merci par avance !
Modifié par Pierre-iti (23 May 2007 - 16:37)