Bonjour,
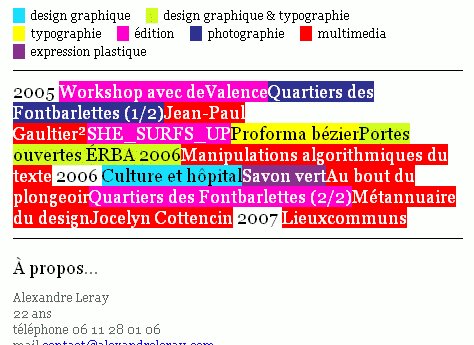
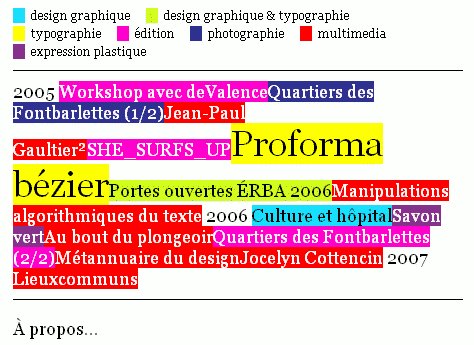
je souhaite améliorer le menu de mon site qui utilise le caractère ­ (césures conditionelles). Ce caractère est bien pris en compte par safari et ie, mais pose problème sur mozilla. Je cherche des hack pour parer à ce problème, du côté CSS ou PHP. Je ne tiens pas forcément à l'affichage des césures... J'ai pensé peut être utiliser :before, :after je ne sais trop comment...
voici l'adresse :
http://www.alexandreleray.com/index.php
Merci
Modifié par Florent V. (16 May 2007 - 10:56)
je souhaite améliorer le menu de mon site qui utilise le caractère ­ (césures conditionelles). Ce caractère est bien pris en compte par safari et ie, mais pose problème sur mozilla. Je cherche des hack pour parer à ce problème, du côté CSS ou PHP. Je ne tiens pas forcément à l'affichage des césures... J'ai pensé peut être utiliser :before, :after je ne sais trop comment...
voici l'adresse :
http://www.alexandreleray.com/index.php
Merci
Modifié par Florent V. (16 May 2007 - 10:56)

 ). Avec Internet Explorer ou Opera, on a une série de tremblements, puis ça se calme.
). Avec Internet Explorer ou Opera, on a une série de tremblements, puis ça se calme.  L'utilisation de
L'utilisation de  avec biloute )
avec biloute )