Bonjour à tous,
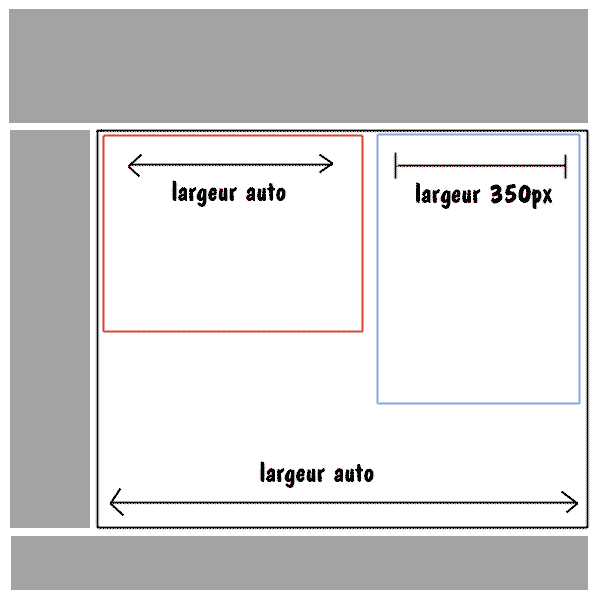
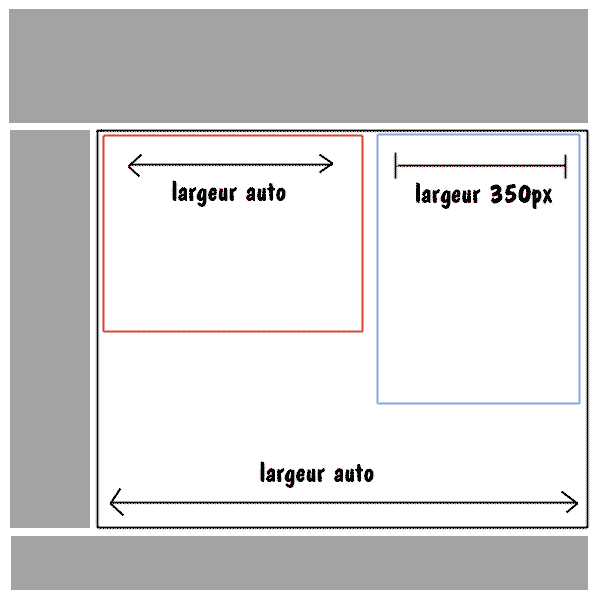
concernant un site css qui s'adapte à la largeur de la fenêtre (largeur non fixe),
comment réussir à créer deux colonnes avec celle de droite width:350px et celle de gauche width:100% de l'espace restant ? Pour l'instant soit la colonne de gauche est à 100% de la largeur du conteneur malheurseusement, soit je ne peux la contraindre qu'à un width:auto pour que ce soit à peu près acceptable mais ce n'est pas très joli.
mais ce n'est pas très joli.
Merci pour votre aide !
Mon conteneur :
Ma colonne de gauche :
Ma colonne de droite :
Le XHTML :

Modifié par Syl (17 Apr 2007 - 12:07)
concernant un site css qui s'adapte à la largeur de la fenêtre (largeur non fixe),
comment réussir à créer deux colonnes avec celle de droite width:350px et celle de gauche width:100% de l'espace restant ? Pour l'instant soit la colonne de gauche est à 100% de la largeur du conteneur malheurseusement, soit je ne peux la contraindre qu'à un width:auto pour que ce soit à peu près acceptable
 mais ce n'est pas très joli.
mais ce n'est pas très joli.Merci pour votre aide !
Mon conteneur :
position:relative; overflow:auto;Ma colonne de gauche :
float:left; min-height:100%; margin:0px; width:100%; Ma colonne de droite :
float:right; width:350px; margin:0px; text-align:center;Le XHTML :
<div id="conteneur">
<div class="forumline" id="uneGauche">
<ul>
<li>...</li>
</ul>
</div>
<div class="forumline" id="uneDroite">
<img src="../images/temp/accueil.png" width="300px" alt="photo d'accueil" />
</div>
</div>

Modifié par Syl (17 Apr 2007 - 12:07)

 ! C'est bien ça qui m'embête ...
! C'est bien ça qui m'embête ...



