Bonjour!
Après une recherche sur ce site, je me permets de poser cette question :
J'ai créé une page avec un header, un corps et un footer.
Dans le corps doit se trouver un cadre réservé aux news.
Mon problème est que dans ma partie "corps" se trouvent des photos qu chevauchent sur le cadre news, mais lorsque j'affiche mes news, ces photos passent dessous (et sont donc tronquées) au lieu d'être dessus.
J'ai lu sur Openweb une explication sur les chevauchements mais qui ne me permet pas de résoudre ce souci.
Si quelqu'un a une idée, elle sera la bien venue.
Voici mon code :
include ('haut.php');
echo"<div id=corps1>";
echo"<div id=news>";
echo"<font color=#000000>";
echo" TEXTE";
echo"</font>";
echo"</div>";
echo"</div>";
echo"</div>";
?>
[code]
le CSS :
#conteneur
{
position: relative;
margin-left: auto;
margin-right: auto;
width: 800px;
height :600px;
top : 0px;
border: 2px solid #ffffff;
background-repeat: no-repeat;
background: url(images/exemple.jpg);
text-align: left;
}
#news
{
position: relative;
height: 475px;
width: 370px;
overflow: auto;
left: 264px;
top:30px;
background: #FEDF4D;
}
#haut
{
height: 50px;
width: 800px;
left: 0px; top: 0px;
background: url(images/haut.jpg);
}
#menu
{
position: absolute;
height: 550px;
width: 144px;
left: 0px; top: 50px;
background: url(images/menu.jpg);
}
#corps
{
position: absolute;
height: 550px;
width: 656px;
left: 144px; top: 50px;
background: url(images/corps.jpg);
}
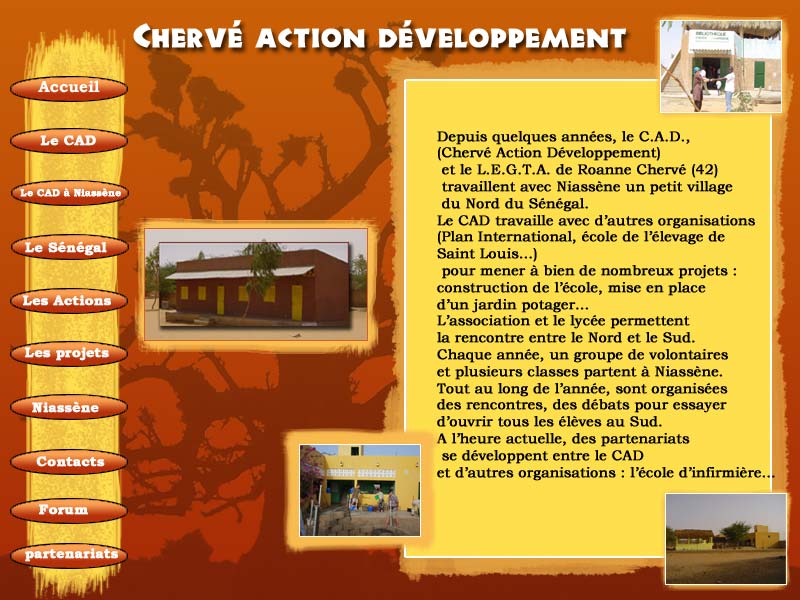
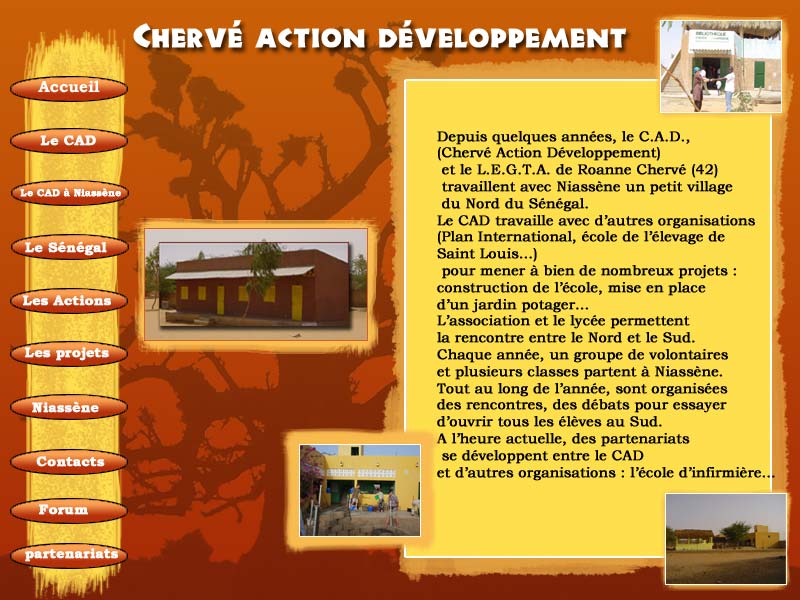
P.S. : je joins l'image finale à laquelle j'aimerai arriver.Merci

Après une recherche sur ce site, je me permets de poser cette question :
J'ai créé une page avec un header, un corps et un footer.
Dans le corps doit se trouver un cadre réservé aux news.
Mon problème est que dans ma partie "corps" se trouvent des photos qu chevauchent sur le cadre news, mais lorsque j'affiche mes news, ces photos passent dessous (et sont donc tronquées) au lieu d'être dessus.
J'ai lu sur Openweb une explication sur les chevauchements mais qui ne me permet pas de résoudre ce souci.
Si quelqu'un a une idée, elle sera la bien venue.
Voici mon code :
include ('haut.php');
echo"<div id=corps1>";
echo"<div id=news>";
echo"<font color=#000000>";
echo" TEXTE";
echo"</font>";
echo"</div>";
echo"</div>";
echo"</div>";
?>
[code]
le CSS :
#conteneur
{
position: relative;
margin-left: auto;
margin-right: auto;
width: 800px;
height :600px;
top : 0px;
border: 2px solid #ffffff;
background-repeat: no-repeat;
background: url(images/exemple.jpg);
text-align: left;
}
#news
{
position: relative;
height: 475px;
width: 370px;
overflow: auto;
left: 264px;
top:30px;
background: #FEDF4D;
}
#haut
{
height: 50px;
width: 800px;
left: 0px; top: 0px;
background: url(images/haut.jpg);
}
#menu
{
position: absolute;
height: 550px;
width: 144px;
left: 0px; top: 50px;
background: url(images/menu.jpg);
}
#corps
{
position: absolute;
height: 550px;
width: 656px;
left: 144px; top: 50px;
background: url(images/corps.jpg);
}
P.S. : je joins l'image finale à laquelle j'aimerai arriver.Merci