Bonjour tout le monde,
Un problème de mise en forme sur deux colonnes me donne des soucis et
n'ai pas trouvé de solutions dans les posts existants.
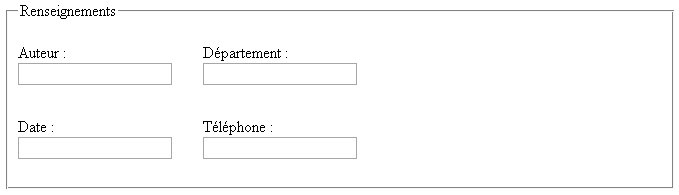
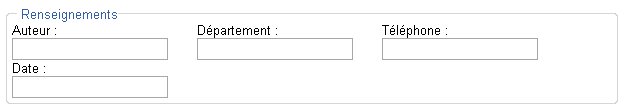
Sous FF ça marche correctement, mais pas sous IE6.
Quel est le petit détail qui tue ??
Voici mon p'tit bout de code :
Merci
Un problème de mise en forme sur deux colonnes me donne des soucis et
n'ai pas trouvé de solutions dans les posts existants.

Sous FF ça marche correctement, mais pas sous IE6.
Quel est le petit détail qui tue ??
Voici mon p'tit bout de code :
<html>
<head>
<title></title>
<style>
form #auteurdemande #auteur,
form #auteurdemande #datedemande {
clear: left;
}
form #auteurdemande #auteur,
form #auteurdemande #departement,
form #auteurdemande #datedemande,
form #auteurdemande #telephone {
float: left;
width: 185px;
border: 0px solid red;
}
form #auteurdemande #auteur input,
form #auteurdemande #departement input,
form #auteurdemande #datedemande input,
form #auteurdemande #telephone input{
float: left;
width: 150px;
}
</style>
</head>
<body>
<form>
<fieldset id="auteurdemande">
<legend>Renseignements</legend>
<p id="auteur"><label>Auteur :</label><input type="text"/></p>
<p id="departement"><label>Département :</label><input type="text"/></p>
<p id="datedemande"><label>Date :</label><input type="text"/></p>
<p id="telephone"><label>Téléphone :</label><input type="text"/></p>
</fieldset>
</form>
</body>
</html>
Merci
 ;
;


 )
)