Bonjour,
Je poste ici pour la premiere fois, afin de recevoir un peu d'aide des Guru du Css
Je suis donc entrain de faire un site auquel je voulais donner un peu de "rondeur". J'ai donc suivi l'excellent tuto à cette adresse http://www.alsacreations.com/articles/cadre/[/url] en utilisant ce code
afin d'avoir un cadre "fluide".
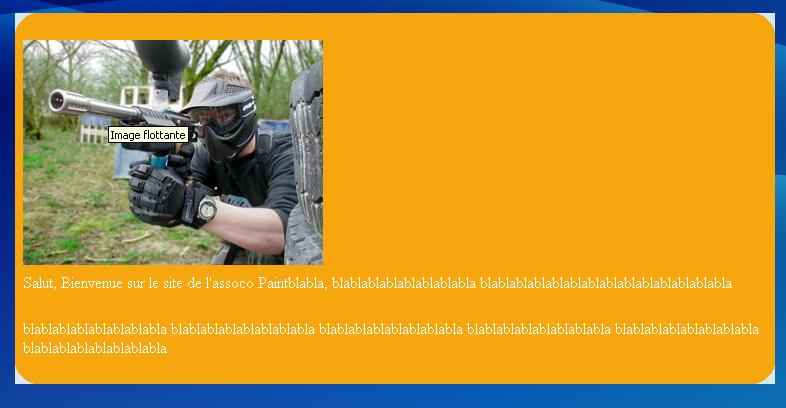
Mon probleme est que sur Ie j'ai bien un cadre arrondi (mais avec un pb de transparence des coins) :

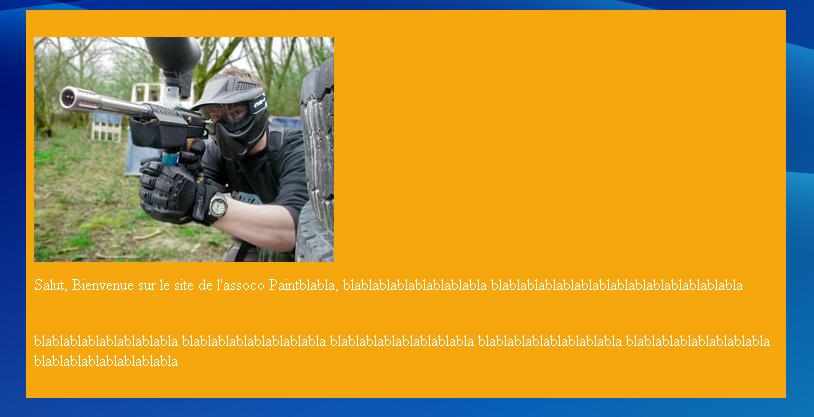
et sur Firefox mes coins ne s'affichent pas comme si le
cadre passé au dessus des coins. :

Voila j'aurais aimé savoir ou ce situé le problème, feuille de style, une balise dans ma page html ???
Je vous fournis mon "petit" code html et css.
Ps : Ne rigolez pas sur mon pietre niveau en xhtml
Merci d'avance
Modifié par Neneow (19 Apr 2007 - 13:54)
Je poste ici pour la premiere fois, afin de recevoir un peu d'aide des Guru du Css

