ok je prends note.
Voila mon code css actuel:
Je suis debutant en css et on m'a dit de rendre un site compatible FF sans toucher aux pages jsp.
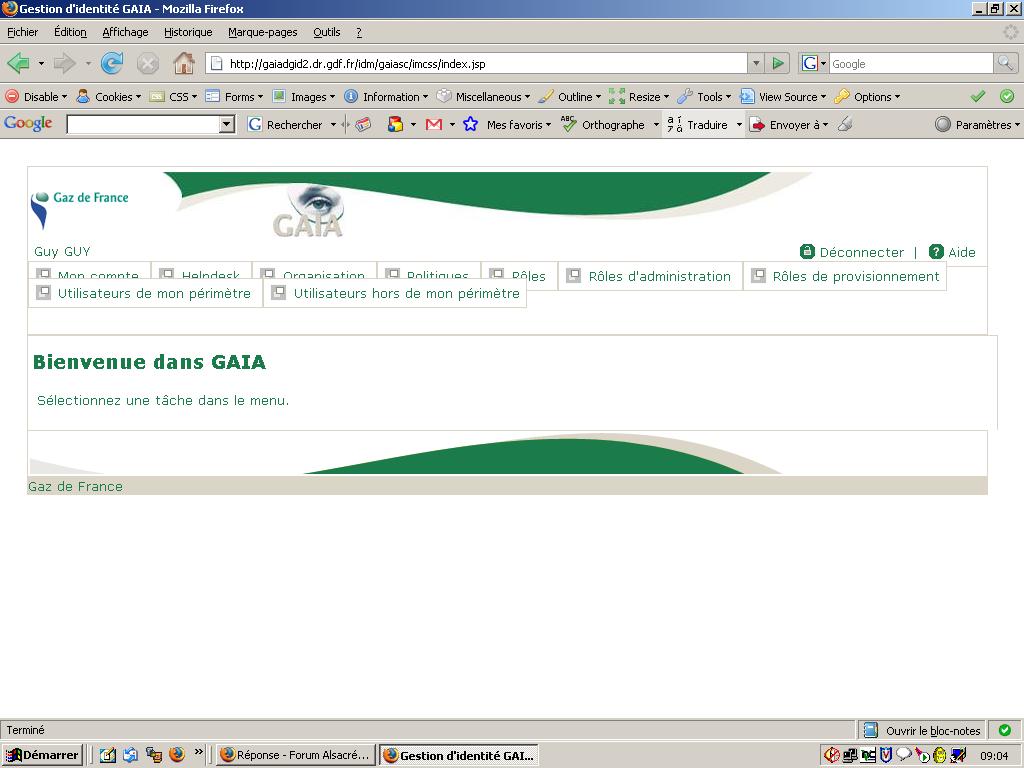
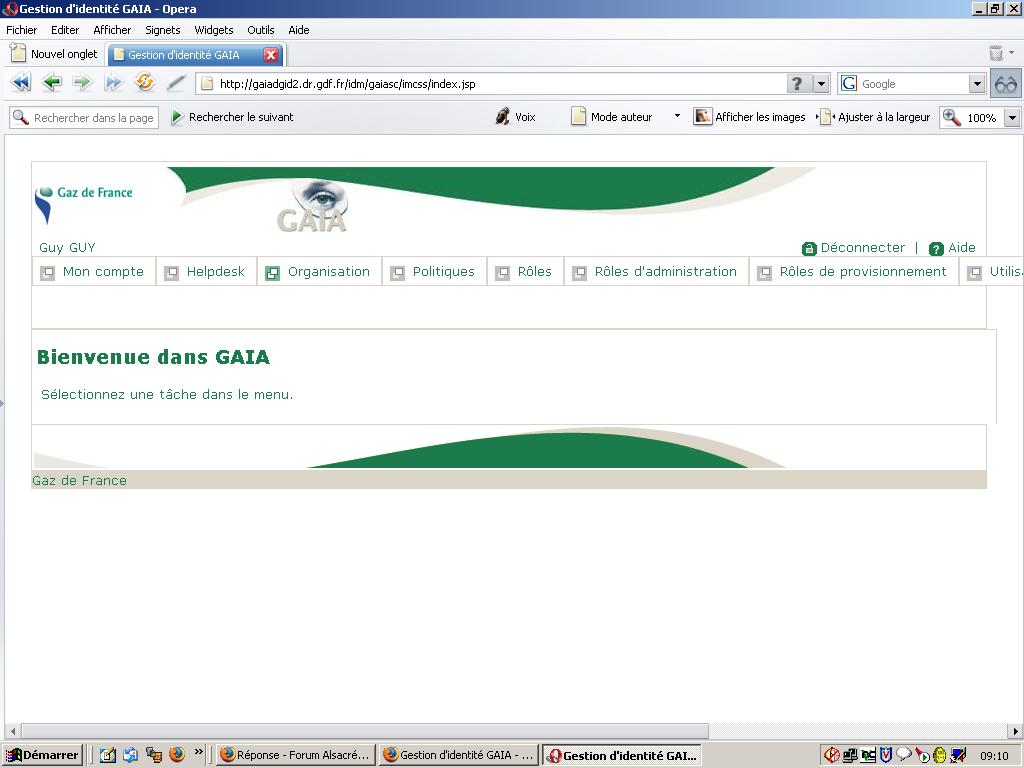
Mon probleme principale, c'est que quand je fais du display inline pour mon menu horizontal il s'en va tout a droite sous IE7 et Opera mais pas FF.
(voir les captures d'ecran precedentes)
Si vous voyez des erreurs ou des trucs illogiques dans ma css vous pouvez me le dire sans probleme.
/*
/*
####################################
# CA #
# Skin for Gaz de France - GAIA #
# #
# JDU: Creation on 19th April 2006 #
####################################
*/
/* Colors
Colors for the GDF green scheme
Dark green: #1C7B4B
Light green: #79B698
Light gray: #EDEAE1
Medium gray: #DAD5C6
Dark gray: #8D8678
*/
/**** Base ****/
/**** Console ****/
body {
margin: 0;
padding: 2em;
font-family: verdana, arial;
font-size: 10pt;
color: #1C7B4B;
background-image: none;
background-repeat: repeat-y;
background-color: white;
}
p, td, th, li {
font-family: verdana, arial;
font-size: 10pt;
border-style : none;
}
hr {
color: #1C7B4B;
background-color: #1C7B4B;
border:Opx;
height: 1px;
}
#container {
margin: 0;
padding: 0;
width: 99%; /* ie hack */
}
#head {
border-top: 1px solid #DAD5C6;
border-left: 1px solid #DAD5C6;
border-right: 1px solid #DAD5C6;
background-color: white;
color: #1C7B4B;
position: relative;
}
#pre-nav {
display: none;
}
#nav {
/*width : 15.3em;*/
border-top: 1px solid #DAD5C6;
border-left: 1px solid #DAD5C6;
border-right: 1px solid #DAD5C6;
border-bottom: 1px solid #DAD5C6;
padding: 0;/*ie6*/
/*width: 100%;*/ /* to override parent */
/*float: auto;*/
position: relative;
height: 100%;
/*background-color=white;*/
list-style: none;
}
#pre-content {
}
#content {
border-top: 1px solid #DAD5C6;
border-left: 1px solid #DAD5C6;
border-right: 1px solid #DAD5C6;
background-color: white;
margin-left: auto; /* to override parent */
/*padding: 4px;*/
width: ; /* ie hack */
}
#pre-foot {
border: 1px solid #DAD5C6;
background-color: white;
padding: 0px;
display: block; /* to override parent */
}
#foot {
border: 1px solid #DAD5C6;
background-color: #DAD5C6;
padding: 0px;
display: block; /* to override parent */
}
/**** Console Header ****/
#title {
