Bonjour tout le monde,
Ca paraît pourtant si basique que je m'attends au pires retours...
Mais après avoir recheché dans le livre CSS2 (vraiment utile, bravo !), suis passé par les tutos, la FAQ et enfin le forum sans trouver ma réponse. Donc je tente :
Sur un PC ce CSS :
avec le HTML
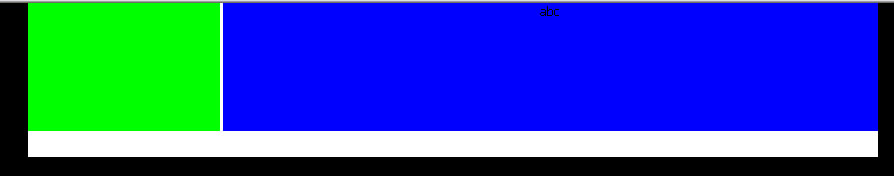
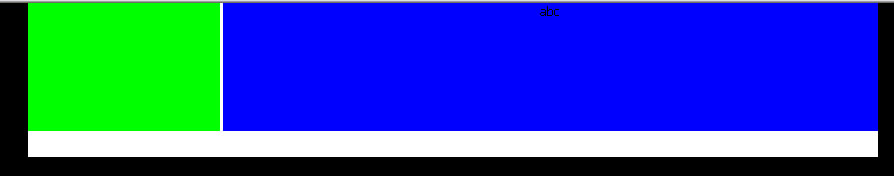
donne sous IE 6

L'espace entre les deux colonnes vient de la valeur "height" dans
Bien sûr tout est parfait sous FF.
Donc existe-t-il un moyen de 'coller' le div droit au div gauche Sous IE. avec des hauteurs définies ?
Le traditionnel merci d'avance.
Modifié par rolland (25 Apr 2007 - 21:16)
Ca paraît pourtant si basique que je m'attends au pires retours...
Mais après avoir recheché dans le livre CSS2 (vraiment utile, bravo !), suis passé par les tutos, la FAQ et enfin le forum sans trouver ma réponse. Donc je tente :

Sur un PC ce CSS :
<style type="text/css">
<!--
html {
font-size: 100%;
}
* {
margin: 0;
padding: 0;
}
body {
background-color: black;
font-family: "Tahoma", Geneva, Arial, Helvetica, sans-serif;
font-size: 0.8em;
text-align: center;
}
#global {
background-color: white;
width: 850px;
margin-right: auto;
margin-left: auto;
height: 12em;
}
#global .left {
background-color: lime;
float: left;
width: 15em;
height: 10em;
}
#global .right {
margin-left: 15em;
height: 10em;
background-color: blue;
}
#global .clear {
clear: left;
}
-->
</style>
avec le HTML
<div id="global">
<div class="left"> </div>
<div class="right">
<p>abc</p>
</div>
<div class="clear"> </div>
</div>
donne sous IE 6


L'espace entre les deux colonnes vient de la valeur "height" dans
#global .right {
margin-left: 15em;
height: 10em;
background-color: blue;
}Bien sûr tout est parfait sous FF.

Donc existe-t-il un moyen de 'coller' le div droit au div gauche Sous IE. avec des hauteurs définies ?

Le traditionnel merci d'avance.
Modifié par rolland (25 Apr 2007 - 21:16)

 ) mais pas évitable
) mais pas évitable