Bonsoir,
J'ai quelques problèmes avec le positionnement de mon footer. Un schèma est plus parlant qu'un long texte.
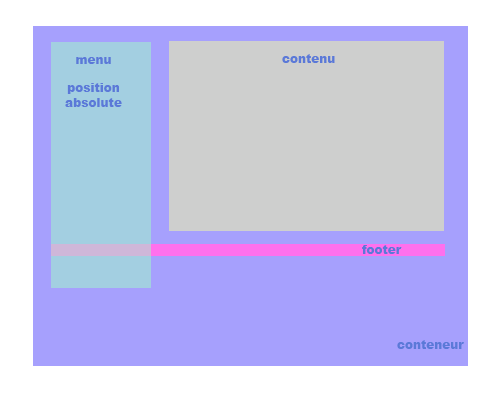
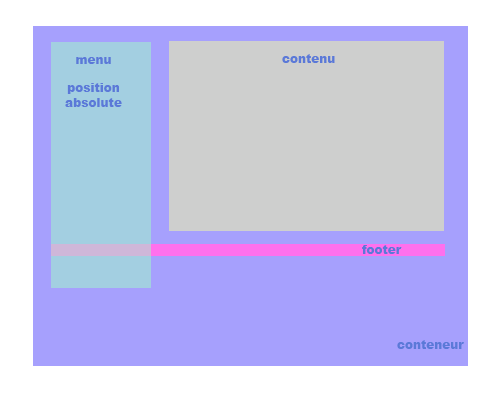
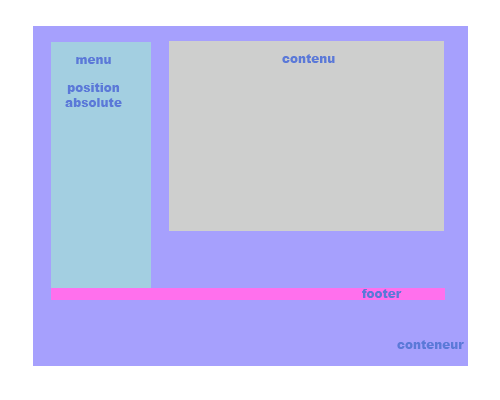
Voici où j'en suis en ce moment:

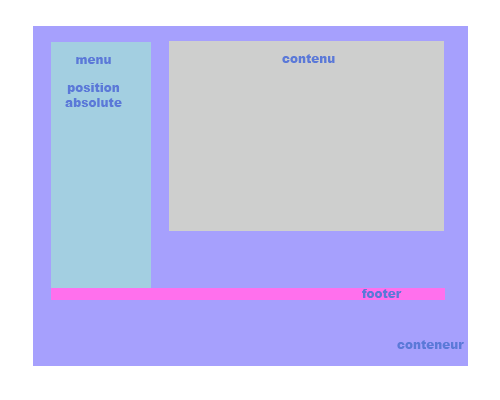
Le footer passe sous le menu en respectant la marge entre celui ci et le contenu. J'aimerais que le footer reste en dessous du menu pour donner:

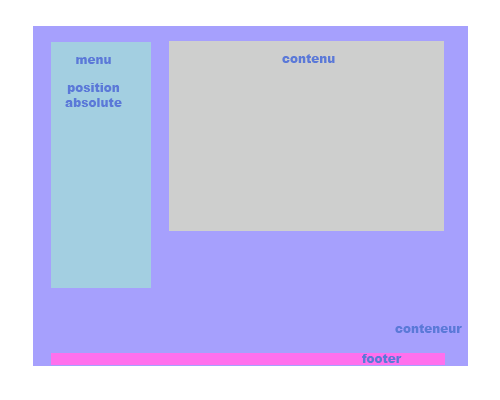
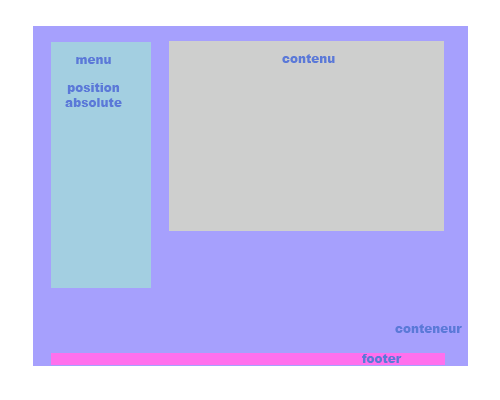
J'ai également réussi à coller le footer tout en bas de la page, mais bon il y a un espace entre le menu et celui-la comme ici:

Enfin, j'aimerais pouvoir faire comme dans la situation 2, passer le footer sous le menu qui est en position absolue, j'ai essayé pas mal de bidouilles en jouant sur les positions, les tailles, etc. mais rien n'y fait.
Avez vous une solution ?
Merci d'avance.
Modifié par nonoteam (10 May 2007 - 18:38)
J'ai quelques problèmes avec le positionnement de mon footer. Un schèma est plus parlant qu'un long texte.
Voici où j'en suis en ce moment:

Le footer passe sous le menu en respectant la marge entre celui ci et le contenu. J'aimerais que le footer reste en dessous du menu pour donner:

J'ai également réussi à coller le footer tout en bas de la page, mais bon il y a un espace entre le menu et celui-la comme ici:

Enfin, j'aimerais pouvoir faire comme dans la situation 2, passer le footer sous le menu qui est en position absolue, j'ai essayé pas mal de bidouilles en jouant sur les positions, les tailles, etc. mais rien n'y fait.
Avez vous une solution ?
Merci d'avance.
Modifié par nonoteam (10 May 2007 - 18:38)
 .
.