Bonjour à tous,
J'ai un soucis récurrent depuis quelques temps que je n'avais pas avant, ce qui me laisse penser que j'ai pris une mauvaise habitude et comme je réutilise mes fichiers CSS, je me trimballe mon bug.
J'explique :
J'applique via une classe
sur les cellules de mes tableaux d'affichage de données une bordure.
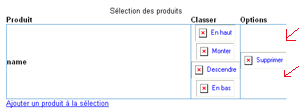
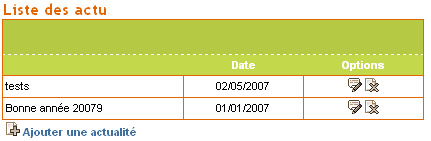
Ensuite, pour faire plus joli, je donne au tableau "border-collapse", et dès que je fait ça je perd mes bordures droites du tableau sous IE6 et 7.

Le "but de la manoeuvre" étant en fait de donner des bordures à toutes les cellules du tableau sauf à la dernière cellule qui elle contient des liens pour faire des actions.
J'ai fait une page test dépouillée au max, et mon problème est bien là, si on enlève l'instruction "border-collapse" à la ligne 32, on récupère les bordures droites des cellules du tableau sous IE, mais on perd l'effet border-collapse évidemment.
J'ai remarqué un truc : Si je laisse le border-collapse, et qu'on met une classe sur la cellule du tableau qui pose ce soucis de bordure, et qu'on lui donne une bordure de 3px, alors on obtiens visuellement une bordure de 1px ! (...pour ça décommenter la ligne 36 du css)
Autre chose, je me suis dit ça ressemble aux problèmes de haslayout , alors j'ai mis la cellule en question en position relative pour voir , je récupère bien ma bordure, mais je perd l'effet "border-collapse" sur cette portion du tableau et là visuellement les bordures de la "row" de cellule sont décalées d'1px par rapport au reste du tableau (crados...)
, je récupère bien ma bordure, mais je perd l'effet "border-collapse" sur cette portion du tableau et là visuellement les bordures de la "row" de cellule sont décalées d'1px par rapport au reste du tableau (crados...)
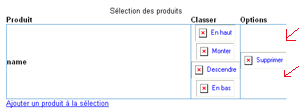
Voilà ce que je cherche à avoir :

Vous allez me dire que c'est pas méchant d'avoir des bordures de 2px de larges au lieu de 1px, soit, mais j'aimerai comprendre et surtout savoir si je fait un truc de travers ou comprend mal quelque chose.
Ma page de test
Merci à ceux qui auront lu tout ça !
Y'a rien à faire, j'aime les tableaux !
Modifié par Hum (03 May 2007 - 15:02)
J'ai un soucis récurrent depuis quelques temps que je n'avais pas avant, ce qui me laisse penser que j'ai pris une mauvaise habitude et comme je réutilise mes fichiers CSS, je me trimballe mon bug.
J'explique :
J'applique via une classe
.bordered {border: 1px solid gray}sur les cellules de mes tableaux d'affichage de données une bordure.
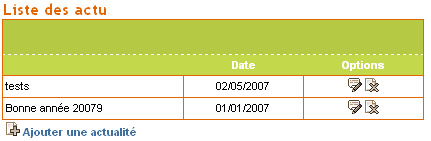
Ensuite, pour faire plus joli, je donne au tableau "border-collapse", et dès que je fait ça je perd mes bordures droites du tableau sous IE6 et 7.

Le "but de la manoeuvre" étant en fait de donner des bordures à toutes les cellules du tableau sauf à la dernière cellule qui elle contient des liens pour faire des actions.
J'ai fait une page test dépouillée au max, et mon problème est bien là, si on enlève l'instruction "border-collapse" à la ligne 32, on récupère les bordures droites des cellules du tableau sous IE, mais on perd l'effet border-collapse évidemment.
J'ai remarqué un truc : Si je laisse le border-collapse, et qu'on met une classe sur la cellule du tableau qui pose ce soucis de bordure, et qu'on lui donne une bordure de 3px, alors on obtiens visuellement une bordure de 1px ! (...pour ça décommenter la ligne 36 du css)
Autre chose, je me suis dit ça ressemble aux problèmes de haslayout , alors j'ai mis la cellule en question en position relative pour voir
 , je récupère bien ma bordure, mais je perd l'effet "border-collapse" sur cette portion du tableau et là visuellement les bordures de la "row" de cellule sont décalées d'1px par rapport au reste du tableau (crados...)
, je récupère bien ma bordure, mais je perd l'effet "border-collapse" sur cette portion du tableau et là visuellement les bordures de la "row" de cellule sont décalées d'1px par rapport au reste du tableau (crados...)Voilà ce que je cherche à avoir :

Vous allez me dire que c'est pas méchant d'avoir des bordures de 2px de larges au lieu de 1px, soit, mais j'aimerai comprendre et surtout savoir si je fait un truc de travers ou comprend mal quelque chose.
Ma page de test
Merci à ceux qui auront lu tout ça !

Y'a rien à faire, j'aime les tableaux !

Modifié par Hum (03 May 2007 - 15:02)

