Bonjour,
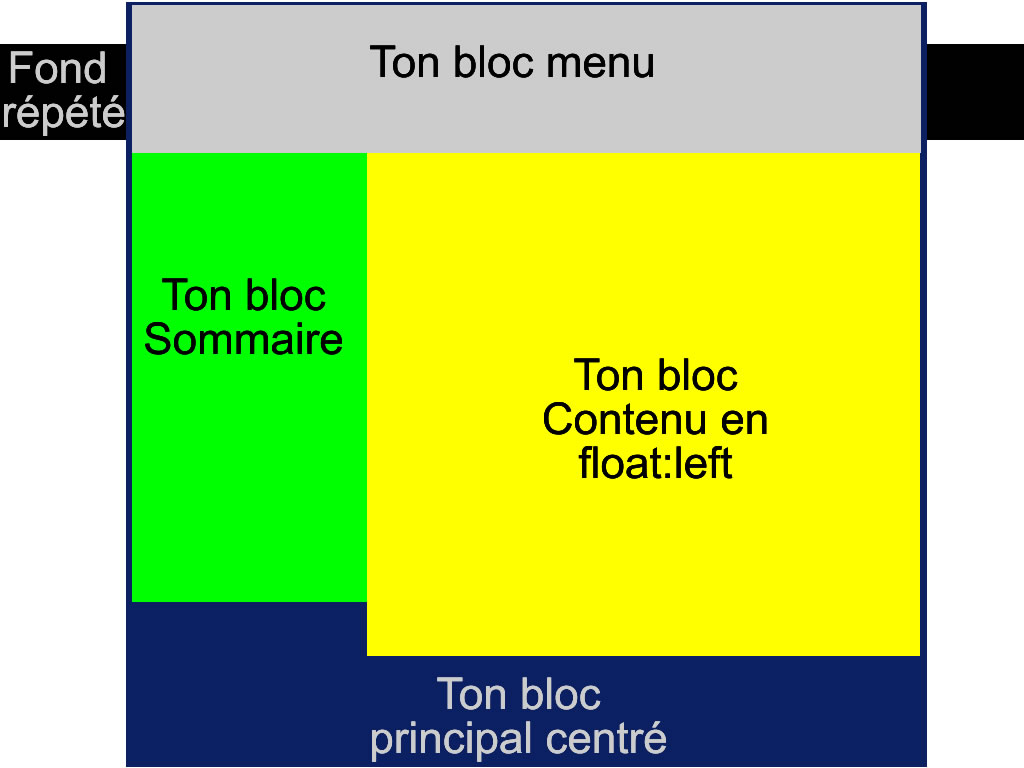
j'aimerais obtenir un gabbarit de ce genre en css (voir "dessin" :d), et malgré mes recherches (notamment dans les gabbarits alsacreations), je ne trouve pas mon bonheur. Je n'ai pas d'idée sur la mise en oeuvre de ce genre de technique ... si vous pouviez m'aider.
--------------------- LARGEUR PLEINE PAGE ------------------------
-------------------------------------------------------------------
-....largeur auto......-......largeur fixe 980px.....-.....largeur auto........-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-------------------------------------------------------------------
Merci à vous.
Modifié par mcorgnet (17 Apr 2007 - 08:41)
j'aimerais obtenir un gabbarit de ce genre en css (voir "dessin" :d), et malgré mes recherches (notamment dans les gabbarits alsacreations), je ne trouve pas mon bonheur. Je n'ai pas d'idée sur la mise en oeuvre de ce genre de technique ... si vous pouviez m'aider.
--------------------- LARGEUR PLEINE PAGE ------------------------
-------------------------------------------------------------------
-....largeur auto......-......largeur fixe 980px.....-.....largeur auto........-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-..........................-...................................-............................-
-------------------------------------------------------------------
Merci à vous.
Modifié par mcorgnet (17 Apr 2007 - 08:41)