Bonjour,
Pour commencer, désolé pour le titre, dur dur de résumer le soucis en quelques mots.
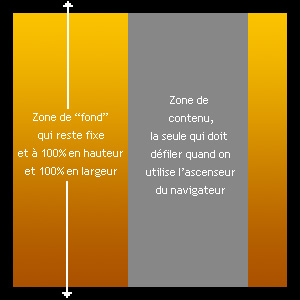
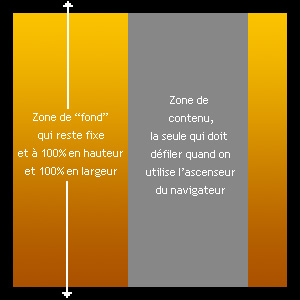
Je souhaite mettre en place une mise en page avec un fond fixe (composé de plusieurs div) qui occupe 100% de la hauteur de la page, et avoir une zone de contenu de textes qui, quand elle dépasse la hauteur de la page, n'étire pas ni ne dépasse du fond. Bon je sais c'est un peu embrouillé. Voilà un petit schéma qui va peut être plus explicite:

La nature du fond de page (avec une bordure et composé de plusieurs éléments qui se positionnent selon la taille d'affichage de la fenêtre), font que j'ai du utiliser plusieurs calques imbriqués ce qui n'est pas top mais je verrais plus tard pour améliorer ça.
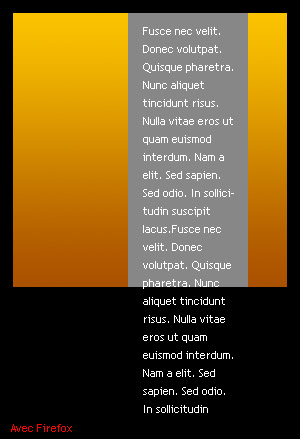
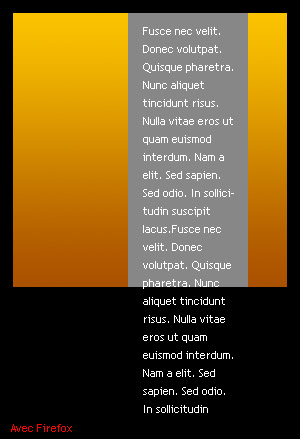
Pour tout ce qui concerne le fond à 100% en hauteur, y'a pas de soucis, mon seul problème est celui de la zone de contenu qui ne doit pas s'agrandir plus que la hauteur du fond. Voilà ce qu'il se passe actuellement avec FF quand le contenu est plus long que la hauteur de la page:

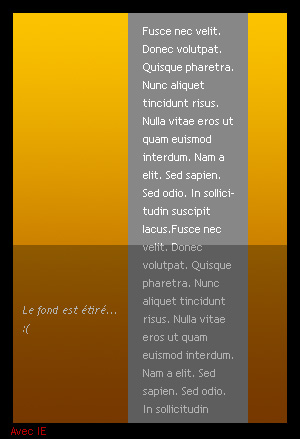
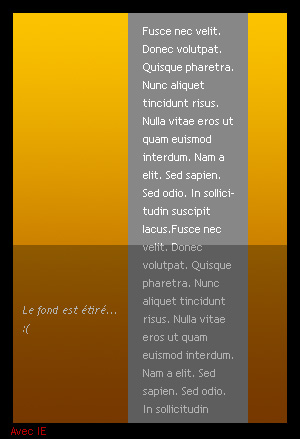
Avec IE 6 ça donne ça:

Les deux résultats ne me conviennent pas, le fond doit avoir comme hauteur la hauteur de la zone de navigation, ni plus ni moins... et ce qui dépasse doit pouvoir être scrollé indépendamment du reste, autrement dit, on doit toujours avoir le cadre noir périphérique à l'écran dans son intégralité.
Voilà le code que j'utilise:
Uniquement le div #right doit pouvoir défiler quand on utilise l'ascenseur.
Quelqu'un aurait une petite idée?
Merci de votre aide
Modifié par SuD (14 Aug 2007 - 19:44)
Pour commencer, désolé pour le titre, dur dur de résumer le soucis en quelques mots.
Je souhaite mettre en place une mise en page avec un fond fixe (composé de plusieurs div) qui occupe 100% de la hauteur de la page, et avoir une zone de contenu de textes qui, quand elle dépasse la hauteur de la page, n'étire pas ni ne dépasse du fond. Bon je sais c'est un peu embrouillé. Voilà un petit schéma qui va peut être plus explicite:

La nature du fond de page (avec une bordure et composé de plusieurs éléments qui se positionnent selon la taille d'affichage de la fenêtre), font que j'ai du utiliser plusieurs calques imbriqués ce qui n'est pas top mais je verrais plus tard pour améliorer ça.
Pour tout ce qui concerne le fond à 100% en hauteur, y'a pas de soucis, mon seul problème est celui de la zone de contenu qui ne doit pas s'agrandir plus que la hauteur du fond. Voilà ce qu'il se passe actuellement avec FF quand le contenu est plus long que la hauteur de la page:

Avec IE 6 ça donne ça:

Les deux résultats ne me conviennent pas, le fond doit avoir comme hauteur la hauteur de la zone de navigation, ni plus ni moins... et ce qui dépasse doit pouvoir être scrollé indépendamment du reste, autrement dit, on doit toujours avoir le cadre noir périphérique à l'écran dans son intégralité.
Voilà le code que j'utilise:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>title</title>
<link rel="icon" type="image/png" href="./includes/medias/favicon.png" />
<link rel="stylesheet" type="text/css" href="./includes/styles/global.css" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script type="text/javascript" src="./includes/javascript/pngfixall.js"></script>
</head>
<body>
<div id="main1">
<div id="main2">
<div id="main3">
<div id="global">
<div id="left">
<img src="./includes/medias/logo.png" alt="Logo" />
</div>
<div id="right">
test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />
</div>
</div>
</div>
</div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
border: 0;
}
html {
height: 100%;
}
body {
height: 100%;
background-color: black;
color: white;
text-align: center;
}
div#main1 {
height: 100%;
min-height: 100%;
border-left: 15px solid black;
border-right: 15px solid black;
background-image:url(../medias/bg_gradient_sky.jpg);
background-repeat:repeat-x;
background-position: top left;
}
div#main2 {
height: 100%;
min-height: 100%;
background-image:url(../medias/bg_stars.png);
background-repeat: no-repeat;
background-position: top;
}
div#main3 {
height: 100%;
min-height: 100%;
background-image:url(../medias/bg_bottom.gif);
background-repeat:repeat-x;
background-position: bottom;
}
div#global {
width: 680px;
margin: 0 auto;
height: 100%;
min-height: 100%;
}
div#left {
width: 200px;
padding-top: 50px;
float: left;
}
div#right {
height: 100%;
min-height: 100%;
width: 406px;
float: left;
background-image:url(../medias/bg_content.png);
background-repeat:no-repeat;
background-position: top-left;
}
Uniquement le div #right doit pouvoir défiler quand on utilise l'ascenseur.
Quelqu'un aurait une petite idée?
Merci de votre aide

Modifié par SuD (14 Aug 2007 - 19:44)

