Bonjour a tous,
tout d'abord, les liens vers mon site:
http://www.spyzor.be/index.php?cat=Private
http://www.spyzor.be/css/spyzor.css
et mon problème:
Le problème est assez court.
En gros, j'ai deux div:
#main_bloc
#main_bloc_bottom
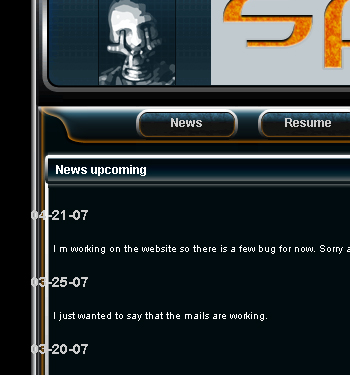
dans le premier, je répète une image a la verticale, dans le second, il y a l image avec le dégradé. Mon but étant de pouvoir écrire a volonté dans un de ces divs et que, dès que le bloc devient trop grand, on voit apparaitre l'image qui se répète de #main_bloc. Bien évidemment, #main_bloc_bottom devrait pour bien faire toujours rester sur le bas de la page afin de "fermer" le design.
Comme vous le verez en allant sur le site, je n'y arrive pas et je n'ai pas trouvé de solution sur le net. C'est donc pour ça que mes derniers espoirs sont dans ce post . Si ce n'est pas possible a faire (en étant compatible avec ie6), je remettrai ce bon vieux tableau.
. Si ce n'est pas possible a faire (en étant compatible avec ie6), je remettrai ce bon vieux tableau.
Merci d'avance.
tout d'abord, les liens vers mon site:
http://www.spyzor.be/index.php?cat=Private
http://www.spyzor.be/css/spyzor.css
et mon problème:
Le problème est assez court.
En gros, j'ai deux div:
#main_bloc
#main_bloc_bottom
dans le premier, je répète une image a la verticale, dans le second, il y a l image avec le dégradé. Mon but étant de pouvoir écrire a volonté dans un de ces divs et que, dès que le bloc devient trop grand, on voit apparaitre l'image qui se répète de #main_bloc. Bien évidemment, #main_bloc_bottom devrait pour bien faire toujours rester sur le bas de la page afin de "fermer" le design.
Comme vous le verez en allant sur le site, je n'y arrive pas et je n'ai pas trouvé de solution sur le net. C'est donc pour ça que mes derniers espoirs sont dans ce post
 . Si ce n'est pas possible a faire (en étant compatible avec ie6), je remettrai ce bon vieux tableau.
. Si ce n'est pas possible a faire (en étant compatible avec ie6), je remettrai ce bon vieux tableau.Merci d'avance.