Bonjour.
Un petit problème avec des liste imbriquées sous IE7. J'ai épuré le problème jusqu'à avoir ce code html:
et en css:
Et je ne sais pas comment supprimer la marge entre les 2 items sous IE (le 7 en tout cas). Je précise que j'ai besoin des deux listes imbriquées parce que normalement j'ai beaucoup plus d'items.
Merci
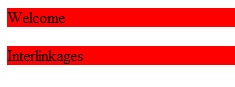
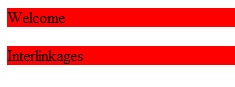
EDIT: Une petite capture d'écran du problème sous IE7:
Et après vérif, même problème sous IE6.
Modifié par <nicolas> (15 May 2007 - 17:48)
Un petit problème avec des liste imbriquées sous IE7. J'ai épuré le problème jusqu'à avoir ce code html:
<ul>
<li>
<ul>
<li>Welcome</li>
</ul>
</li>
<li>
<ul>
<li>Interlinkages</li>
</ul>
</li>
</ul>
et en css:
ul { list-style-type:none; list-style-image:none; margin:0; padding:0; }
li { margin:0; padding:0; }
li ul li { background-color: #FF0000; }
Et je ne sais pas comment supprimer la marge entre les 2 items sous IE (le 7 en tout cas). Je précise que j'ai besoin des deux listes imbriquées parce que normalement j'ai beaucoup plus d'items.
Merci
EDIT: Une petite capture d'écran du problème sous IE7:

Et après vérif, même problème sous IE6.
Modifié par <nicolas> (15 May 2007 - 17:48)
 )
)
