Bonjour,
C'est mon premier post sur ce forum, j'en profite pour saluer toute la communauté !
J'ai un petit problème de mise en page css sur un site que je réalise en ce moment.
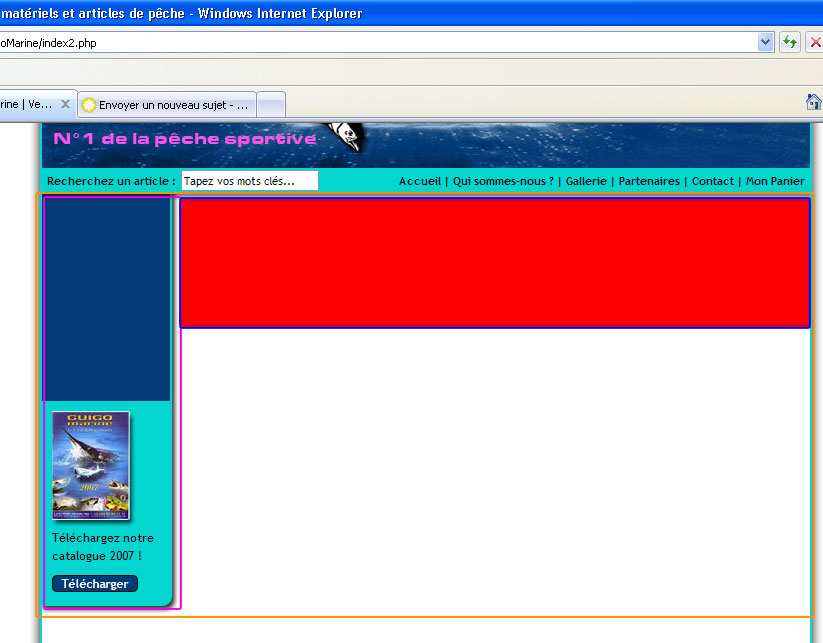
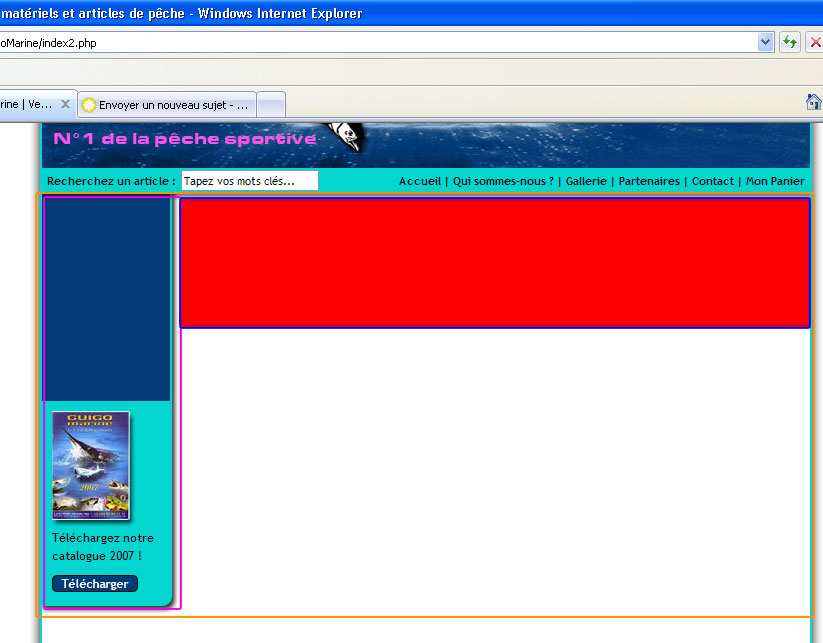
Voici une JPEG présentant ce que j'obtient actuellement :

