Bonsoir,
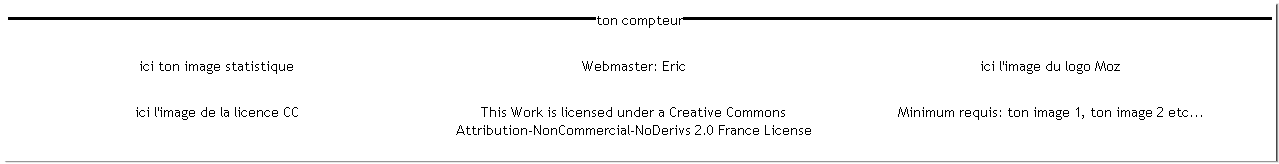
je souhaite obtenir un résultat de ce genre :
-------------------- bla bla bla bla --------------------
Voici mon code html
Voici mon css :

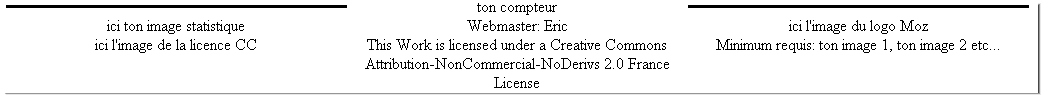
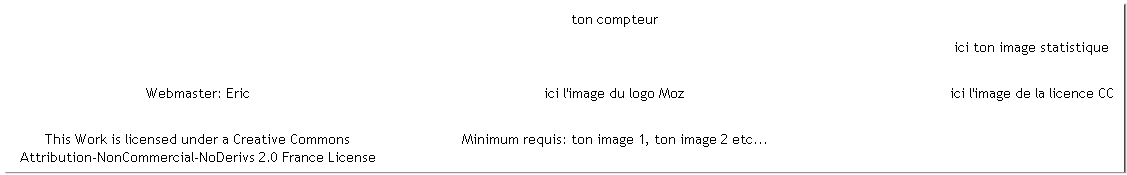
J'oubliais, le résultat est presque parfait sous firefox (un petit bug d'affichage tout de même) et sous ie6, n'en parlons même pas.
Le mieux, c'est de copier coller le code et vous verrez par vous même.

merci pour votre aide
Modifié par manu_css (18 Apr 2007 - 18:03)
je souhaite obtenir un résultat de ce genre :
-------------------- bla bla bla bla --------------------
Voici mon code html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Exemple css</title>
<link rel="stylesheet" media="screen" href="exemple.css" type="text/css" />
</head>
<html>
<body>
<div id="foot">
[b]
<hr />
<p>ton compteur</p>
<hr />
[/b]
<p>ici ton image statistique</p>
<p>Webmaster: Eric</p>
<p>ici l'image du logo Moz</p>
<p>ici l'image de la licence CC</p>
<p>This Work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 2.0 France License</p>
<p>Minimum requis: ton image 1, ton image 2 etc...</p>
</div>
</body>
</html>Voici mon css :
#foot p {
width:33%;
float : left;
text-align:center;
}
#foot hr {
display : block;
width : 33%;
float : left;
}
J'oubliais, le résultat est presque parfait sous firefox (un petit bug d'affichage tout de même) et sous ie6, n'en parlons même pas.
Le mieux, c'est de copier coller le code et vous verrez par vous même.

merci pour votre aide
Modifié par manu_css (18 Apr 2007 - 18:03)



 (je vais de ce pas marquer résolu, pas d'inquiétude
(je vais de ce pas marquer résolu, pas d'inquiétude