Je suis donc entrain de faire un site auquel je voulais donner un peu de "rondeur". J'ai donc suivi l'excellent tuto à cette adresse http://www.alsacreations.com/articles/cadre/[/url] en utilisant ce code
<div id="cadre">
<div id="hautdroit"></div><div id="hautgauche"></div>
<div id="contenu">
<p>Texte de contenu</p>
<p>Texte de contenu</p>
<p>Texte de contenu</p>
</div>
<div id="basdroit"></div><div id="basgauche"></div>
</div>
CSS :
body {
font: 1em black verdana, sans-serif;
background-color: white;
}
#cadre { /* taille du cadre, à titre d'exemple */
width: 15em;
background-color: #909090;
}
/* propriétés communes à l'ensemble des 4 coins */
#hautgauche, #hautdroit, #basgauche, #basdroit {
height: 19px; width: 19px;
background-repeat: no-repeat;
font-size:1px; /* correction d'un bug IE */
}
/* propriétés spécifiques à chaque coin */
#hautgauche {
background: url(hautgauche.gif);
}
#hautdroit {
float: right;
background: url(hautdroit.gif);
}
#basgauche {
background: url(basgauche.gif);
}
#basdroit {
float: right;
background: url(basdroit.gif);
}
#contenu p {
color: white;
margin: 0.5em; /*gestion des espaces interparagraphes */
}afin d'avoir un cadre "fluide".
Mon probleme est que sur Ie j'ai bien un cadre arrondi (mais avec un pb de transparence des coins) :
et sur Firefox mes coins ne s'affichent pas comme si le
cadre passé au dessus des coins. :
Voila j'aurais aimé savoir ou ce situé le problème, feuille de style, une balise dans ma page html ???
Je vous fournis mon "petit" code html et css.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Bienvenue sur mon site !</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="Exemple" href="style.css" />
</head>
<body>
<div id="header">
</div>
<div id="menu_horizontal">
<ul>
<li class="bouton_gauche"><a href="index.php?page=accueil"><img src="Images/accueil.png" alt="accueil" />Accueil</a></li>
<li class="bouton_gauche"><a href="index.php?page=news"><img src="Images/news.png" alt="accueil" />News</a></li>
<li class="bouton_gauche"><a href="#"><img src="Images/Forum.png" alt="accueil" />Forum</a></li>
<li class="bouton_droite"><a href="#"><img src="Images/recherche.png" alt="accueil" />Recherche</a></li>
<li class="bouton_droite"><a href="#"><img src="Images/admin.png" alt="accueil" />Admin</a></li>
</ul>
</div>
<br />
<div id="main">
<div id="hautdroit"></div><div id="hautgauche"></div>
<div id="contenu">
<p><?php
if(isset($_GET['page']))
{
include($_GET['page'].'.php') ;
}
else
{
include('accueil.php') ;
}
?></p>
</div>
<div id="basdroit"></div><div id="basgauche"></div>
</div>
<br /><br /><br /><br /><br /><br /><br /><br />
<div id="footer">
<p>Copyright "PaintBall--Nen3ow" 2007, tous droits reserves</p>
</div>
</body>
</html>body
{
width: 760px;
margin: auto; /* Pour centrer notre page */
margin-top: 20px; /* Pour éviter de coller avec le haut de la fenêtre du navigateur. Essayez d'enlever pour voir ! */
margin-bottom: 20px; /* Idem pour le bas du navigateur */
background-image: url("Images/background.jpg"); /* Une petite image de fond pour éviter d'avoir un vieux fond blanc [langue] */
}
#header
{
width: 760px;
height: 100px;
background-image: url("Images/header.jpg");
background-repeat: no-repeat;
margin-bottom: 10px;
}
#menu_horizontal {
width : 760px;
height : 30px;
background-color : #f4f9fd;
border : 1px dashed black;
}
#menu_horizontal ul {
list-style-type : none;
margin : 0;
padding : 0;
}
#menu_horizontal li {
padding : 0 0.5em;
line-height : 30px;
}
#menu_horizontal li.bouton_gauche {
float : left;
border-right : 1px dashed black;
}
#menu_horizontal li.bouton_droite {
float : right;
border-left : 1px dashed black;
}
#menu_horizontal a {
color : black;
text-decoration : none;
padding : 0 0.5em;
font : 0.8em "Trebuchet MS";
}
#menu_horizontal a:hover {
text-decoration : underline;
}
#menu_horizontal a img {
border : none;
padding : 0 0.3em;
}
#main /* Propriétés qui s'appliquent au cadre en général */
{
width: 760px;
background-color: #f7a70e;
}
#hautgauche, #hautdroit, #basgauche, #basdroit
{
height: 19px; width: 19px;
background-repeat: no-repeat;
}
#hautgauche
{
background-image: url("Images/hautgauche.png");
}
#basgauche
{
background-image: url("Images/basgauche.png");
}
#hautdroit
{
background-image: url("Images/hautdroit.png");
float: right;
}
#basdroit
{
background-image: url("Images/basdroit.png");
float: right;
}
#contenu p {
color: white;
margin: 0.5em; /*gestion des espaces interparagraphes */
}
#footer {
width : 760px;
height : 30px;
background-color : #f4f9fd;
border : 1px dashed black;
}
#footer p {
font-size: 14px;
font-family: "Comic Sans MS";
text-align: center;
padding-top: 5px;
}Ps : Ne rigolez pas sur mon pietre niveau en xhtml

Merci d'avance
Modifié par Neneow (19 Apr 2007 - 13:54)

