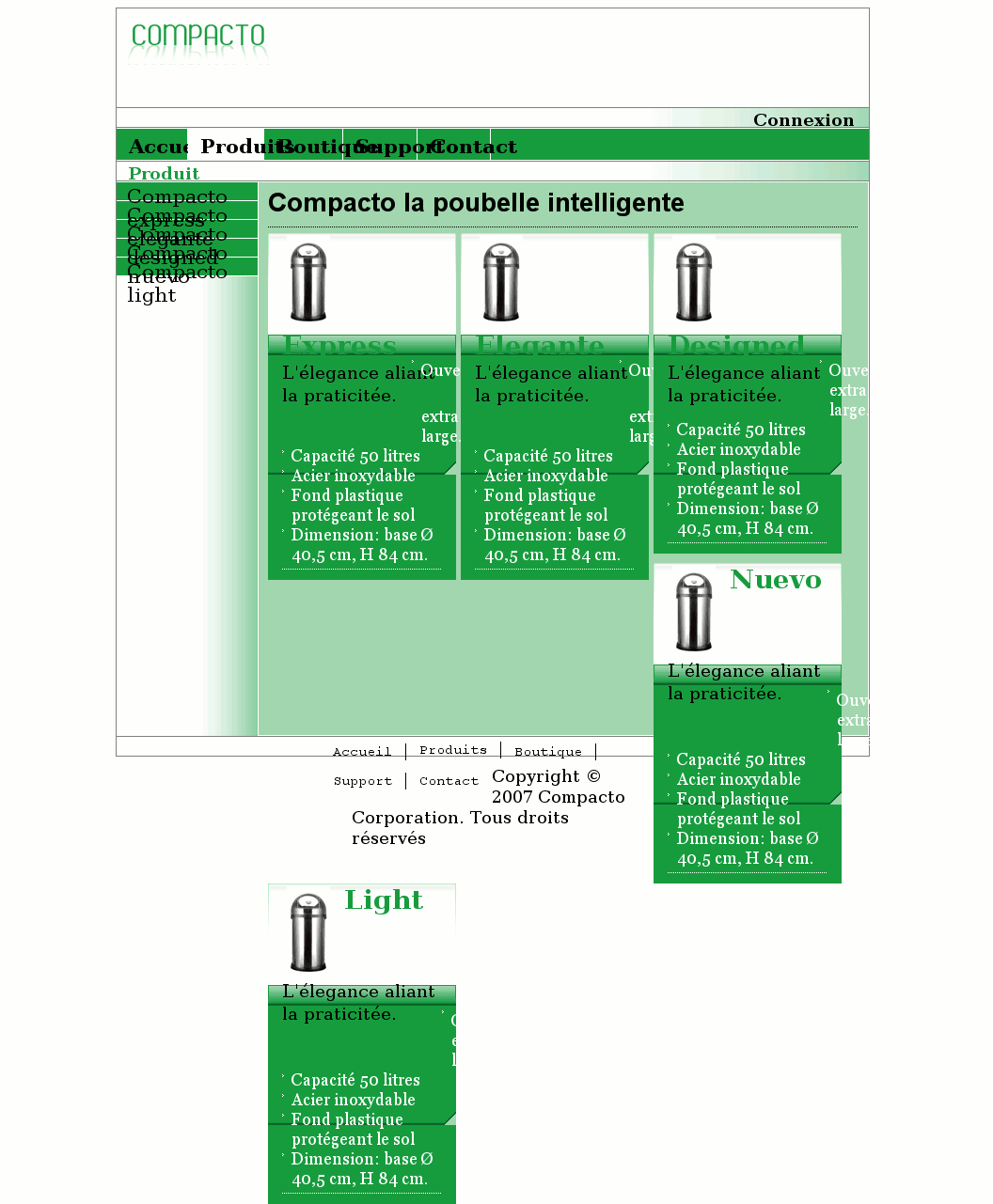
Bonjour à tous et toutes. En fait j'ai un petit probléme sur IE6 alors que sur firefox ma page fonctionne sans aucun problème. Mon soucis est un décalage sous l'images de tout mes div présentant les produits. Ainsi qu'un décalage d'un ou deux pixels à l'intérieur gauche de mon conteneur. Sauriez vous m'aider svp.
http://clarenne-gregory.heaj.be/travaux/travail_wathieu1/intro_wathieu.html
Voici ma Feuille de style:
Et voici ma page html:
Merci d'avance pour vos réponses.
