Re-bonjour 
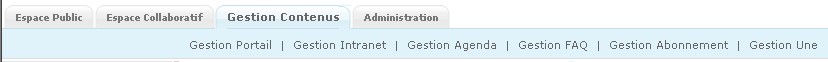
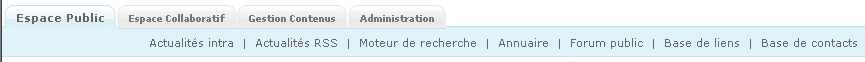
Presque 3 jours sur un menu, j'commence à saturer... Voilà ce que je veux faire (screenshot Firefox) :

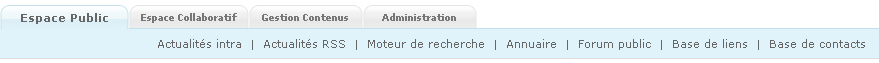
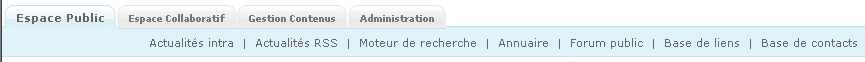
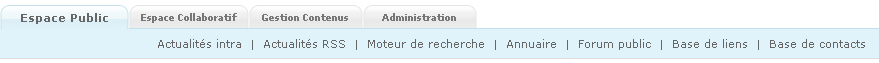
Voilà ce que j'obtiens sur IE6 :

Z'avez vu ce petit décalage ?? C'est le pixel qui fait déborder le menu...
CSS :
HTML
De plus, l'image "onglet_vide_41.gif" en background de la div menu_pere ne me semble pas nécessaire, comme ce float:left au même endroit (mais sans lui, y a tout qui pète )
)
Merci de sauver une vie, la mienne avant pétage de plomb irréversible...
Modifié par BeliG (25 Apr 2007 - 16:23)

Presque 3 jours sur un menu, j'commence à saturer... Voilà ce que je veux faire (screenshot Firefox) :

Voilà ce que j'obtiens sur IE6 :

Z'avez vu ce petit décalage ?? C'est le pixel qui fait déborder le menu...
CSS :
#menu_pere {
width:100%; /* le menu occupe tout l'espace */
background:url(../images/onglet_vide_41.gif) repeat-x;
float:left; /* menu qui part de la gauche, onglet vide sur la droite */ }
#menu_pere ul {
margin:0;
padding:0;
list-style:none; }
#menu_pere li {
line-height:25px; /* centrage vertical */
text-align:center; /* centrage horizontal */
float:left; /* onglets alignés horizontalement en partant de la gauche */
position:relative; }
/**** Ce qui se trouve en dessous ne fout pas la m****/
#menu_pere li div.Onglet {
min-width:90px;
background:url(../images/onglet_inactif_centre_41.gif) repeat-x; }
#menu_pere li.selected div.Onglet {
min-width:105px;
background:url(../images/onglet_actif_centre_41.gif) repeat-x; }
#menu_pere li div.DebOnglet {
background:url(../images/onglet_inactif_gauche_41.gif) no-repeat;
position:absolute;
left:0;
top:0; }
#menu_pere li.selected div.DebOnglet {
background:url(../images/onglet_actif_gauche_41.gif) no-repeat; }
#menu_pere li div.FinOnglet {
background:url(../images/onglet_inactif_droite_41.gif) no-repeat;
width:12px;
height:25px;
position:absolute;
right:0;
top:0; }
#menu_pere li.selected div.FinOnglet {
background:url(../images/onglet_actif_droite_41.gif) no-repeat; }
HTML
<div id="menu_pere">
<ul>
<li class="selected">
<div class="DebOnglet">
</div>
<div class="FinOnglet">
</div>
<div class="Onglet">
<a class="Longlet" href="">Titre 1</a>
</div>
</li>
<li>
<div class="DebOnglet">
</div>
<div class="FinOnglet">
</div>
<div class="Onglet">
<a class="Longlet" href="">Titre 2</a>
</div>
</li>
</ul>
</div>
<div id="menu_fils">
...
</div>
De plus, l'image "onglet_vide_41.gif" en background de la div menu_pere ne me semble pas nécessaire, comme ce float:left au même endroit (mais sans lui, y a tout qui pète
 )
)Merci de sauver une vie, la mienne avant pétage de plomb irréversible...
Modifié par BeliG (25 Apr 2007 - 16:23)