On va très certainement me dire que des sujets similaires ont été posté seulement je ne les comprend pas.
Voici mon problème
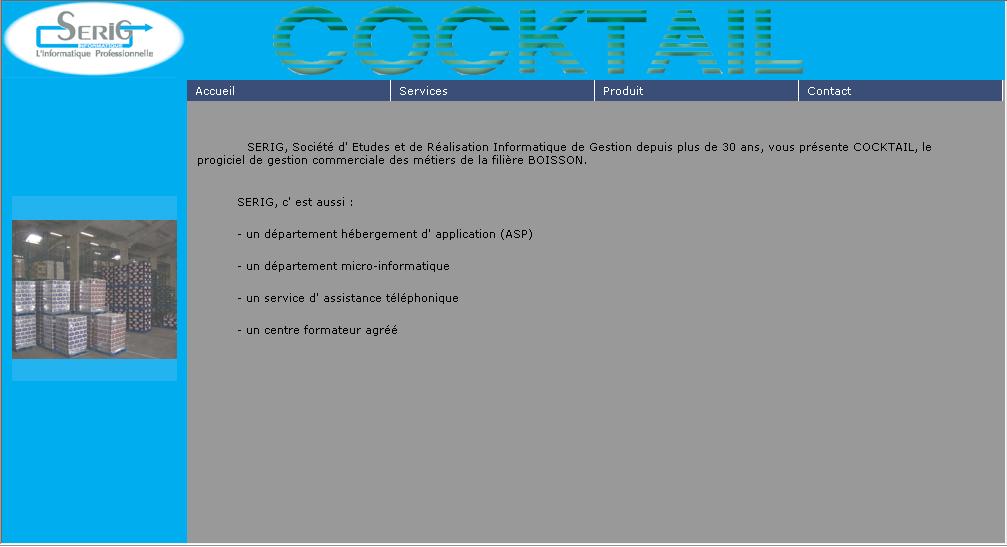
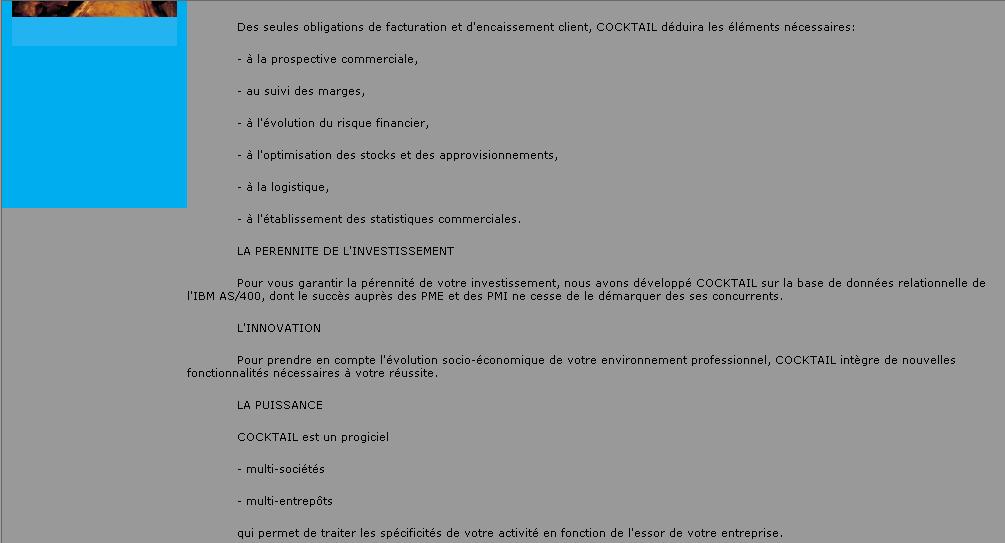
Je possède 2 div gauche et contenu
il arrive que la div contenu dépasse de la fenêtre. Je voudrait que la div gauche fasse au minimum la taille de la fenêtre et au maximum la taille de la div contenu
mais sa marche pas
voila mon code
css
html
aidez moi s' il vous plait
Modifié par SuperNounours (12 Apr 2007 - 14:36)
Voici mon problème
Je possède 2 div gauche et contenu
il arrive que la div contenu dépasse de la fenêtre. Je voudrait que la div gauche fasse au minimum la taille de la fenêtre et au maximum la taille de la div contenu
mais sa marche pas
voila mon code
css
p:first-letter
{
padding-left: 50px;
}
#contenu {position:absolute;
left:185px;
right:0px;
top:79px;
}
#gauche {position:absolute;
left:0px;
top:79px;
bottom:0px;
background-color:#00aeef;
width:185px;
}
#bandeau{position:absolute;
left:0px;
top:0px;
right:0px;
background-color:#00aeef;
}
#para1{
padding:60px 30px 10px 10px;
}
BODY {
BACKGROUND: #999999 ; FONT: 11px verdana, sans-serif;
}html
<style type="serig.css">
</style>
<link href="serig.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="bandeau">
<img src="images/cocktail.png" width="530" height="70" id="cocktail">
</div>
<div id="gauche"><p>ici le texte<\p>
</div>
</div>
<div id="contenu">
<p id="para1"><p>ici le contenu<\p>
</div>
</body>
</html>
aidez moi s' il vous plait
Modifié par SuperNounours (12 Apr 2007 - 14:36)
 je ne sais pas comme sa marche
je ne sais pas comme sa marche