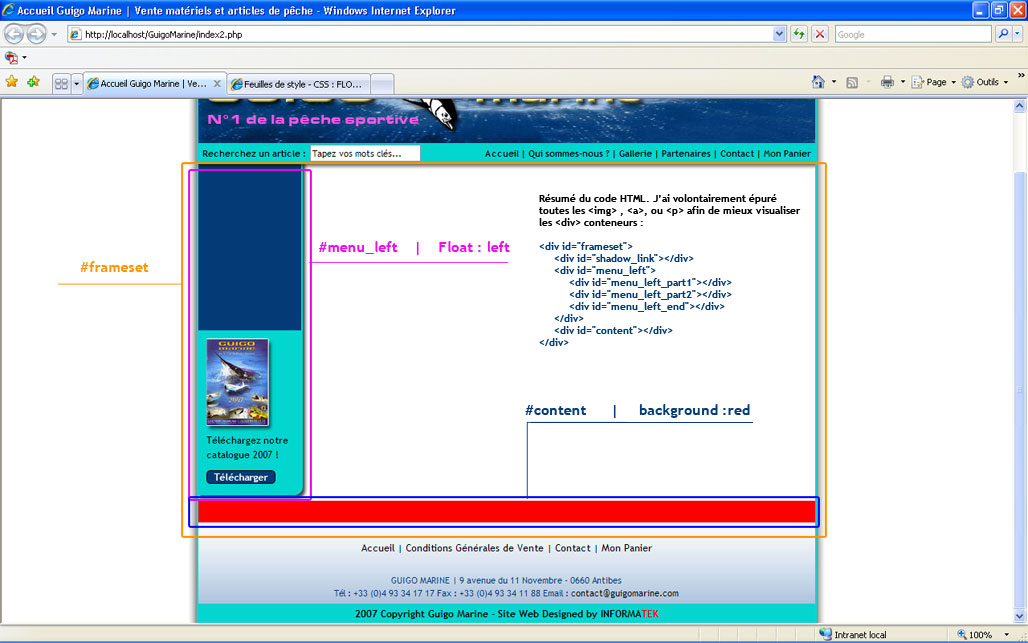
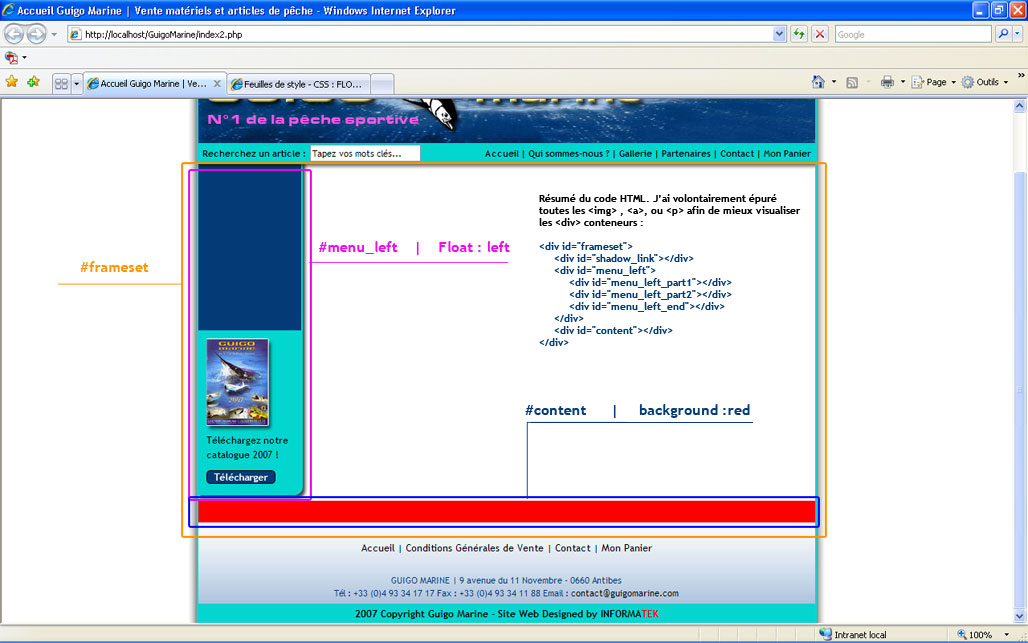
J'ai un <div> conteneur #frameset qui contient plusieurs autres <div>. Parmis ces <div>, je voudrais que le <div> #content soit positionné à droite du <div> #menu_left, tel que sur cette image :

Je pensais y arriver simplement en donnant un float:left à mon <div> #menu_left (anfin ça me semblait pouvoir fonctionner...) mais il se positionne tel que sur l'image exemple1.jpeg...
Je glisse ici mon code HTML :
et mon code css :
Merci pour vos réponses !!!!
C'est mon premier post sur ce forum, j'en profite pour saluer toute la communauté !

J'ai un petit problème de mise en page css sur un site que je réalise en ce moment.
Voici une JPEG présentant ce que j'obtient actuellement :

J'ai un <div> conteneur #frameset qui contient plusieurs autres <div>. Parmis ces <div>, je voudrais que le <div> #content soit positionné à droite du <div> #menu_left, tel que sur cette image :

Je pensais y arriver simplement en donnant un float:left à mon <div> #menu_left (anfin ça me semblait pouvoir fonctionner...) mais il se positionne tel que sur l'image exemple1.jpeg...

