Bonsoir,
j'ai un soucis avec un affichage pas tellement particulier mais je ne m'en sors pas. Voici le problème :
j'ai un 3 div imbriqué de la façon suivante :
voici le contenu de mon fichier CSS :
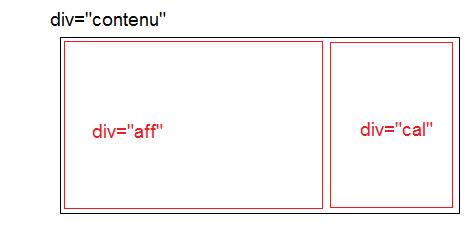
à l'entrée sur la page j'ai une image qui s'affiche sur le côté droit de la page, lorsque je clique sur un endroit de cette image j'ai une fonction ajax qui va récupérer des données et les afficher sur le côté gauche de la page juste à côté de l'image de la façon suivante :
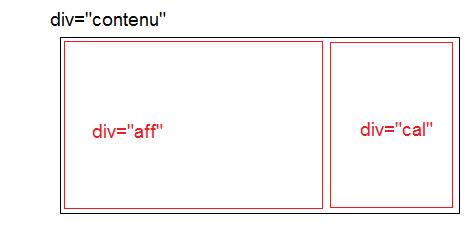
Sur IE7 ça marche très bien j'obtiens ceci :

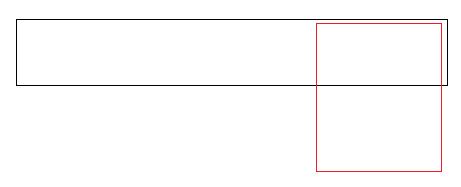
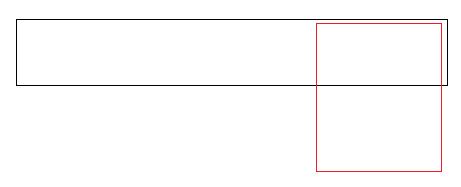
Sur firefox ou opera par contre à l'arrivé sur la page j'obtiens ceci :

j'ai un décalage en fait...Lorsque le texte qui est affiché est long le décalge disparait mais lorsqu'il est plus petit ça refait cette affichage Sad comme vous pouvez le constater...c'est pas terrible ! que faudrait-il modifier dans mon css pour éviter ce décalage sous FF ou opéra svp ?
Merci !
j'ai un soucis avec un affichage pas tellement particulier mais je ne m'en sors pas. Voici le problème :
j'ai un 3 div imbriqué de la façon suivante :
<div id="contenu">
<div id="aff"></div>
<div id="cal"></div>
</div>
voici le contenu de mon fichier CSS :
#contenu {
width:500px;
margin:0 auto 0 auto;
background: url(images/bordure.png) repeat-y;
}
#contenu #cal {
padding: 20px 25px 0px 30px;
float:right;
}
#contenu #aff {
padding: 10px 30px 10px 30px;
float:none;
}
à l'entrée sur la page j'ai une image qui s'affiche sur le côté droit de la page, lorsque je clique sur un endroit de cette image j'ai une fonction ajax qui va récupérer des données et les afficher sur le côté gauche de la page juste à côté de l'image de la façon suivante :
Sur IE7 ça marche très bien j'obtiens ceci :

Sur firefox ou opera par contre à l'arrivé sur la page j'obtiens ceci :

j'ai un décalage en fait...Lorsque le texte qui est affiché est long le décalge disparait mais lorsqu'il est plus petit ça refait cette affichage Sad comme vous pouvez le constater...c'est pas terrible ! que faudrait-il modifier dans mon css pour éviter ce décalage sous FF ou opéra svp ?
Merci !