Bonjour à tous,
Voilà je suis en train de programmer un site web...
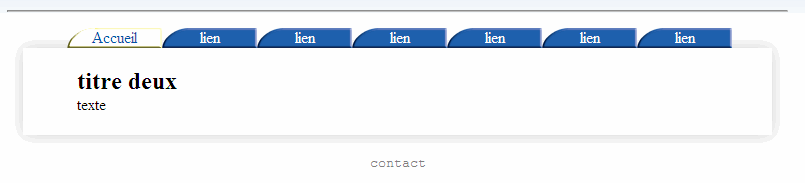
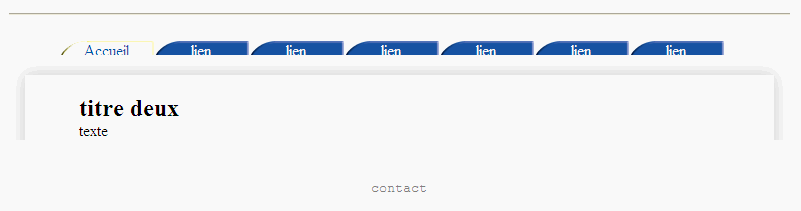
Malheuresement, sous IE7, ca passe pas terrible (la css marche parfaitement comme je veux sous firefox, ... ).
(la css marche parfaitement comme je veux sous firefox, ... ).
J'ai fait une feuille de style spécifique à IE7.
J'ai un menu en <ul> du genre
Ensuite, j'ai une <div> du genre
Cette <div> contenu passe au dessus de mon menu <ul> sous IE7 (le background aussi)
Ma css dit en gros :
J'ai essayé quelque trucs avec ls z-index mais rien n'y fait
Si quelqu'un sait comment je pourrais regler ce probleme (à part faire une révolution contre MS pour interdire ses logiciels à la vente )
)
Merci à ceux qui m'aideront
Modifié par michtouariv (04 Jun 2007 - 17:52)
Voilà je suis en train de programmer un site web...
Malheuresement, sous IE7, ca passe pas terrible
 (la css marche parfaitement comme je veux sous firefox, ... ).
(la css marche parfaitement comme je veux sous firefox, ... ).J'ai fait une feuille de style spécifique à IE7.
J'ai un menu en <ul> du genre
<ul id="menu">
<li>...</li>
<li>...</li>
</ul>
Ensuite, j'ai une <div> du genre
<div id="contenu>
...
<div id="cadre">
...
</div>
...
</div>
Cette <div> contenu passe au dessus de mon menu <ul> sous IE7 (le background aussi)
Ma css dit en gros :
ul#menu {
list-style-type: none;
height: 20px;
/* decale le menu */
margin-left: 50px;
}
div#contenu {
/* marge en haut pour laisser la place au cadre_haut.png */
padding-top: 40px;
/* partie haut du cadre en haut du contenu */
background: url(./images/cadre_haut.png) left top no-repeat;
}
J'ai essayé quelque trucs avec ls z-index mais rien n'y fait

Si quelqu'un sait comment je pourrais regler ce probleme (à part faire une révolution contre MS pour interdire ses logiciels à la vente
 )
)Merci à ceux qui m'aideront

Modifié par michtouariv (04 Jun 2007 - 17:52)

 ) l'integralité de ce qui nous interresse...
) l'integralité de ce qui nous interresse...