Bonjour,
après la grande épreuve de la création de page, je suis face à un souci de compatibilité.
En effet, j'ai réalisé une barre d'onglet dans mon CSS
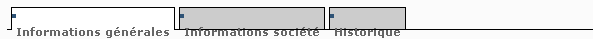
Sous IE7 ca passe parfaitement, mais sous firefox j'obtiens un composant bizarre

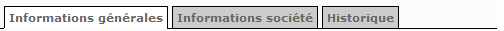
alors que je devrais obtenir ca :

C'est assez bizarre. J'ai cherché un peu,et j'ai découvert que XOOPS (la page web que j'ai faite a été intégrée dans xoops) utilisait un autre CSS. Cependant même en le modifiant j'obtiens le même résultat...
Savez vous d'ou pourrait venir ce bug
Merci
après la grande épreuve de la création de page, je suis face à un souci de compatibilité.
En effet, j'ai réalisé une barre d'onglet dans mon CSS
ul#tabnav {
font: bold 11px verdana, arial, sans-serif;
list-style-type: none;
list-style: none;
padding-bottom: 24px;
border-bottom: 1px solid #000000;
margin: 10px 0 10px 0;
}
ul#tabnav li {
float: left;
height: 21px;
background-color: #CCCCCC;
margin: 2px 2px 0 2px;
border: 1px solid #000000;
}
ul#tabnav li.active {
border-bottom: 1px solid #fff;
background-color: #fff;
}
#tabnav a {
float: left;
display: block;
color: #666;
text-decoration: none;
padding: 4px;
}
#tabnav a:hover {
background: #fff;
color: #cc0000;
}
Sous IE7 ca passe parfaitement, mais sous firefox j'obtiens un composant bizarre
alors que je devrais obtenir ca :
C'est assez bizarre. J'ai cherché un peu,et j'ai découvert que XOOPS (la page web que j'ai faite a été intégrée dans xoops) utilisait un autre CSS. Cependant même en le modifiant j'obtiens le même résultat...
Savez vous d'ou pourrait venir ce bug
Merci

