Bonjour,
Désolé si le sujet n'est pas très parlant, mais je ne sais déjà pas comment expliquer mon problème dans ce message, alors en une ligne
Il s'agit en fait d'un problème connu, mais je n'arrive pas à retrouver une information à ce sujet...
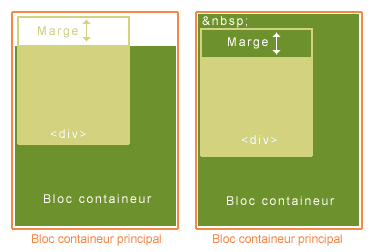
Je vous joints une illustration, pour mieux me faire comprendre.
Voyez, j'ai un bloc jaune (<div>) dans un bloc containeur vert.
Je place une marge sur le bloc jaune :
Que se passe t-il ? Regardez l'illustration de gauche, le bloc containeur vert se décalle sur la distance de la marge du bloc jaune.
Pour y remédier (illustration de droite), un simple espace insécable inséré dans le bloc containeur vert, AVANT le bloc jaune, suffit à remédier au problème.
Notez que si je remplace le margin-top du bloc jaune par un padding-top, cela suffit parfois à résoudre le problème, mais pas toujours (notamment sur IE5).
Quelle est l'explication rationnelle de ce phénomène ?

Modifié par Yhann (14 May 2007 - 08:38)
Désolé si le sujet n'est pas très parlant, mais je ne sais déjà pas comment expliquer mon problème dans ce message, alors en une ligne

Il s'agit en fait d'un problème connu, mais je n'arrive pas à retrouver une information à ce sujet...
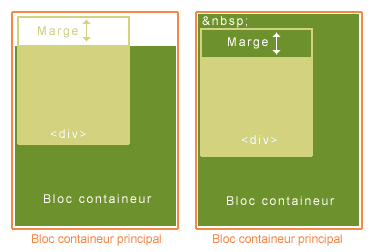
Je vous joints une illustration, pour mieux me faire comprendre.
Voyez, j'ai un bloc jaune (<div>) dans un bloc containeur vert.
Je place une marge sur le bloc jaune :
margin-top:50px;Que se passe t-il ? Regardez l'illustration de gauche, le bloc containeur vert se décalle sur la distance de la marge du bloc jaune.
Pour y remédier (illustration de droite), un simple espace insécable inséré dans le bloc containeur vert, AVANT le bloc jaune, suffit à remédier au problème.
Notez que si je remplace le margin-top du bloc jaune par un padding-top, cela suffit parfois à résoudre le problème, mais pas toujours (notamment sur IE5).
Quelle est l'explication rationnelle de ce phénomène ?

Modifié par Yhann (14 May 2007 - 08:38)

