Bonjour tout le monde,
Alors j'ai chercher dans la FAQ, puis dans le forum mais je n'ai rien trouvé, alors je poste mon problème ici. Voici le visuel, du dit problème.
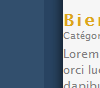
Sous internet explorer

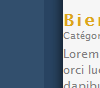
Sous firefox

Sous firefox; la couleur est uniforme, la couleur désignée en arrière plan se fond avec l'image qui est en répétition dans l'axe des y; Alors que internet explorer (le 6 au passage) m'affiche une couleur différente.
Voici mon code Css
Donc Firefox affiche bien #324F6D mais pas internet explorer ou peut-être est-ce la transparence de l'image
ou peut-être est-ce la transparence de l'image
Modifié par Dream-Time (24 Apr 2007 - 09:19)
Alors j'ai chercher dans la FAQ, puis dans le forum mais je n'ai rien trouvé, alors je poste mon problème ici. Voici le visuel, du dit problème.
Sous internet explorer

Sous firefox

Sous firefox; la couleur est uniforme, la couleur désignée en arrière plan se fond avec l'image qui est en répétition dans l'axe des y; Alors que internet explorer (le 6 au passage) m'affiche une couleur différente.
Voici mon code Css
html {
font : 75% "Lucida sans unicode", Lucida, Tahoma, Arial, sans-serif;
color : #808080;
background : #324F6D url(img/bgx.png) repeat-x top center;
margin : 0; padding : 0;
}
body {
margin : 0; padding : 0;
background: url(img/bgy.png) repeat-y center;
}Donc Firefox affiche bien #324F6D mais pas internet explorer
 ou peut-être est-ce la transparence de l'image
ou peut-être est-ce la transparence de l'image Modifié par Dream-Time (24 Apr 2007 - 09:19)

