Bonjour,
J'ai un problème d'alignement à droite sous FF (c'est OK pour IE 7).
Mon objectif est d'avoir 2 blocs ("pip1" et "pip2") à l'intérieur d'un bloc "content".
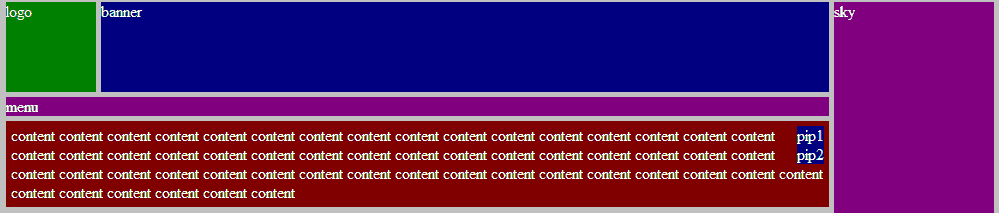
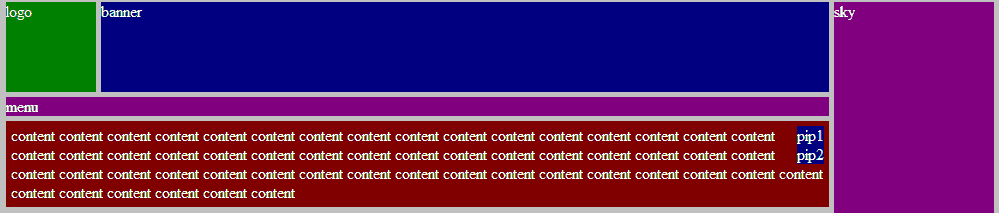
Ces blocs doivent être l'un au dessus de l'autre, alignés à droite, avec un texte de longueur variable (le cadre doit s'adapter).
Le texte de "content" doit s'afficher à gauche de ces blocs au début et au dessous d'eux ensuite automatiquement.
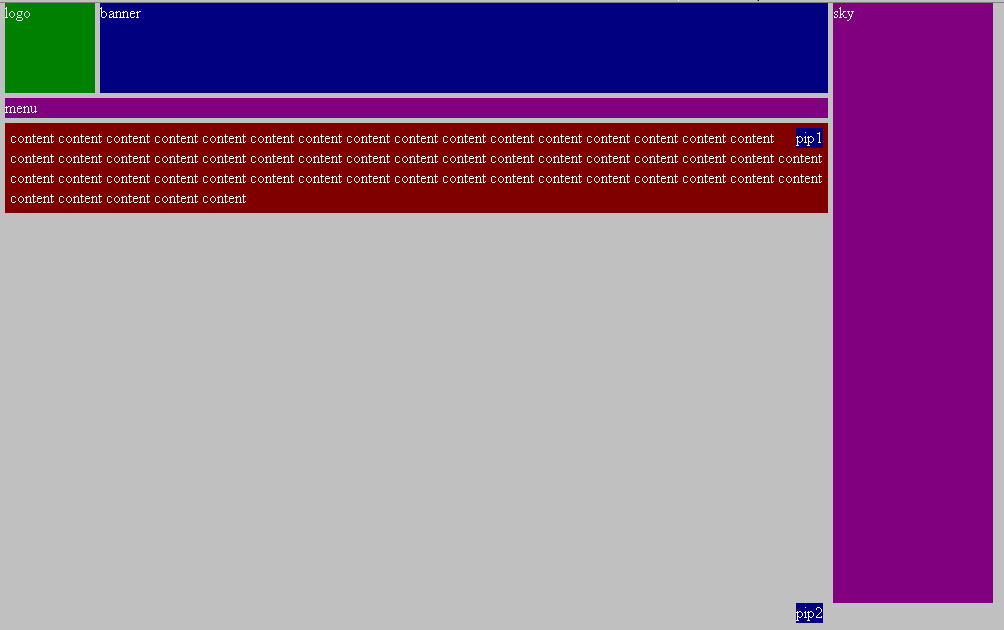
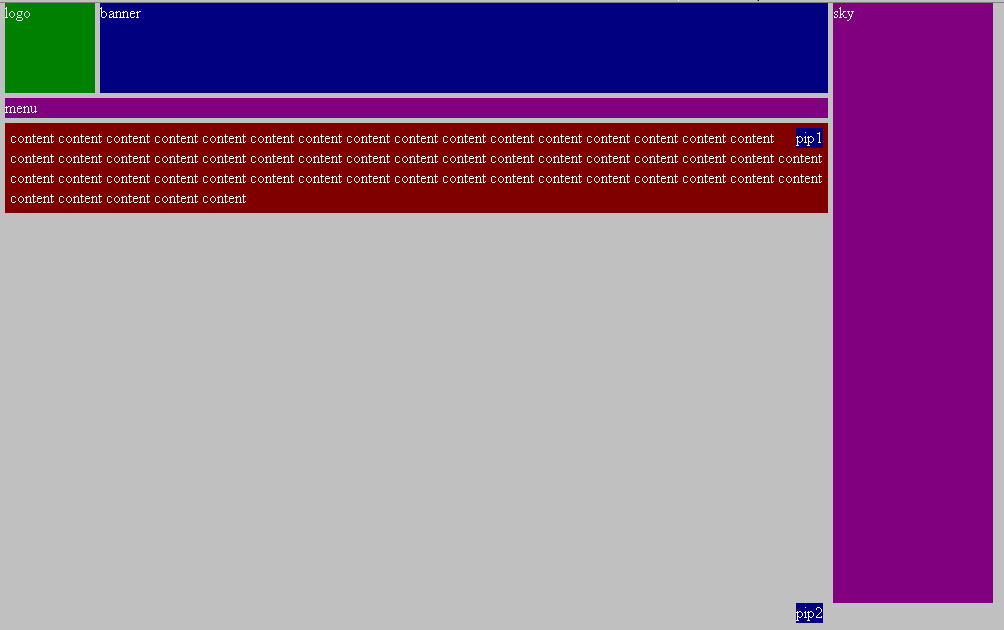
Mon "clear: right" de "pip2" s'applique bien à "content" sous IE7 mais au niveau au dessus dans FF 1.5.
Edit : ajout des tags autour du code (désolé) et ajout de 2 images pour montrer le problème.
Merci d'avance pour votre aide.
Totomolo
Voici mon code :


Modifié par totomolo (26 Apr 2007 - 01:07)
J'ai un problème d'alignement à droite sous FF (c'est OK pour IE 7).
Mon objectif est d'avoir 2 blocs ("pip1" et "pip2") à l'intérieur d'un bloc "content".
Ces blocs doivent être l'un au dessus de l'autre, alignés à droite, avec un texte de longueur variable (le cadre doit s'adapter).
Le texte de "content" doit s'afficher à gauche de ces blocs au début et au dessous d'eux ensuite automatiquement.
Mon "clear: right" de "pip2" s'applique bien à "content" sous IE7 mais au niveau au dessus dans FF 1.5.
Edit : ajout des tags autour du code (désolé) et ajout de 2 images pour montrer le problème.
Merci d'avance pour votre aide.
Totomolo
Voici mon code :
