Bonjour,
Je dois réaliser un site pour une galerie, seulement le design me pose un léger problème.
Le site ce compose d'un fond en dégradé fixe de 600px de haut, seulement lorsque le contenu dépasse cette hauteur une couleur de fond doit se mettre à la suite.
Et c'est la que je bloque...j'ai cherché sur le forum et le site mais rien de ce que j'ai pu trouver n'a résolu mon problème.
Merci d'avance.
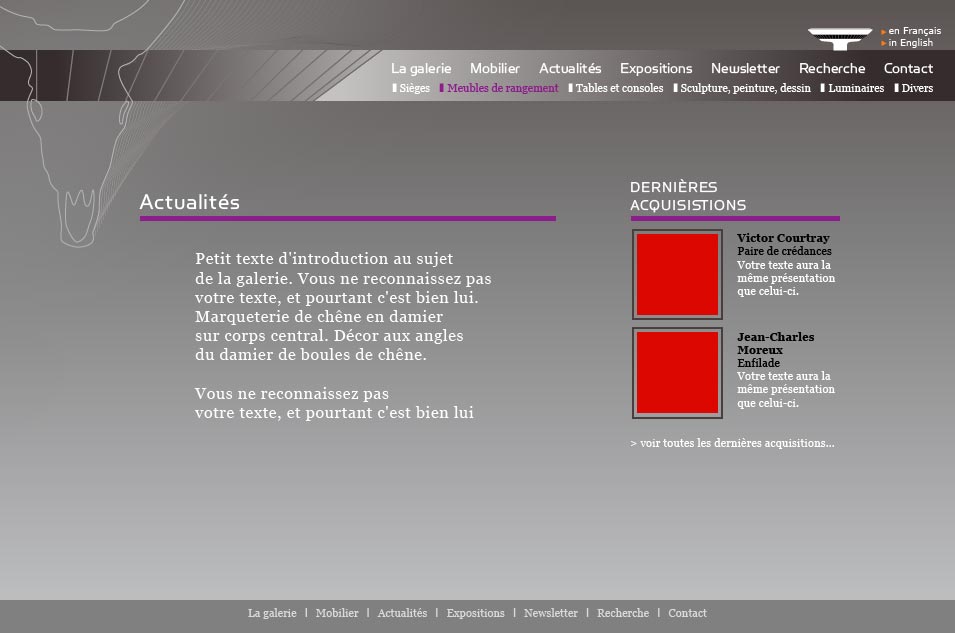
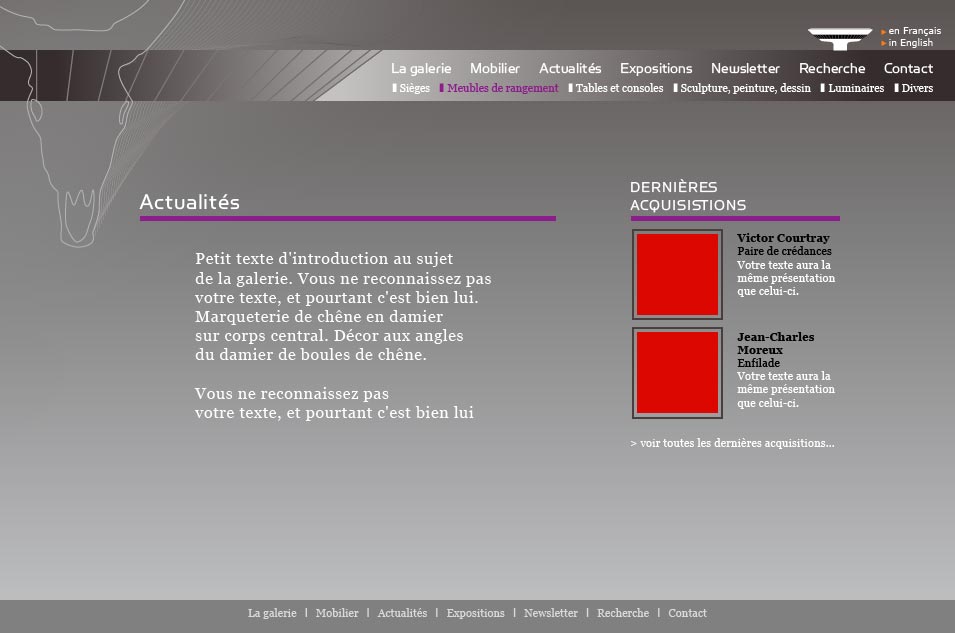
Voila un screenshot du site :

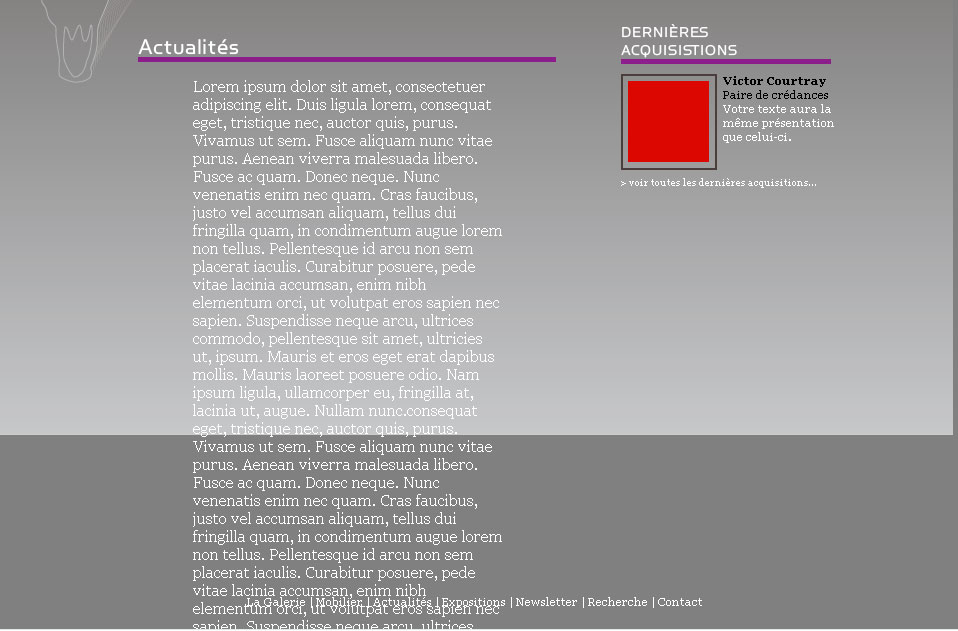
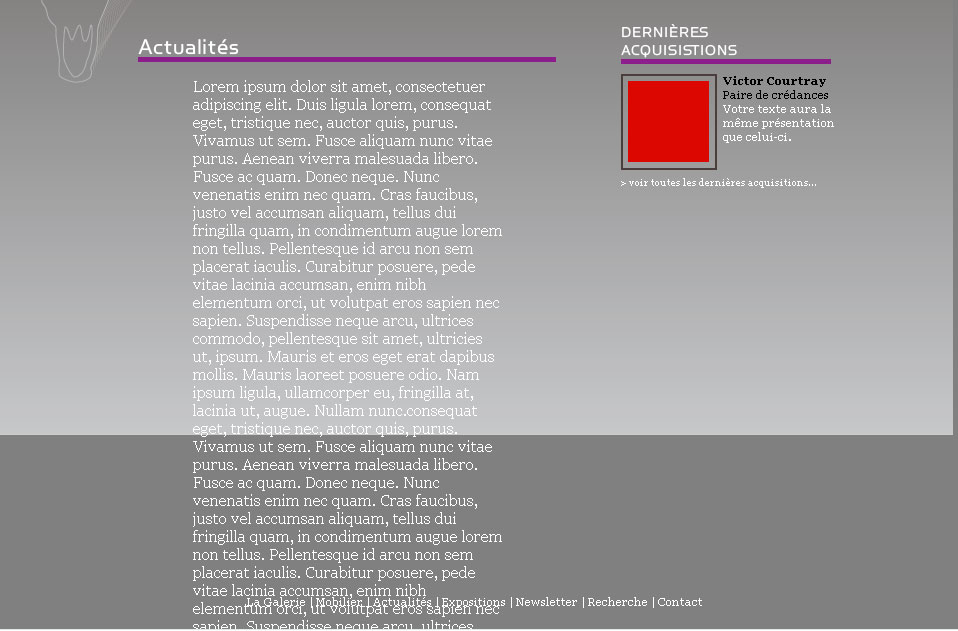
Et un avec le résultat de ce que j'ai fais :

Comme vous voyez le fond gris clair que je devrai avoir ne s'agrandit pas lorsque le texte dépasse le degradé.
Et mon code :
Modifié par Mayoka (27 Apr 2007 - 14:47)
Je dois réaliser un site pour une galerie, seulement le design me pose un léger problème.
Le site ce compose d'un fond en dégradé fixe de 600px de haut, seulement lorsque le contenu dépasse cette hauteur une couleur de fond doit se mettre à la suite.
Et c'est la que je bloque...j'ai cherché sur le forum et le site mais rien de ce que j'ai pu trouver n'a résolu mon problème.
Merci d'avance.
Voila un screenshot du site :

Et un avec le résultat de ce que j'ai fais :

Comme vous voyez le fond gris clair que je devrai avoir ne s'agrandit pas lorsque le texte dépasse le degradé.