Modifié par doncho (11 Apr 2007 - 16:09)
http://clarenne-gregory.heaj.be/travaux/travail_wathieu1/intro_wathieu.html
Voici ma Feuille de style:
h1{
margin-top:0px;
text-indent:-5000px;
}
div#conteneur{
width:800px;
margin:10px auto 0px auto;
border-top:solid 1px gray;
border-left:solid 1px gray;
border-right:solid 1px gray;
}
div#header{
margin:15px 0 15px 12px;
background:url(titre.gif) no-repeat white;
}
div#sousmenus{
background:url(ligne2.gif) repeat-y ;
float:left;
height:590px;
width:150px;
}
div#contenu{
width:800px;
height:590px;
padding-top:0px;
}
div#foot{
border-top:solid 1px gray;
border-bottom:1px solid gray;
}
p#ligne1{
text-align:right;
font-weight:bold;
font-size:12px;
padding:2px 15px 5px 0;
margin:0px;
background-image:url(ligne1.gif);
height:13px;
border-top:solid 1px gray;
border-bottom:solid 1px gray;
}
p#ligne2{
color:#159a3d;
font-weight:bold;
font-size:12px;
padding:2px 0 5px 12px;
margin:0px;
background-image:url(ligne1.gif);
height:13px;
border-top:solid 1px gray;
border-bottom:solid 1px gray;
text-align:left;
}
p#ligne1 a{
color:black;
text-decoration:none;
}
p#ligne1 a:hover{
color:#1C247F;
}
ol#menu1{
padding:0px;
margin:1px 0 1px 0;
background-color:#159a3d;
width:800px;
height:33px;
}
ol#menu1 li{
margin:0;
padding:0;
list-style-type:none;
float:left;
font-size:14px;
font-weight:bold;
}
ol#menu1 li#menu1-1 a{
width:52px;
}
ol#menu1 li#menu1-2{
height:27px;
border-right:1px solid white;
padding:6px 10px 0px 13px;
background-color:white;
width:57px;
}
ol#menu1 li#menu1-3 a{
width:60px;
}
ol#menu1 li#menu1-4 a{
width:55px;
}
ol#menu1 li#menu1-5 a{
width:54px;
}
ol#menu1 li a{
height:27px;
border-right:1px solid white;
padding:6px 10px 0px 13px;
display:block;
text-decoration:none;
color:black;
}
ol#menu1 li a:hover{
height:27px;
padding:6px 10px 0px 13px;
display:block;
text-decoration:none;
color:black;
background-color:white;
}
ol#menu2{
border-top:1px solid white;
width:150px;
background-color:#159a3d;
margin:0;
padding:0;
list-style-type:none;
font-size:14px;
}
ol#menu2 li{
border-bottom:1px solid white;
}
ol#menu2 li a{
height:15px;
display:block;
padding:2px 0 2px 11px;
text-decoration:none;
color:black;
}
ol#menu2 li a:hover{
border-left:4px solid #1C247F;
padding-left:7px;
text-decoration:none;
color:black;
background-image:url(ligne2.gif);
}
div#foot ol#menufoot{
font-family:"Courier New", Courier, monospace;
width:368px;
height:20px;
padding:0px;
margin:0 auto;
}
div#foot ol#menufoot li{
margin:0px 0 3px 0;
float:left;
list-style-type:none;
}
div#foot ol#menufoot li a{
font-size:10px;
text-decoration:none;
padding:0 14px;
color:black;
border-right:1px solid black;
}
div#foot ol#menufoot li a:hover{
font-size:10px;
text-decoration:none;
color:#1C247F;
text-decoration:underline;
}
div#foot ol#menufoot li#menu3last a{
border:none;
}
div#foot ol#menufoot li#sanslien{
margin-top:5px;
font-size:10px;
text-decoration:none;
padding:0 14px;
color:black;
border-right:1px solid black;
}
p#copyright{
margin:0 auto 0 auto;
width:300px;
font-size:12px;
}
div#contenu h2{
padding:6px 0 10px 0;
color:black;
margin:0 0px 6px 0px;
font-size:18px;
font-family:Arial, Helvetica, sans-serif;
border-bottom:dotted 1px black;
}
div#poubelles{
background-color:#9fd6b0;
float:right;
width:628px;
height:588px;
margin:1px;
list-style-type:none;
padding:0 10px 0 10px;
}
div#poubelles div{
float:left;
background:url(lignepoub.gif) no-repeat white;
width:200px;
}
div#poubelles #poubelle1{
margin-right:5px;
margin-bottom:10px;
}
div#poubelles #poubelle2{
margin-right:5px;
margin-bottom:10px;
}
div#poubelles #poubelle3{
margin-bottom:10px;
}
div#poubelles #poubelle4{
margin-right:5px;
}
div#poubelles li{
color:white;
font-family:Georgia, "Times New Roman", Times, serif;
padding-left:10px;
font-size:12px;
list-style-type:none;
background:url(li_arrow2.gif) no-repeat 0px 5px;
