Salut,
Je suis en train de faire un module de recherche tout joli avec l'aide du dynamisme d'ajax et sous IE6 et 5.5, la liste déroulante qui doit s'afficher sous un champs d'autocompletion a les symptomes suivants :
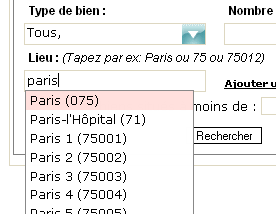
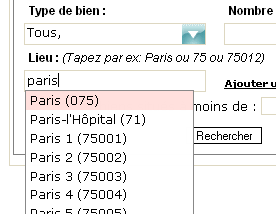
Sous Firefox et IE7 :

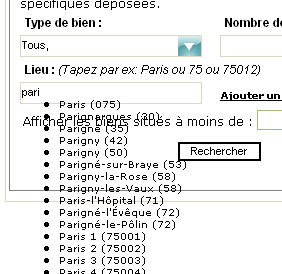
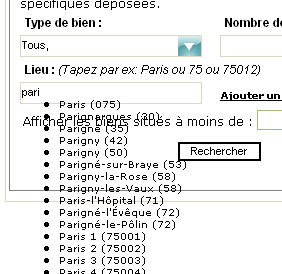
Sous IE6 :

Voici le code html de l'autocompletion :
Et le css :
Je me prends la tête, me retourne le cerveau, et en faisant plusieurs tests, la feuille de style pour la liste déroulante n'est pas prise en compte par IE6
Mais, là mes neurones sont au bord du suicide et google en a marre de me filer des pages qui ne correspondent pas à mes recherches...
Alors please... help us !
Je suis en train de faire un module de recherche tout joli avec l'aide du dynamisme d'ajax et sous IE6 et 5.5, la liste déroulante qui doit s'afficher sous un champs d'autocompletion a les symptomes suivants :
Sous Firefox et IE7 :

Sous IE6 :

Voici le code html de l'autocompletion :
<div id="recherche_form_4" class="search_input" style="display: none;">
<input type="text" size="30" name="saisie_dept_cp_ville_4" id="saisie_dept_cp_ville_4" class="_input_autocomplete_ajax"
value="<?php print stripslashes($_SESSION['search_engine']['saisie_dept_cp_ville_4']); ?>"
onClick=/>
<div id="suggestions_form_4" class="_list_autocomplete_ajax"></div>
</div>Et le css :
/* Champs 'Human View' */
._input_autocomplete_ajax {
width:165px;
height:16px;
border: 0px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding-left: 2px;
padding-top: 2px;
}
/* Liste déroulante */
div._list_autocomplete_ajax {
position:absolute;
width:250px;
background-color:white;
border:1px solid #888;
margin:0px;
padding:0px;
}
div._list_autocomplete_ajax ul {
font-family:Verdana;
font-size:12px;
list-style-image:none;
list-style-position:outside;
list-style-type:none;
margin:0px;
padding:0px;
}
div._list_autocomplete_ajax ul .selected {
background: #ffe0dd;
}
div._list_autocomplete_ajax li {
font-size: 12px;
font-family: Verdana;
padding: .2em .3em;
list-style-type:none;
display:block;
margin:0;
cursor:pointer;
}Je me prends la tête, me retourne le cerveau, et en faisant plusieurs tests, la feuille de style pour la liste déroulante n'est pas prise en compte par IE6

Mais, là mes neurones sont au bord du suicide et google en a marre de me filer des pages qui ne correspondent pas à mes recherches...
Alors please... help us !
