Bonjour 
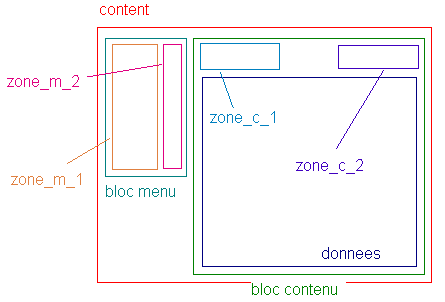
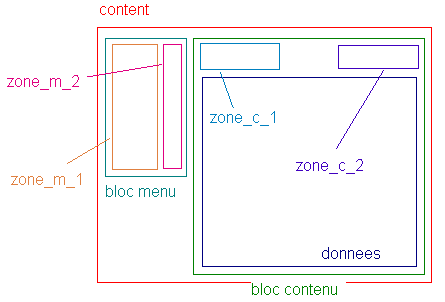
Je cherche à structurer mon site de la façon suivante (désolé pour l'image c'est du made in paint en mode vite fait) :

Le code HTML que j'ai utilisé :
Et le CSS (simplifié) :
En résultat, tout se place comme je le souhaite sauf le bloc "donnees" qui vient se loger en dessous du menu... Une solution trouvée est de lui fixer une taille (ex : 80%) et d'activer le float:right;. Inconvénient de cette solution : le bloc n'occupe pas précisemment tout l'espace restant... Pourquoi le clear:both; ne fonctionne pas comme il le devrait ? Est-ce que j'ai abusé des float ?
Merci pour vos réponses...
Modifié par BeliG (06 Apr 2007 - 14:18)

Je cherche à structurer mon site de la façon suivante (désolé pour l'image c'est du made in paint en mode vite fait) :

Le code HTML que j'ai utilisé :
<div id="content">
<div id="bloc_menu">
<div class="zone_m_1">
</div>
<div class="zone_m_2">
</div>
</div>
<div id="bloc_contenu">
<div class="zone_c_1">
</div>
<div class="zone_c_2">
</div>
<div class="donnees">
</div>
</div>
</div>
Et le CSS (simplifié) :
#content {
width:100%; }
#bloc_menu {
float:left;
width:200px; }
#bloc_menu .zone_m_1 {
float:left;
width:150px; }
#bloc_menu .zone_m_2 {
float:right;
width:50px; }
#bloc_contenu {
/* float:right; Si actif alors tout le bloc "contenu" se place
en dessous du bloc "menu" */
width:100%; /* dans le sens où je veux que ça occupe le
reste de l'espace disponible */ }
#bloc_contenu .zone_c_1 {
float:left; }
#bloc_contenu .zone_c_2 {
float:right; }
#bloc_contenu .donnees {
clear:both; }
En résultat, tout se place comme je le souhaite sauf le bloc "donnees" qui vient se loger en dessous du menu... Une solution trouvée est de lui fixer une taille (ex : 80%) et d'activer le float:right;. Inconvénient de cette solution : le bloc n'occupe pas précisemment tout l'espace restant... Pourquoi le clear:both; ne fonctionne pas comme il le devrait ? Est-ce que j'ai abusé des float ?
Merci pour vos réponses...
Modifié par BeliG (06 Apr 2007 - 14:18)

