Bonjour,
grande débutante j'ai créé un site web avec les tutoriaux en ligne et en particulier ceux de alsacréation. Mon site s'affiche sous firefox, netscape 7.1 mais pas ie6. Malgré mes recherches sur le net, je n'y arrive pas. J'ai pourtant intégré une page de style spéciale avec :
dans ma page index.html et avec
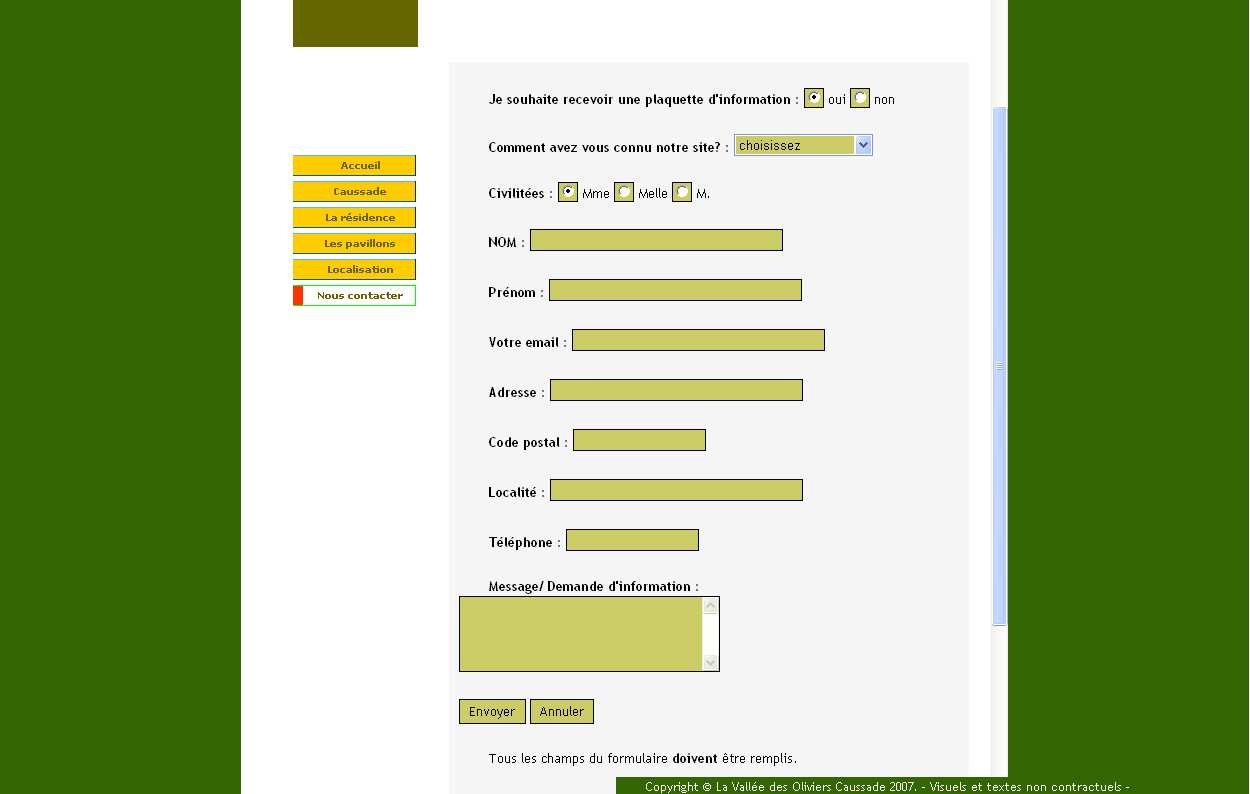
Mais en fait il me semble que c'est le bloc center qui pose pb puisque tout est réduit à une fenêtre de hauteur tellement réduite qu'il est impossible de voir quoi que ce soit. .
.
Merci de me donner quelques indications pour mon pb.
J'ai validé le code html, trop contente, par contre la validation css me renvoie le code d'erreur suivant:"Servlet has thrown exception:javax.servlet.ServletException: Timed out"
Merci pour votre aide.
Modifié par lulu31 (15 May 2007 - 17:03)
grande débutante j'ai créé un site web avec les tutoriaux en ligne et en particulier ceux de alsacréation. Mon site s'affiche sous firefox, netscape 7.1 mais pas ie6. Malgré mes recherches sur le net, je n'y arrive pas. J'ai pourtant intégré une page de style spéciale avec :
<!--[if IE 6]>
<link rel="stylesheet" type="text/css" href="images/ie.css" media="screen" />
<![endif]-->dans ma page index.html et avec
#global {
height: 100%;
}
#content {
display: inline;
}
#center {
overflow: visible;
height: 1%;
}
#content, #sidebar {
margin-top: 15px;
}
global {
background: none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="css/img/global.png", sizingMethod="scale");
}
#global {
position: static;
}
a, pre {
position: relative;
}
body {
position: relative;
}Mais en fait il me semble que c'est le bloc center qui pose pb puisque tout est réduit à une fenêtre de hauteur tellement réduite qu'il est impossible de voir quoi que ce soit.
 .
.Merci de me donner quelques indications pour mon pb.
J'ai validé le code html, trop contente, par contre la validation css me renvoie le code d'erreur suivant:"Servlet has thrown exception:javax.servlet.ServletException: Timed out"
Merci pour votre aide.
Modifié par lulu31 (15 May 2007 - 17:03)


 . Merci.
. Merci.