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Bienvenue</title>
<style type="text/css">
<!--
body { background-color: #c0c0c0; color: #ffffff; margin:0 auto; width:988px; height: 100% }
html { height: 100% }
#logo { background-color: #008000; float: left; height: 90px; margin-bottom: 5px; margin-right: 5px; width: 90px; }
#banner { background-color: #000080; float: left; height: 90px; width: 728px; }
#sky { background-color: #C04080; float: right; height: 600px; margin-left: 5px; width: 160px; }
#pip1 { position: relative; background-color: #123456; float: right; }
#pip2 { position: relative; background-color: #004080; clear: right; float: right; }
#content { position: relative; background-color: #800000; padding: 5px; width: 813px; }
#menu { background-color: #804080; clear: left; margin-bottom: 5px; width: 823px; }
-->
</style>
</head>
<body>
<div id="main">
<div id="logo">logo</div>
<div id="banner">banner</div>
<div id="sky">sky</div>
<div id="menu">menu</div>
<div id="content">
<div id="pip1">pip1</div>
<div id="pip2">pip2</div>
content content content content content content content content content content content
content content content content content content content content content content content
content content content content content content content content content content content
content content content content content content content content content content content
content content content content content content content content content content content
</div>
</div>
</body>
</html>


Modifié par totomolo (26 Apr 2007 - 01:07)

