Bonjour à tous !
Toute nouvelle parmi vous je viens vous demander votre aide afin de régler un problème que j'ai et que j'ai pas réussir à résoudre (malgré de nombreuses recherches grâce à mon ami Google).
Voici ma page html (épurée):
et un morceau de ma feuille de style :
Le problème : sous IE tout fonctionne comme je le souhaite, mais sous Firefox : le fait de mettre les balises <option> (liste déroulante) me décale mon bloc de droite en dessous du bloc de gauche. Je n'ai aucune idée du pourquoi du comment. Moi qui suis une pro Firefox, pour le coup... je sèche...
Pour être peut être plus claire :
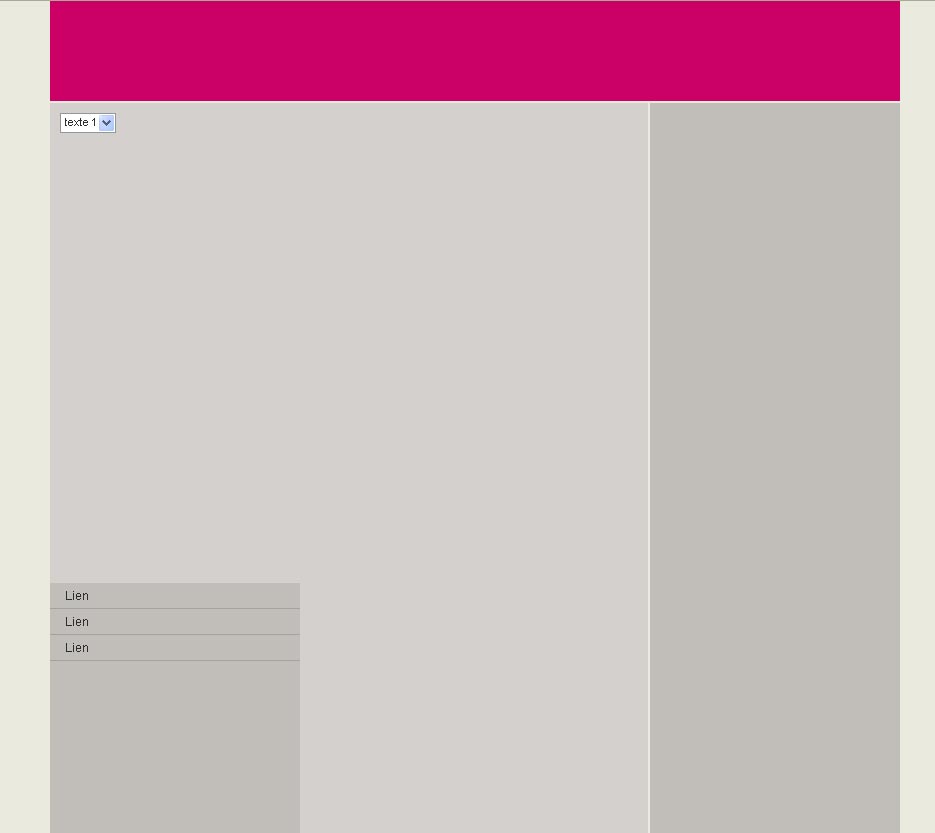
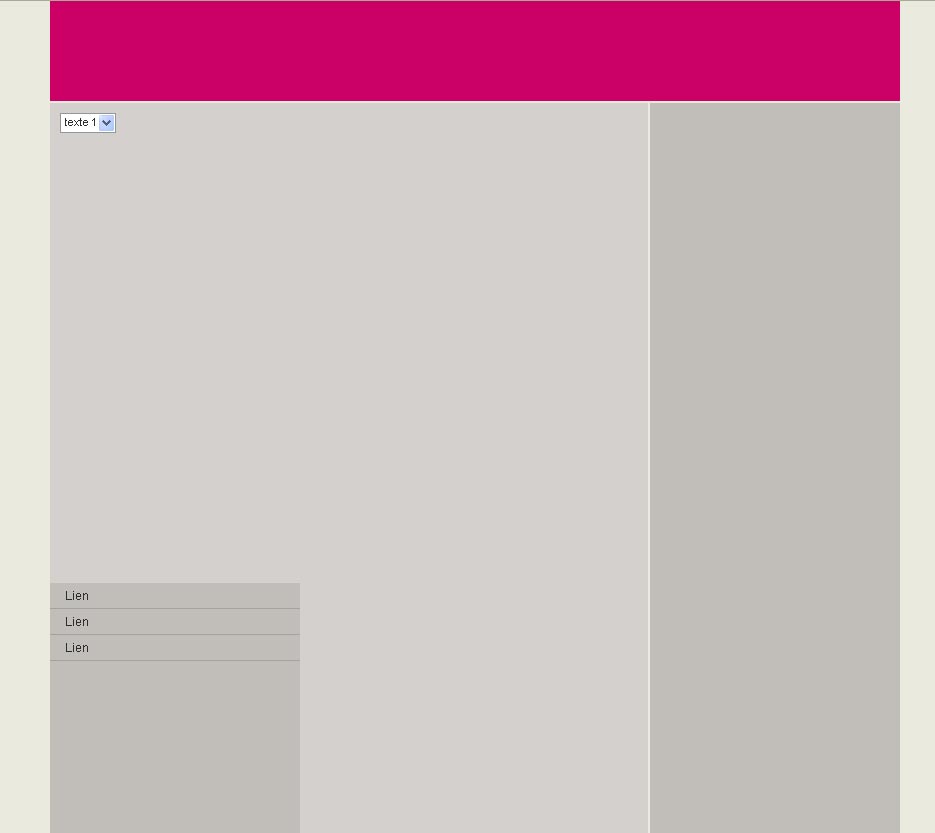
Sur Firefox :
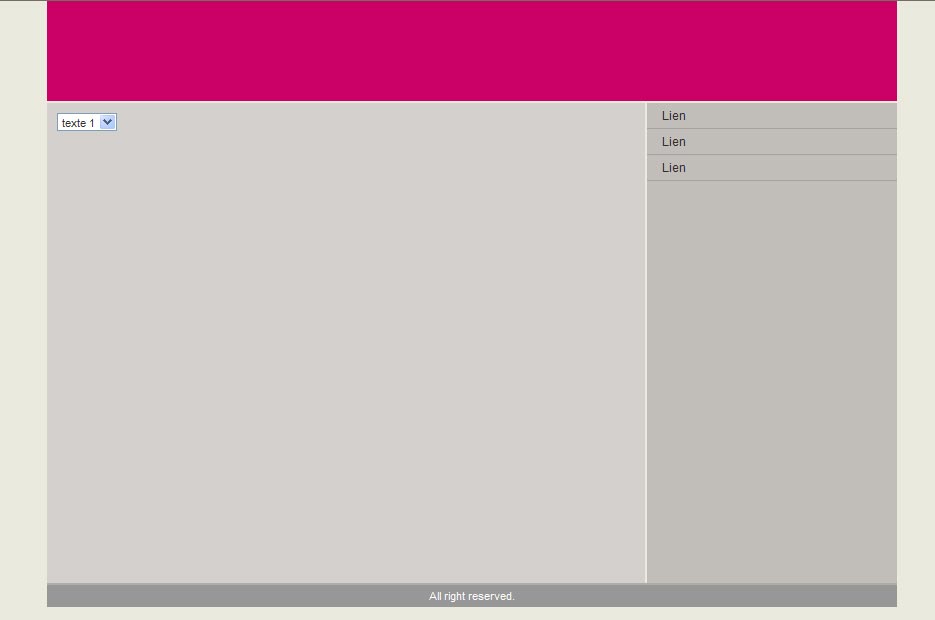
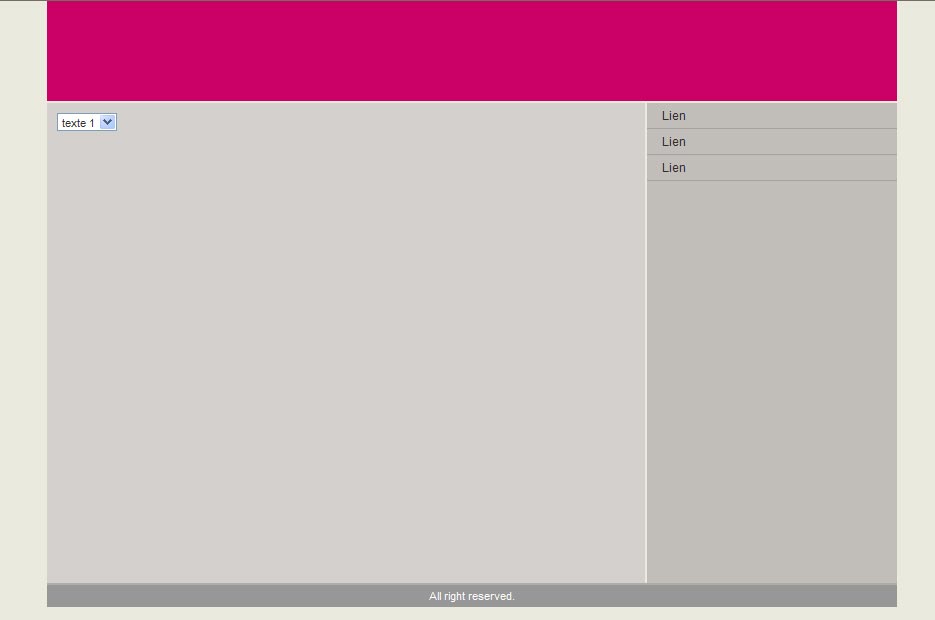
Sur IE :

Merci de vos futures réponses, qui j'espère pourront m'aider
A bientôt !
Modifié par lisouille (21 May 2007 - 09:11)
Toute nouvelle parmi vous je viens vous demander votre aide afin de régler un problème que j'ai et que j'ai pas réussir à résoudre (malgré de nombreuses recherches grâce à mon ami Google).