Je glisse ici mon code HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Accueil Guigo Marine | Vente matériels et articles de pêche</title>
<link href="Main2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="menu_top">
<div id="menu_top_form">Recherchez un article :</div>
<input id="menu_top_searchfield" name="searchfield" type="text" value="Tapez vos mots clés..." />
<div id="menu_top_links"><a href="accueil.php">Accueil</a> | <a href="qui_sommes_nous.php">Qui sommes-nous ?</a> | <a href="gallerie.php">Gallerie</a> | <a href="partenaires">Partenaires</a> | <a href="contact.php">Contact</a> | <a href="mon_panier.php">Mon Panier</a></div>
</div>
<div id="frameset">
<div id="shadow_link"> </div>
<div id="menu_left">
<div id="menu_left_part1"> </div>
<div id="menu_left_part2">
<img src="images/catalogue.jpg" alt="catalogue guigo marine" />
<p>Téléchargez notre catalogue 2007 !</p>
<a href="catalogue2007.pdf"><img src="images/bouton_telecharger.jpg" alt="télécharger" border="no"/></a>
</div>
<div id="menu_left_end"> </div>
</div>
<div id="content"></div>
</div>
<div id="footer">
<p><a href="accueil.php">Accueil</a> | <a href="conditions_generales_de_vente.php">Conditions Générales de Vente</a> | <a href="contact.php">Contact</a> | <a href="panier.php">Mon Panier</a></p>
<p id="informations">GUIGO MARINE | 9 avenue du 11 Novembre - 0660 Antibes<br />Tél : +33 (0)4 93 34 17 17 Fax : +33 (0)4 93 34 11 88 Email : <a href="mailto:contact@guigomarine.com">contact@guigomarine.com</a></p>
<p id="copyright">2007 Copyright Guigo Marine - Site Web Designed by INFORMA<span id="tek">TEK</span></p>
</div>
</div>
</body>
</html>et mon code css :
html {
height:100%;
width:100%;
}
body {
height:100%;
width:100%;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #FFFFFF;
font-family:"Trebuchet MS", Georgia, Arial;
}
a {
color:#000000;
text-decoration:none;
}
a:hover {
color:#043b78;
}
#container {
margin-left: auto;
margin-right: auto;
position: relative;
min-height: 100%;
width:792px;
background-image:url(images/ombre_fond_de_page.jpg);
background-repeat:repeat-y;
}
#header {
margin:0px 12px 0px 12px;
height:142px;
background-image:url(images/bandeau_header.jpg);
background-position:center;
background-repeat:no-repeat;
}
#menu_top {
margin:0px 12px 0px 12px;
padding:5px 5px 5px 5px;
height:16px;
background-color:#02d6cf;
font-size:11px;
font-weight: bold;
}
#menu_top_form {
float:left;
}
#menu_top_searchfield {
height:15px;
width:132px;
margin:-3px 0px 0px 5px;
font-family:"Trebuchet MS", Georgia, Arial;
font-size:11px;
float:left;
}
#menu_top_links {
text-align:right;
}
#shadow_link {
max-height:7px;
background-image: url(images/shadow_link.jpg);
background-position:center;
background-repeat:no-repeat;
}
#frameset {
margin:0px 12px 0px 12px;
padding-bottom: 125px;
}
#menu_left {
width:137px;
background-image:url(images/menu_left_shadow.jpg);
background-position:right;
background-repeat:repeat-y;
float:left;
}
#menu_left_part1 {
margin-right:9px;
min-height:200px;
background-color:#043b78;
}
#menu_left_part2 {
margin-right:9px;
min-height:150px;
background-color:#02d6cf;
}
#menu_left_part2 img{
margin:10px 0px 0px 10px;
}
#menu_left_part2 p{
margin:-3px 0px 0px 10px;
font-size:12px;
}
#menu_left_part2 img#download{
margin:-3px 0px 0px 10px;
width:86px;
height:17px;
background-image: url(images/bouton_telecharger.jpg);
background-position:center;
background-repeat:no-repeat;
}
#menu_left_end {
height:16px;
background-image:url(images/angle_menu_left.jpg);
background-position:right;
background-repeat:no-repeat;
}
#content {
width:100%;
padding-bottom:130px;
}
#footer {
margin:0px 12px 0px 12px;
width:768px;
height:125px;
position: absolute;
bottom:0px;
background-image: url(images/fond_footer.jpg);
background-position:left;
background-repeat: repeat-x;
clear:both;
}
#footer p {
margin-top:23px;
text-align:center;
font-size:12px;
}
#footer p#informations {
color:#043b78;
font-size:11px;
}
#footer p#copyright {
position:absolute;
width:100%;
bottom:2px;
font-weight:bold;
}
#tek {
color:#FF0000;
}Merci pour vos réponses !!!!


