Bonjour;
Je vous explique mon probléme :
- j'ai un menu, composé d'un ul et de plusieurs li, tout ça dans un div.
- Les liens dans mes li sont pour l'instant fictifs puisque la page est en projet.
Lorsque je clique sur un lien du menu puis que je fait précédent, tout se passe bien sous Firefox, mais sous IE chaque lien lien cliqué se prend pour un div menu et fait revenir le reste à la ligne.Voilà les visuels :
Firefox ça roule :

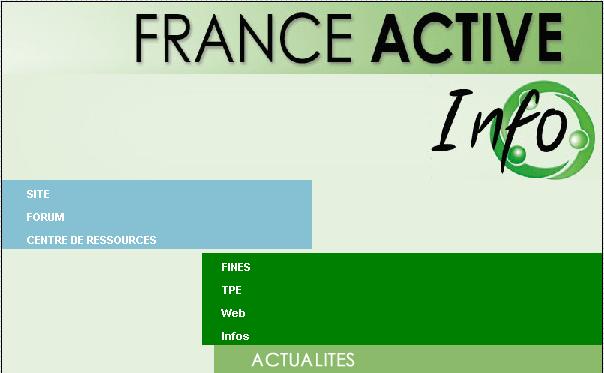
IE6 ca s'affiche tout en "bloc":

Et voilà la partie css du menu (site, forum et centre de ressources) :
Dois-je préciser quelque chose dans mon a:visited pour que IE ne fasse pas l'andouille ?
Merci pour tout
Modifié par Vince82 (09 May 2007 - 14:55)
Je vous explique mon probléme :
- j'ai un menu, composé d'un ul et de plusieurs li, tout ça dans un div.
- Les liens dans mes li sont pour l'instant fictifs puisque la page est en projet.
Lorsque je clique sur un lien du menu puis que je fait précédent, tout se passe bien sous Firefox, mais sous IE chaque lien lien cliqué se prend pour un div menu et fait revenir le reste à la ligne.Voilà les visuels :
Firefox ça roule :
IE6 ca s'affiche tout en "bloc":
Et voilà la partie css du menu (site, forum et centre de ressources) :
#menu{
height:28px;
width:280px;
background-color:#85c0d3;
float:left;
margin-bottom:4px;
}
#menu ul{
display: block;
padding-left:10px;
}
#menu li{
text-indent:15px;
text-transform:uppercase;
font-weight: bold;
font-size: 11px;
color: #103B66;
list-style:none;
float:left;
margin-top:5px;
display:block;
}
#menu a,a:visited{
background-color:#85c0d3;
text-decoration: none;
color: white;
display:inline;
height: 18px;
line-height: 18px;
vertical-align: middle;
float:left;
}
#menu a:hover{
color:#2c77c4;
}
Dois-je préciser quelque chose dans mon a:visited pour que IE ne fasse pas l'andouille ?
Merci pour tout

Modifié par Vince82 (09 May 2007 - 14:55)
