bonjour,
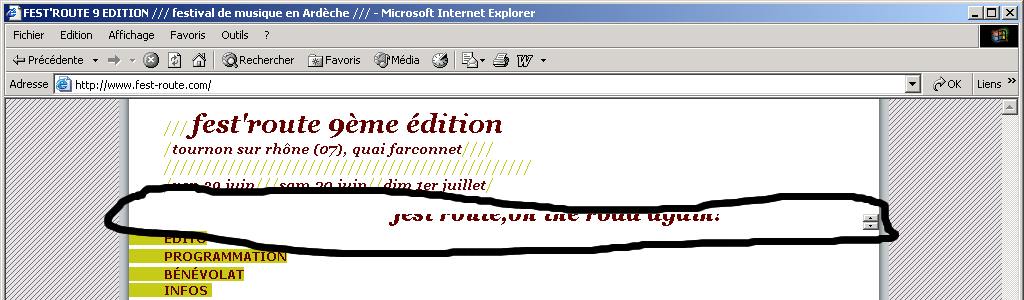
je viens de réaliser ce site http://www.fest-route.com et certains me disent que les pages (en .php) n'apparaissent pas sur internet explorer.
les tests que j'ai fait chez moi marchent.
Pouvez vous me dire si ça marche chez vous, et sous quel navigateur êtes-vous?
merci beaucoup...
il semblerait que cela viennent de mon CSS,
le div qui reçoit le php est le div id="droite"
et son css est div#droite
merci d'avance
didier.
Modifié par mr caillou (17 May 2007 - 15:02)
je viens de réaliser ce site http://www.fest-route.com et certains me disent que les pages (en .php) n'apparaissent pas sur internet explorer.
les tests que j'ai fait chez moi marchent.
Pouvez vous me dire si ça marche chez vous, et sous quel navigateur êtes-vous?
merci beaucoup...
il semblerait que cela viennent de mon CSS,
le div qui reçoit le php est le div id="droite"
et son css est div#droite
merci d'avance
didier.
Modifié par mr caillou (17 May 2007 - 15:02)

 )
)