Salut,
Je up cette question car j'ai enfin quasi-trouvé comment faire mes 2 colonnes a longueurs variables. et meme 3 avec le menu.
sur un autre topic j'ai lu des choses sur les colonnes factices et j'essai de l'appliquer a mon cas.
ça marche sur IE6.......et sur firefox ben

.
le pb : mes colonnes factices ne finissent pas la page j'ai besoin d'un pied de div ( != dans mon esprit d'un pied de page.Ai-je tord ou raison? ) pour fermer mes cadres arrondis.
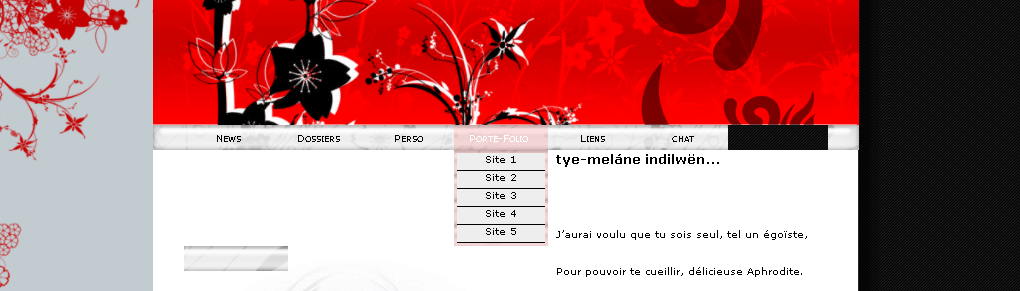
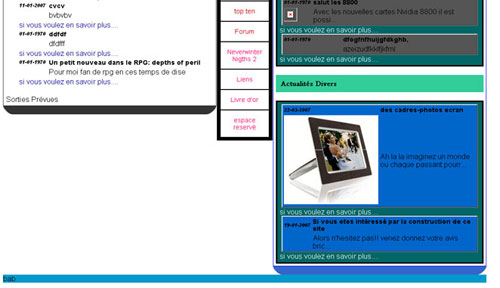
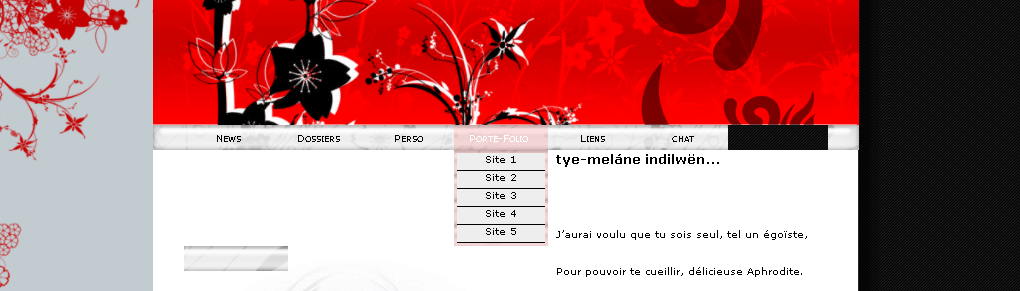
voilà a quoi ça ressemble sous FF:

pas de pied de div à gauche.
voila le code html concerné par cette bulle gauche:
<div id="global">
<!--[if lte IE 6]>
<style type="text/css">
div#cadregauche {
height: 100%;
}
</style>
<![endif]-->
<div id="cadregauche" >
<div id="CGhautdroit"></div><div id="CGhautgauche"></div>
<div id="regiongauchemodifiable">
..............
</div>
<div id="footergauche"></div>
</div>
.........
</div>
et les parties de mon css qui me semblent conçernées:
div#global {
margin: auto;
width:980px;
position:relative;
min-height: 100%;
background-image:url(../image/tranchemenu.gif);
overflow:hidden
}
#regiongauchemodifiable {
padding:5px;
border: 1px solid #333333;
border-bottom:none;
width:418px;
/* min-height:700px; */
border-top-width:25px;
background-color:white;
float:left;
}
#cadregauche {
width: 430px;
background-color: #333;
float:left;
/* min-height:100%; */
/* position:relative; */
}
......
#footer {
bottom: 0;
background-color:#09C;
width:100%;
clear: both;
}
#footergauche {
position:absolute;
background-image:url(../image/pieddebullegauche.jpg);
bottom: 19px;
left:0px;
width:430px;
/* clear: both; */
}
peut etre est ce plus facile de mettre un div tous en bas d'un autre div que de le mettre en bas de l'écran mais je seche. quand j'essai d'appliquer le tuto les choses vont encore plus mal et IE 6 devient fou aussi

quand a moi mon sort est réglé

Si une ame généreuse peut m'expliquer comment faire
Pascal
Modifié par CPascal (01 May 2007 - 21:52)


 et je tatonne pour voir ce que je peux faire et pas faire......
et je tatonne pour voir ce que je peux faire et pas faire...... .
.
 quand a moi mon sort est réglé
quand a moi mon sort est réglé 