Voici ma page html (épurée):
<div id="global">
<div id="header">
</div>
<div id="contenu">
<div id="content">
<select name="" size="1">
<option>texte 1</option>
<option>texte 2</option>
<option>texte 3</option>
</select>
</div>
<div id="annexes">
<div id="menu">
<ul>
<li><a href="">Lien</a></li>
<li><a href="">Lien</a></li>
<li><a href="">Lien</a></li>
</ul>
</div>
</div>
</div>
<div id="footer">
All right reserved.
</div>
</div>et un morceau de ma feuille de style :
div#global{
width:850px;
text-align:left;
font-size:70%;
height:auto !important;
height:600px;
min-height:600px;
margin:0 auto;
}
div#global div#header{
height:100px;
width:850px;
background-color:#CC0066;
}
div#global div#contenu{
height:auto !important;
height:480px;
min-height:480px;
width:850px;
border-top:2px solid #eaeade;
display:table;
background-image:url(../images/fond.gif);
background-repeat:repeat-y;
}
div#global div#contenu div#content{
float:left;
height:auto !important;
height:460px;
min-height:460px;
width:578px;
background-color:#d4d0cd;
padding:10px;
border-right:2px solid #eaeade;
text-align:justify;
display:inline;
}
div#global div#contenu div#annexes{
float:left;
height:auto !important;
height:480px;
min-height:480px;
width:250px;
background-color:#c1beb9;
color:#2e2e2e;
display:inline;
}
div#global div#footer{
clear:both;
height:18px;
width:850px;
background-color:#979797;
color:#FFF;
border-top:2px solid #afaca7;
text-align:center;
padding:4px 0 0 0;
}
select{
font-family:Arial, Verdana, Tahoma, Helvetica, sans-serif;
border:1px solid #969696;
padding:0;
height:18px;
font-size:100%;
color:#302E2F;
}
Le problème : sous IE tout fonctionne comme je le souhaite, mais sous Firefox : le fait de mettre les balises <option> (liste déroulante) me décale mon bloc de droite en dessous du bloc de gauche. Je n'ai aucune idée du pourquoi du comment. Moi qui suis une pro Firefox, pour le coup... je sèche...
Pour être peut être plus claire :
Sur Firefox :

Sur IE :

Merci de vos futures réponses, qui j'espère pourront m'aider
A bientôt !
Modifié par lisouille (21 May 2007 - 09:11)




