Bonjour,
je ne sais pas trop comment expliquer le problème. Je voudrais mettre des liens dans des cases blanches, avec les hover en rouges. Je m'explique en images.
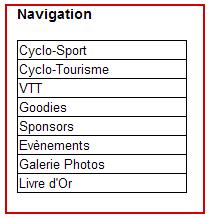
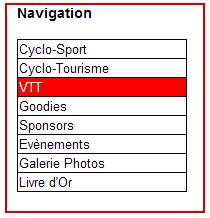
Avec IE6, pas de problèmes :
Liens

Liens hover

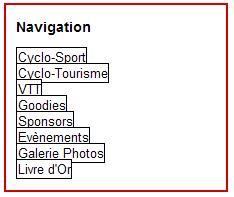
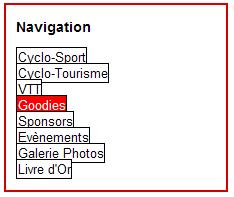
Avec FF, par contre, j'ai quelques problèmes...
Liens

Liens hover

Je pense que vous avez compris le problème avec les images, voici mon code CSS :
Et mon code HTML :
Voilà le problème, j'attend vos réponses !
je ne sais pas trop comment expliquer le problème. Je voudrais mettre des liens dans des cases blanches, avec les hover en rouges. Je m'explique en images.
Avec IE6, pas de problèmes :
Liens
Liens hover
Avec FF, par contre, j'ai quelques problèmes...
Liens
Liens hover
Je pense que vous avez compris le problème avec les images, voici mon code CSS :
#element_menu
{
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
text-align: left;
}
#element_menu a
{
color: black;
text-decoration: none;
border: 1px solid black;
height: 20px;
width: 170px;
background-color: white;
padding-left: 1px;
padding-top: 1px;
padding-bottom: 1px;
margin-top: -1px;
}
#element_menu a:hover
{
color: white;
background-color: red;
}
#element_menu li
{
border: 0px solid black;
font-size: 13px;
list-style-type: none;
margin-left: -40px;
}Et mon code HTML :
<div id="element_menu">
<h3>Navigation</h3>
<ul>
<li><a href="rubrique/cyclo-sport.html">Cyclo-Sport</a></li>
<li><a href="rubrique/cyclo-tourisme.html">Cyclo-Tourisme</a></li>
<li><a href="rubrique/vtt.html">VTT</a></li>
<li><a href="rubrique/telechargements.html">Goodies</a></li>
<li><a href="rubrique/sponsors.html">Sponsors</a></li>
<li><a href="rubrique/evenements.html">Evènements</a></li>
<li><a href="rubrique/galerie/liste-galeries.html">Galerie Photos</a></li>
<li><a href="rubrique/livre-d-or.html">Livre d'Or</a></li>
</ul>Voilà le problème, j'attend vos réponses !

