Bonjour.
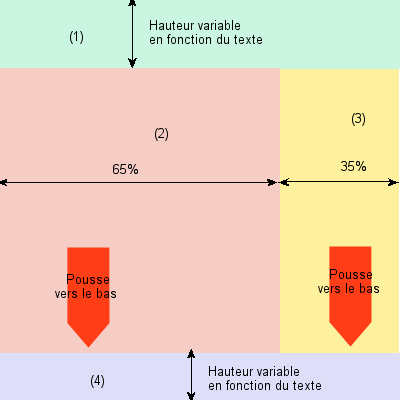
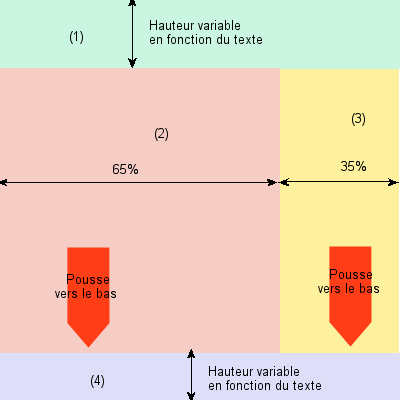
Voici la page que j'essaie de réaliser (image jointe).
Mais j'ai une grosse difficulté avec Internet Explorer (ça marche correctement avec Firefox) : si je rétrécis la largeur du navigateur, les portions 2 et 3 viennent l'une en dessous de l'autre.
Je suppose qu'il est impossible de donner des valeurs en pourcentage à deux blocs dont l'un est dans le flux et l'autre en float: right;
Ou bien ai-je commis une autre erreur ?
Merci pour toute aide.

Voici la page que j'essaie de réaliser (image jointe).
Mais j'ai une grosse difficulté avec Internet Explorer (ça marche correctement avec Firefox) : si je rétrécis la largeur du navigateur, les portions 2 et 3 viennent l'une en dessous de l'autre.
* { margin: 0pt;
padding: 0pt;
}
body { font-family: Arial,Helvetica,sans-serif;
color: rgb(0, 0, 0);
font-size: 76%;
background-color: rgb(255, 255, 255);
}
img { border: none;
margin: 0pt;
padding: 0pt;
}
#conteneur { margin: 0px;
padding: 0pt;
width: 100%;
position: absolute;
}
/* C'est la portion 1 */
#titre_dossier { border: 2px solid rgb(102, 102, 102);
margin: 10px 10px 10px;
padding: 0pt;
position: relative;
width: 98%;
background-color: rgb(250, 250, 250);
}
/* C'est la portion 2 */
#article_de_fond { border: 1px solid rgb(102, 102, 102);
margin: 0px 0px 10px 10px;
padding: 10px;
font-family: Times New Roman,Times,serif;
font-size: 1.3em;
position: relative;
background-color: rgb(255, 255, 255);
width: 65%;
}
/* C'est la portion 3 */
#petits_articles { border: 1px none rgb(153, 153, 153);
margin: 0px 10px 10px 0pt;
padding: 0pt;
position: relative;
float: right;
width: 30%;
}
/*C'est la portion 4 */
#pied_de_page { border: 1px dashed rgb(102, 102, 102);
margin: 0px 10px 10px;
padding: 10px;
float: left;
position: relative;
background-color: rgb(237, 237, 237);
clear: both;
width: 97%;
}Je suppose qu'il est impossible de donner des valeurs en pourcentage à deux blocs dont l'un est dans le flux et l'autre en float: right;
Ou bien ai-je commis une autre erreur ?
Merci pour toute aide.