position: relative;
right: 0;
font-size: 16pt;
font-weight: normal;
padding: .5em;
display = none;
}
#title a:link,
#title a:visited{
color: #1C7B4B;
text-decoration: none;
}
#title a:hover {
color: #1C7B4B;
text-decoration: underline;
}
#title a:active {
color: #1C7B4B;
text-decoration: none;
}
#box {
position: absolute;
top: 0;
right: 800;
text-align: right;
}
#logo {
position: relative;
display: block;
height: 70px;
}
#foot a {
display: block;
}
#statusbar {
position: relative;
background-color: white;
color: #1C7B4B;
padding: .5em;
}
#username {
color: #1C7B4B;
}
#help-logout {
position: absolute;
top: .5em;
right: .5em;
}
.applink,
.applink a:link,
.applink a:visited{
color: #1C7B4B;
text-decoration: none;
padding-left: 0.5ex;
padding-right: 0.5ex;
}
.applink a:hover {
color: #1C7B4B;
text-decoration: underline;
padding-left: 0.5ex;
padding-right: 0.5ex;
}
.applink a:active {
color: #1C7B4B;
text-decoration: none;
padding-left: 0.5ex;
padding-right: 0.5ex;
}
.applink img {
border: 0;
vertical-align: text-bottom;
margin-right: 0.5ex;
}
/**** Menu ****/
.menu,
.menu a:link,
.menu a:visited,
.menu a:active {
list-style-type: none;
margin: 0;
padding: 0px;
padding-right:5px;
text-align: left ;
border: 1px;
cursor: pointer;
background-color: white;
color: #1C7B4B;
text-decoration: none;
display:inline;
height:90%;
width:100%;
/*position:absolute;*/
/*vertical-align: text-bottom;*/
}
/* hack for mozilla padding bug and IE7 too*/
html>body .menu {
}
.menu img {
border: 0;
margin-right: .5em;
vertical-align: text-bottom;
}
.mi {
display: inline;
position: relative;
padding: 6px;
background-color: #1C7B4B;
color: white;
border-right: 1px solid #DAD5C6;
width: 1em; /* hack to workaround ie border bug */
white-space: nowrap; /* hack to workaround ie border bug */
}
.mi a:link,
.mi a:visited,
.mi a:hover,
.mi a:active{
background-color: #1C7B4B;
color: white;
text-decoration: underline;
}
.mi-hover {
padding: 6px;
background-color: #1C7B4B;
color: white;
}
.mi-top {
/*line-height: 1.1;*/
display: inline;
position: relative;
padding: 6px;
background-color: #FFFFFF;
color: #1C7B4B;
border-right: 1px solid #DAD5C6;
border-left: 1px solid #DAD5C6;
border-bottom: 1px solid #DAD5C6;
border-top: 1px solid #DAD5C6;
width: 1em; /* hack to workaround ie border bug */