Et mon code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Galerie Gastou : Accueil</title>
<link href="css/text.css" rel="stylesheet" type="text/css" />
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<!--[if IE]>
<script defer type="text/javascript" src="pngfix.js"></script>
<![endif]-->
</head>
<body>
<div id="all">
<div id="header"></div>
<div id="logo"></div>
<div id="bloc1">
<div id="titre"><img src="img/actualite.png" width="101" height="16" /></div>
<div id="text_actu"> <span class="Georgia16_white">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis ligula lorem, consequat eget, tristique nec, auctor quis, purus. Vivamus ut sem. Fusce aliquam nunc vitae purus. Aenean viverra malesuada libero. Fusce ac quam. Donec neque. Nunc venenatis enim nec quam. Cras faucibus, justo vel accumsan aliquam, tellus dui fringilla quam, in condimentum augue lorem non tellus. Pellentesque id arcu non sem placerat iaculis. Curabitur posuere, pede vitae lacinia accumsan, enim nibh elementum orci, ut volutpat eros sapien nec sapien. Suspendisse neque arcu, ultrices commodo, pellentesque sit amet, ultricies ut, ipsum. Mauris et eros eget erat dapibus mollis. Mauris laoreet posuere odio. Nam ipsum ligula, ullamcorper eu, fringilla at, lacinia ut, augue. Nullam nunc.consequat eget, tristique nec, auctor quis, purus. Vivamus ut sem. Fusce aliquam nunc vitae purus. Aenean viverra malesuada libero. Fusce ac quam. Donec neque. Nunc venenatis enim nec quam. Cras faucibus, justo vel accumsan aliquam, tellus dui fringilla quam, in condimentum augue lorem non tellus. Pellentesque id arcu non sem placerat iaculis. Curabitur posuere, pede vitae lacinia accumsan, enim nibh elementum orci, ut volutpat eros sapien nec sapien. Suspendisse neque arcu, ultrices commodo, pellentesque sit amet, ultricies ut, ipsum. Mauris et eros eget erat dapibus mollis. Mauris laoreet posuere odio. Nam ipsum ligula, ullamcorper eu, fringilla at, lacinia ut, augue. Nullam nunc.</span></div></div>
<div id="bloc2">
<div id="titre2"><img src="img/dernieres_acquisitions.png" width="116" height="34" /></div>
<div id="mini_img"><img src="img/carre_rouge.gif" width="81" height="81" hspace="0" vspace="5" /></div>
<div id="txt_acquisition"><span class="titre_obj_accueil">Victor Courtray</span><br />
<span class="sstitre_obj_accueil">Paire de crédances</span><br />
<span class="texte_obj_accueil">Votre texte aura la même présentation <br />
que celui-ci. </span></div>
<br />
<div id="texte_obj_accueil_voir"><span class="Georgia10_white">> voir toutes les dernières acquisitions…</span></div>
</div>
</div>
<div class="texte_obj_accueil" id="footer">
<div align="center">La Galerie | Mobilier | Actualités | Expositions | Newsletter | Recherche | Contact</div>
</div>
</body>
</html>/* CSS Document */
body {
font-family:Georgia, "Times New Roman", Times, serif;
font-size:13px;
background-color:#808080;
margin: 0;
padding:0;
}
html {
height: 100%;
}
#all {
position:relative;
margin: 0 auto 0 auto;
background-image: url('../img/degrade.png');
background-color: #CCCCCC;
width: 955px;
height:auto;
min-height:600px;
background-repeat: repeat-x;
}
#footer {
position:relative;
clear:both;
margin:0 auto 0 auto;
width:955px;
height:25px;
}
/*header*/
#header {
position:relative;
top:28px;
width:955px;
height:74px;
background-image:url(../img/header.png);
background-repeat:no-repeat;
}
#logo {
position:absolute;
left:0px;
background-image: url(../img/crane.png);
width:424px;
height:248px;
top:0px;
}
/*page accueil*/
#titre {
position:relative;
border-bottom:solid 5px #8c1e8b;
padding-top:15px;
width:418px;
height:18px;
z-index:2;
}
#bloc1 {
position:relative;
float:left;
left:140px;
top:115px;
width:370px;
}
#text_actu {
position:relative;
left:55px;
width: 310px;
top:15px;
}
#titre2 {
position:relative;
border-bottom:solid 5px #8c1e8b;
padding-top:10px;
width:210px;
height:35px;
z-index:2;
}
#bloc2 {
position:relative;
float:right;
top:105px;
right:115px;
width:217px;
height:100%;
z-index:2;
}
#txt_acquisition {
float:right;
height:92px;
width:115px;
margin-top:10px;
}
#mini_img {
float:left;
height:88px;
width:92px;
border:2px solid #4a3e3c;
text-align:center;
margin-bottom:5px;
top:10px
}
#texte_obj_accueil_voir {
position:relative;
clear:both;
width: 200px;
top:10px;
}
Modifié par Mayoka (27 Apr 2007 - 14:47)


