Bonjour à tous,
Je cherche a réaliser un template à deux colonnes.
Pour cela, j'utilise le code html suivant :
Et le code CSS suivant :
La seconde étape pour moi consiste à empiler dans la colonne de droite, une série d'encarts. Ces encarts sont constitués d'une image et d'un texte qui vient envelopper cette image.
Pour ce faire, j'utilise le code html suivant :
et le code css suivant :
Le résultat obtenu est le résultat escompté : http://www.potatos.fr/test_css/exemple1/exemple1.htm
Mon problème est que la longueur de mes textes et la hauteur de mes images sont variables, ce qui peux me conduire à des situations comme celle-ci : http://www.potatos.fr/test_css/exemple2/exemple2.htm où mes encadrés sont complètement destructurés.
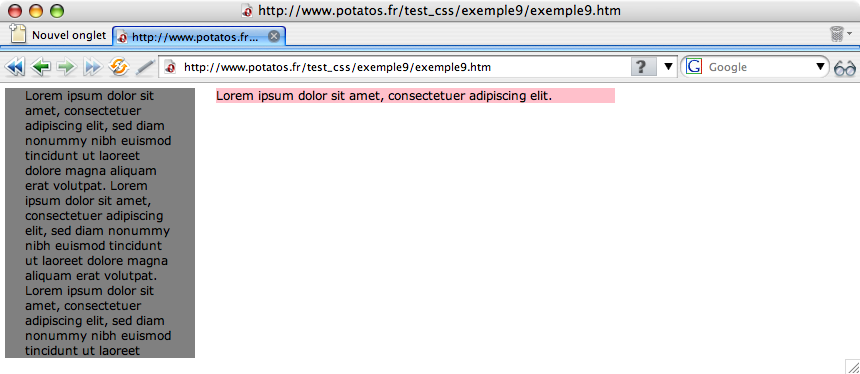
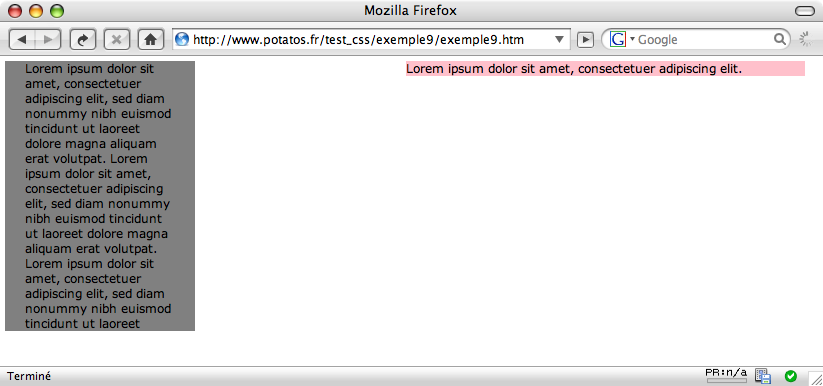
Mon idée pour palier à ce problème a été d'introduire dans mon encadré, un div avec un clear="left" histoire de le forcer à passer sous l'image et entraîner le bas du cadre avec lui sous le bas de l'image.
et
Le problème est que ce float="clear" vient placer le div sous la colonne de gauche qui possède un float="left".
Existe-t'il un moyen pour qu'une propriété clear, ne fonctionne qu'en regard avec juste un élement du même bloc conteneur (ici avec mon image) et pas avec tous les element flottant de la page ?
Si non, existe-t!il un autre moyen pour moi d'arriver à mes fins ?
Merci beaucoup,
Antoine
Modifié par RockMakesMeSweat (30 May 2007 - 12:46)
Je cherche a réaliser un template à deux colonnes.
