Bonjour,
Pour expliquer mon problème, je donne tout d'abord mon code :
CSS :
xHTML :
Alors, en fait, tout se passe comme je le veux quand l'image au centre ne dépasse pas la largeur du navigateur (et ne fait donc pas intervenir d'ascenseur horizontal), mes DIV ont le fond souhaité sur tout la largeur.
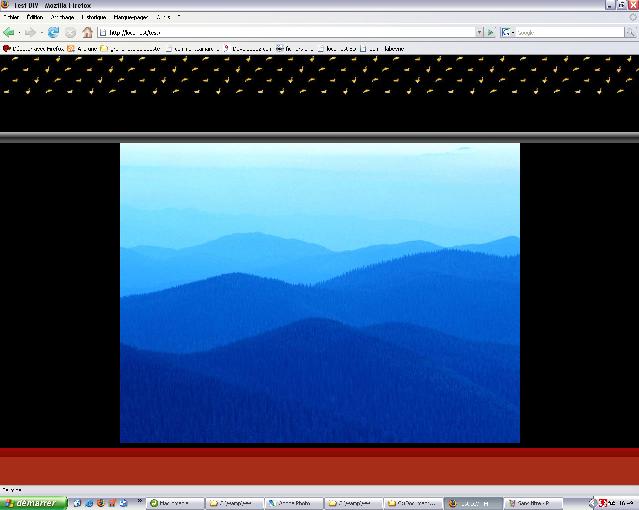
Photo à l'état normal :

Le problème se pose lorsque je suis sur petite résolution ou lorsque je redimensionne mon navigateur en plus petit, et que sa largeur est plus petite que celle de la photo => naissance de l'ascenseur horizontal...
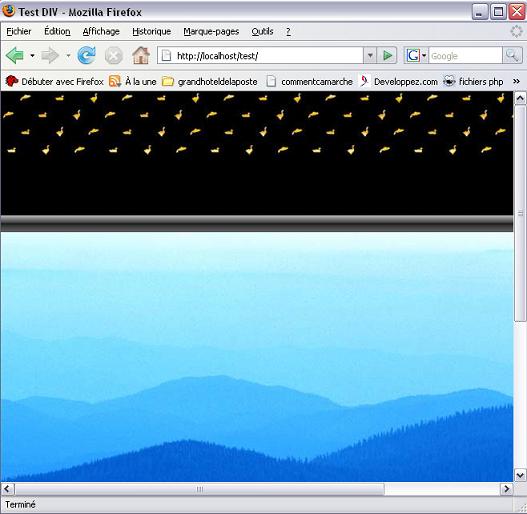
Photo lorsque l'ascensur horizontal n'a toujours pas été bougé :

L'ascenseur non touché, mes DIV font bien tout l'écran, résultat ok.
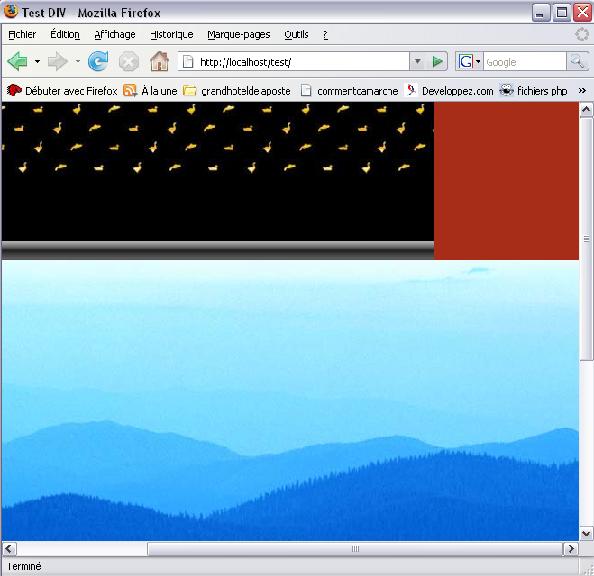
Photo lorsque l'ascensur horizontal a été bougé :

Une fois l'ascenseur bougé, on voit que le 100% ne s'applique pas sur la portion de la page qui était caché. Le fond de body prend alors le relai et me fait un truck trop moche...
Après moulte tentative, je n'arrive pas à régler ce problème...
Merci d'avance !
Modifié par DachMt (19 Apr 2007 - 15:43)
Pour expliquer mon problème, je donne tout d'abord mon code :
CSS :
/* CSS Document */
body {
margin: 0px;
padding: 0px;
width: 100%;
background-color: #a72d18;
}
#top {
width: 100%;
height: 155px;
background-color: #000000;
background-image: url(images/top.jpg);
background-position: top left;
background-repeat: repeat-x;
}
#menuTop {
width: 100%;
height: 21px;
background-color: #000000;
background-image: url(images/menu.jpg);
background-position: top left;
background-repeat: repeat-x;
}
#middle {
text-align: center;
width: 100%;
background-color: #000000;
border-bottom: 10px solid #000000;
}
#menuBottom {
width: 100%;
height: 20px;
background-image: url(images/bas.gif);
background-position: top left;
background-repeat: repeat-x;
}xHTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Test DIV</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="top"></div>
<div id="menuTop"></div>
<div id="middle"><img src="images/Collines.jpg" width="800" height="600" alt="" border="0" /></div>
<div id="menuBottom"></div>
</body>
</html>Alors, en fait, tout se passe comme je le veux quand l'image au centre ne dépasse pas la largeur du navigateur (et ne fait donc pas intervenir d'ascenseur horizontal), mes DIV ont le fond souhaité sur tout la largeur.
Photo à l'état normal :
Le problème se pose lorsque je suis sur petite résolution ou lorsque je redimensionne mon navigateur en plus petit, et que sa largeur est plus petite que celle de la photo => naissance de l'ascenseur horizontal...
Photo lorsque l'ascensur horizontal n'a toujours pas été bougé :
L'ascenseur non touché, mes DIV font bien tout l'écran, résultat ok.
Photo lorsque l'ascensur horizontal a été bougé :
Une fois l'ascenseur bougé, on voit que le 100% ne s'applique pas sur la portion de la page qui était caché. Le fond de body prend alors le relai et me fait un truck trop moche...
Après moulte tentative, je n'arrive pas à régler ce problème...
Merci d'avance !
Modifié par DachMt (19 Apr 2007 - 15:43)