bonjour la communauté alsacréations ! 
je viens de mettre en ligne une nouvelle version de mon site, HTML4.01 et CSS, plus un peu de JS et de PHP.
testé et fonctionnant parfaitement chez moi sous FF et IE (une version qui date un peu), il s'avere qu'au bureau c'est la cata sous IE6.
je retourne le probleme dans tous les sens depuis 2h, mais rien à faire...
le souci est visible sur les popups depuis cette page :
photos
le code :
et la feuille de style concernée :
le probleme semble venir de :
div#thumbphoto a{
display: block;
float: left;
}
je pourrais m'en passer, mais ca m'arrange quand meme beaucoup pour l'effet de survol des miniatures...
si qqn pouvait m'aider, ca m'arrangerait rudement!!
merci d'avance
Modifié par nico. (25 Apr 2007 - 13:21)

je viens de mettre en ligne une nouvelle version de mon site, HTML4.01 et CSS, plus un peu de JS et de PHP.
testé et fonctionnant parfaitement chez moi sous FF et IE (une version qui date un peu), il s'avere qu'au bureau c'est la cata sous IE6.
je retourne le probleme dans tous les sens depuis 2h, mais rien à faire...
le souci est visible sur les popups depuis cette page :
photos
le code :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Light and Magic</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link rel="shortcut icon" type="image/x-icon" href="ressources/favicon.ico">
<link href="ressources/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<?php
////
?>
<div id="conteneurphoto">
<div id="thumbphoto">
<div id="fond1">
<a href="portraits.php?img=0"><img src="mini/portraits00.jpg"></a>
<a href="portraits.php?img=1"><img src="mini/portraits01.jpg"></a>
<a href="portraits.php?img=2"><img src="mini/portraits02.jpg"></a>
<a href="portraits.php?img=3"><img src="mini/portraits03.jpg"></a>
<a href="portraits.php?img=4"><img src="mini/portraits04.jpg"></a>
<a href="portraits.php?img=5"><img src="mini/portraits05.jpg"></a>
<a href="portraits.php?img=6"><img src="mini/portraits06.jpg"></a>
<a href="portraits.php?img=7"><img src="mini/portraits07.jpg"></a>
<a href="portraits.php?img=8"><img src="mini/portraits08.jpg"></a>
<a href="portraits.php?img=9"><img src="mini/portraits09.jpg"></a>
<a href="portraits.php?img=10"><img src="mini/portraits10.jpg"></a>
<a href="portraits.php?img=11"><img src="mini/portraits11.jpg"></a>
<a href="portraits.php?img=12"><img src="mini/portraits12.jpg"></a>
<a href="portraits.php?img=13"><img src="mini/portraits13.jpg"></a>
<a href="portraits.php?img=14"><img src="mini/portraits14.jpg"></a>
<a href="portraits.php?img=15"><img src="mini/portraits15.jpg"></a>
<img src="ressources/bas.gif" style="margin-left: -15px; margin-top: -10px;">
</div>
<br>
<div id="naviphoto">
<?php
////
?>
</div>
<br>
<div id="naviphoto">
<?php
////
?>
</div>
</div>
<div id="mainphoto">
<div id="photo">
<table>
<tr>
<td width="600px" height="540px" align="center">
<?php
////
?>
</tr>
</td>
</table>
</div>
<div id="commentaire">
<?php
////
?>
</div>
</div>
</div>
</body>
</html>
et la feuille de style concernée :
div#conteneurphoto{
position: absolute;
top: 0;
left: 50%;
margin-left: -400px;
width: 800px;
height: 600px;
padding: 0;
background-color: #FFF;
}
div#thumbphoto{
float: left;
width: 190px;
height: 560px;
margin: 0;
padding-top: 40px;
padding-left: 20px;
background-color: white;
}
div#fond1{
background: url(haut.jpg) top left no-repeat;
padding-top: 40px;
padding-left: 15px;
}
div#thumbphoto img{
margin: 0;
padding: 0;
border: none;
}
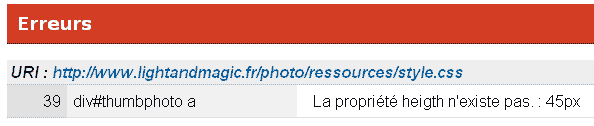
div#thumbphoto a{
float: left;
display: block;
heigth: 45px;
width: 45px;
margin: 2px;
padding: 0;
border: 1px solid white;
}
div#thumbphoto a:hover{
border: 1px solid #999999;
}
div#naviphoto a{
width: 100%;
text-align: center;
text-decoration: none;
font-family: Helvetica, "Trebuchet MS", sans-serif;
font-size: 11px;
font-weight: bold;
color: #999999;
border: none;
}
div#naviphoto a:hover{
color: #333333;
border: none;
}
div#mainphoto{
float: left;
width: 580px;
height: 100%;
margin: 0 0 0 0px;
padding: 0;
}
div#photo{
height: 570px;
margin: 0;
padding: 0;
background: url(trait.jpg) bottom center no-repeat;
}
div#commentaire{
text-align: center;
margin: 0;
padding: 0;
}
div#commentaire{
font-family: "Trebuchet Ms", Helvetica, sans-serif;
font-size: 11px;
}
le probleme semble venir de :
div#thumbphoto a{
display: block;
float: left;
}
je pourrais m'en passer, mais ca m'arrange quand meme beaucoup pour l'effet de survol des miniatures...
si qqn pouvait m'aider, ca m'arrangerait rudement!!

merci d'avance

Modifié par nico. (25 Apr 2007 - 13:21)




 , parce que j'ai regardé avec la webdevelopper tool bar en 800 x 600 et apparement, tu as encore un beau scroll horizontal
, parce que j'ai regardé avec la webdevelopper tool bar en 800 x 600 et apparement, tu as encore un beau scroll horizontal 



 )
)