Pour cela, j'utilise le code html suivant :
<body>
<div id="conteneur">
<div id="colonne_gauche">
Colonne Gauche
</div>
<div id="colonne_droite">
Colonne Droite
</div>
</div>
</body>
Et le code CSS suivant :
body{
margin: 20px;
padding: 0px;
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #000000;
font-size: 12px;
background-color: #ffffff;
}
#conteneur{
width: 600px;
margin: 0;
padding: 0;
}
#colonne_gauche{
float: left;
margin: 0;
padding: 0;
width: 150px;
background-color: #eeeeee;
}
#colonne_droite{
color: #58595b;
margin: 0 0 0 150px;
padding: 0;
background-color: #cccccc;
}
La seconde étape pour moi consiste à empiler dans la colonne de droite, une série d'encarts. Ces encarts sont constitués d'une image et d'un texte qui vient envelopper cette image.
Pour ce faire, j'utilise le code html suivant :
<body>
<div id="conteneur">
<div id="colonne_gauche">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat
</div>
<div id="colonne_droite">
<div class="element">
<img src="../img.jpg" />Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.
</div>
<div class="element">
<img src="../img.jpg" />Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.
</div>
<div class="element">
<img src="../img.jpg" />Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.
</div>
</div>
</div>
</body>
et le code css suivant :
body{
margin: 20px;
padding: 0px;
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #000000;
font-size: 12px;
background-color: #ffffff;
}
#conteneur{
width: 600px;
margin: 0;
padding: 0;
}
#colonne_gauche{
float: left;
margin: 0;
padding: 0;
width: 150px;
background-color: #eeeeee;
}
#colonne_droite{
color: #58595b;
margin: 0 0 0 150px;
padding: 0;
background-color: #cccccc;
}
#colonne_droite div.element{
border: solid 1px #000000;
margin: 0 0 10px 0;
padding: 0;
}
#colonne_droite div.element img{
margin: 0 10px 10px 0;
padding: 0;
float: left;
}
Le résultat obtenu est le résultat escompté : http://www.potatos.fr/test_css/exemple1/exemple1.htm
Mon problème est que la longueur de mes textes et la hauteur de mes images sont variables, ce qui peux me conduire à des situations comme celle-ci : http://www.potatos.fr/test_css/exemple2/exemple2.htm où mes encadrés sont complètement destructurés.
Mon idée pour palier à ce problème a été d'introduire dans mon encadré, un div avec un clear="left" histoire de le forcer à passer sous l'image et entraîner le bas du cadre avec lui sous le bas de l'image.
<body>
<div id="conteneur">
<div id="colonne_gauche">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat
</div>
<div id="colonne_droite">
<div class="element">
<img src="../img.jpg" />Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<div class="clear"></div>
</div>
<div class="element">
<img src="../img.jpg" />Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.
<div class="clear"></div>
</div>
<div class="element">
<img src="../img.jpg" />Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.
<div class="clear"></div>
</div>
</div>
</div>
</body>
et
body{
margin: 20px;
padding: 0px;
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #000000;
font-size: 12px;
background-color: #ffffff;
}
#conteneur{
width: 600px;
margin: 0;
padding: 0;
}
#colonne_gauche{
float: left;
margin: 0;
padding: 0;
width: 150px;
background-color: #eeeeee;
}
#colonne_droite{
color: #58595b;
margin: 0 0 0 150px;
padding: 0;
background-color: #cccccc;
}
#colonne_droite div.element{
border: solid 1px #000000;
margin: 0 0 10px 0;
padding: 0;
}
#colonne_droite div.clear{
height: 0;
margin: 0;
padding: 0;
clear: left;
}
#colonne_droite div.element img{
margin: 0 10px 10px 0;
padding: 0;
float: left;
}
Le problème est que ce float="clear" vient placer le div sous la colonne de gauche qui possède un float="left".
Existe-t'il un moyen pour qu'une propriété clear, ne fonctionne qu'en regard avec juste un élement du même bloc conteneur (ici avec mon image) et pas avec tous les element flottant de la page ?
Si non, existe-t!il un autre moyen pour moi d'arriver à mes fins ?
Merci beaucoup,
Antoine
Modifié par RockMakesMeSweat (30 May 2007 - 12:46)