}
div#poubelles li.last{
padding-bottom:5px;
border-bottom:1px dotted white;
}
div#poubelles li.first{
padding-top:5px;
}
div#poubelles ul{
padding:0 15px 11px 15px;
background:url(lignepoub2.gif) no-repeat 0 113px #199c41;
margin:130px 0px 0px 0px;
}
div#poubelles img{
margin:2px 0 0 20px;
padding:0px;
border:none;
float:left;
}
div#poubelles h3{
color:#159a3d;
margin:0px 15px 0px 15px;
padding:0px;
float:left;
}
div#poubelles p{
margin:0 0 0 15px;
padding:0px;
font-size:13px;
float:left;
}
Et voici ma page html:
<body>
<div id="conteneur">
<div id="header">
<h1>Compacto</h1>
</div>
<div id="menusprincipal">
<p id="ligne1"><a href="#" title="Lien pour se connecter sur le site">Connexion</a></p>
<ol id="menu1">
<li id="menu1-1"><a href="index.html">Accueil</a></li>
<li id="menu1-2">Produits</li>
<li id="menu1-3"><a href="#">Boutique</a></li>
<li id="menu1-4"><a href="#">Support</a></li>
<li id="menu1-5"><a href="contact.html">Contact</a></li>
</ol>
</div>
<p id="ligne2">Produit</p>
<div id="contenu">
<div id="sousmenus">
<ol id="menu2">
<li><a href="express.html">Compacto express</a></li>
<li><a href="#">Compacto elegante</a></li>
<li><a href="#">Compacto designed</a></li>
<li><a href="#">Compacto nuevo</a></li>
<li><a href="#">Compacto light</a></li>
</ol>
</div>
<div id="poubelles">
<h2>Compacto la poubelle intelligente</h2>
<div id="poubelle1">
<a href="express.html" title="Vers poubelle nuevo"><img src="nuevo.jpg" alt="Poubelle nuevo" /></a>
<h3>Express</h3>
<p>L'élegance aliant <br />la praticitée.</p>
<ul>
<li class="first">Ouverture extra large.</li>
<li>Capacité 50 litres</li>
<li>Acier inoxydable</li>
<li>Fond plastique protégeant le sol</li>
<li class="last">Dimension: base Ø 40,5 cm, H 84 cm.</li>
</ul>
</div>
<div id="poubelle2">
<a href="elegante.html" title="Vers poubelle elegante"><img src="nuevo.jpg" alt="Poubelle elegante" /></a>
<h3>Elegante</h3>
<p>L'élegance aliant <br />la praticitée.</p>
<ul>
<li class="first">Ouverture extra large.</li>
<li>Capacité 50 litres</li>
<li>Acier inoxydable</li>
<li>Fond plastique protégeant le sol</li>
<li class="last">Dimension: base Ø 40,5 cm, H 84 cm.</li>
</ul>
</div>
<div id="poubelle3">
<a href="designed.html" title="Vers poubelle designed"><img src="nuevo.jpg" alt="Poubelle designed" /></a>
<h3>Designed</h3>
<p>L'élegance aliant <br />la praticitée.</p>
<ul>
<li class="first">Ouverture extra large.</li>
<li>Capacité 50 litres</li>
<li>Acier inoxydable</li>
<li>Fond plastique protégeant le sol</li>
<li class="last">Dimension: base Ø 40,5 cm, H 84 cm.</li>
</ul>
</div>
<div id="poubelle4">
<a href="nuevos.html" title="Vers poubelle express"><img src="nuevo.jpg" alt="Poubelle express" /></a>
<h3>Nuevo</h3>
<p>L'élegance aliant <br />la praticitée.</p>
<ul>
<li class="first">Ouverture extra large.</li>
<li>Capacité 50 litres</li>
<li>Acier inoxydable</li>
<li>Fond plastique protégeant le sol</li>
<li class="last">Dimension: base Ø 40,5 cm, H 84 cm.</li>
</ul>
</div>
<div id="poubelle5">
<a href="light.html" title="Vers poubelle light"><img src="nuevo.jpg" alt="Poubelle light" /></a>
<h3>Light</h3>
<p>L'élegance aliant <br />la praticitée.</p>
<ul>
<li class="first">Ouverture extra large.</li>
<li>Capacité 50 litres</li>
<li>Acier inoxydable</li>
<li>Fond plastique protégeant le sol</li>
<li class="last">Dimension: base Ø 40,5 cm, H 84 cm.</li>
</ul>
</div>
</div>
</div>
<div id="foot">
<ol id="menufoot">
<li><a href="index.html">Accueil</a></li>
<li id="sanslien">Produits</li>
<li><a href="#">Boutique</a></li>
<li><a href="#">Support</a></li>
<li id="menu3last"><a href="contact.html">Contact</a></li>
</ol>
</div>
</div>
<p id="copyright">Copyright © 2007 Compacto Corporation. Tous droits réservés</p>
</body>
Merci d'avance pour vos réponses.

Modifié par doncho (11 Apr 2007 - 16:09)