/*white-space:normal;*/
white-space: nowrap;
/* hack to workaround ie border bug */
z-index: 0; /* so that sub-menus do not get hidden when main menus on double rows */
}
ul>li.mi-top{
/*line-height: 1.1;*/
display: inline;
position: relative;
padding: 5px;
background-color: #FFFFFF;
color: #1C7B4B;
border-right: 1px solid #DAD5C6;
border-left: 1px solid #DAD5C6;
border-bottom: 1px solid #DAD5C6;
border-top: 1px solid #DAD5C6;
width: 1em; /* hack to workaround ie border bug */
line-height: 2em;
/*white-space: nowrap;*/
/* hack to workaround ie border bug */
z-index: 0; /* so that sub-menus do not get hidden when main menus on double rows */
}
.mi-top:hover
.mi-top:hover a:link,
.mi-top:hover a:visited,
.mi-top:hover a:active {
background-color: #1C7B4B;
color: white;
}
/* hover class for ie is handled by javascript */
.mi-top-hover {
display: inline;
position: relative;
padding: 6px;
background-color: #1C7B4B;
color: white;
border-right: 1px solid #DAD5C6;
width: 1em; /* hack to workaround ie border bug */
white-space: nowrap; /* hack to workaround ie border bug */
}
.mi-top-hover a:link,
.mi-top-hover a:visited,
.mi-top-hover a:active {
background-color: #1C7B4B;
color: white;
}
.mi-top:hover > ul li {
padding: 16px;
background-color: #1C7B4B;
color: white;
text-decoration: none;
width: 24em; /* hack: width seems to be required by mozilla */
}
.menu-sub {
list-style-type: none;
margin: 0;
padding: 0;
border: 0;
position: absolute;
top: 2em;
left: 0;
background-color: #1C7B4B;
color: white;
white-space: nowrap;
display: none;
}
.menu-sub li,
.menu-sub a:link,
.menu-sub a:visited,
.menu-sub a:active {
padding: 6px;
background-color: #79B698;
color: white;
text-decoration: none;
}
.menu-sub a:hover {
background-color: #79B698;
}
.menu-sub li:hover {
background-color: #79B698;
}
.menu-sub:hover > ul li {
background-color: #1C7B4B;
}
/* hover class for ie is handled by javascript */
.menu-sub-hover {
list-style-type: none;
margin: 0;
padding: 6px;
border: 0;
position: absolute;
top: 2em;
left: 0;
background-color: #79B698;
color: white;
white-space: nowrap;
}
/* ie hack to make up for li positioning context being shifted by padding (see above) */
/* used by menu javascript to position clipping iframe behind popup menus */
.ieIFrameOffset {
left: -60px;
}
.menu-sub a {
width: 99.99%;
}
.menu-sub-hover a {
width: 99.99%;
}
.menu-sub-hover li {
padding: 6px;
background-color: #79B698;
color: white;
text-decoration: none;
border-bottom: 1px solid #DAD5C6;
margin: 0;
padding: 0;
}
.menu-sub-hover a:link,
.menu-sub-hover a:visited,
.menu-sub-hover a:active {
width: 99.99%;
padding: 6px;
background-color: #79B698;
color: white;
text-decoration: none;
}
/* hover class for ie is handled by javascript */
.menu-sub-hover a:hover {
width: 99.99%;
background-color: #1C7B4B;
text-decoration: none;
}
/* hack for netscape 6 */
html>body .menu-sub-hover {
width: 24em;
z-index: 2;
}
/**** Buttons ****/
.im-button {
border:1px solid #DAD5C6;
background-color: #1C7B4B;
color:white;
font-family: verdana, arial;
font-size: 10pt;
}
.im-button-small {
border:1px solid #DAD5C6;
background-color: #1C7B4B;
color:white;
font-family: verdana, arial;
font-weight: normal;
font-size: 9pt;
}
.im-button-link {
color: #1C7B4B;
}
.im-button-link-hover {
text-decoration: underline;
color: #1C7B4B;
}
/**** Tabs ****/
.tabs .im-button-link {
color: #1C7B4B;
}
.tabs .im-button-link-hover {
text-decoration: underline;
color: #1C7B4B;
}
.tab-open .im-button-link {
color: white;
}
.tab-open .im-button-link-hover {
text-decoration: underline;
color: white;
}
.tab-open {
color: white;
background-color: #1C7B4B;
}
.tab-closed {
background-color: white;
}
.tab-inactive {
background-color: white;
}
ul.tabs {
border-color: #DAD5C6;
}
li.tab-open {
border-color: #DAD5C6;
}
li.tab-closed, li.tab-inactive {
border-color: #DAD5C6;
}
/**** Titles ****/
/* hack for ie */
h1,h2,h3,h4,h5,h6 {
width: 100%;
color: #1C7B4B;
}
h1 {
font-size: 14pt;
margin-top: 8pt;
margin-bottom: 8pt;
}
h2 {
font-size: 11pt;
margin-top: 7pt;
margin-bottom: 7pt;
}
h3 {
font-size: 10pt;
margin-bottom: 3pt;
margin-top: 3pt;
}
h4 {
font-size: 10pt;
margin-bottom: 3pt;
margin-top: 3pt;
}
h5 {
font-size: 10pt;
margin-bottom: 3pt;
margin-top: 3pt;
}
h6 {
font-size: 10pt;
margin-bottom: 3pt;
margin-top: 3pt;
}
/**** Misc ****/
/* Seems to be necessary with xhtml */
div {
text-align: left;
}
img.decoration {
display: block;
}
.rightAlign {
text-align: right;
}
/**** Accessibility ****/
.nocss {
display: none;
}
.skiplinks {
display: none;
}
.skinlink {
text-decoration: underline;
color: #1C7B4B;
}