Bonjour,
j'ai un petit probleme sur une mise en page. Je suis fin motive pour faire ce site en CSS, mais je crois que j'ai explose mon temps de developpement. Les tableaux seraient carrement plus rapide mais bon, je veux etre "CSS Validate" ;o).
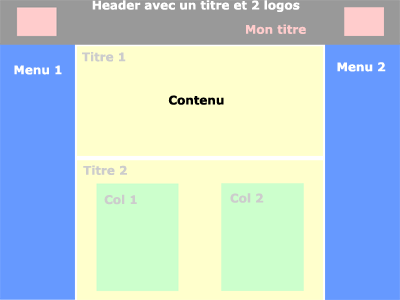
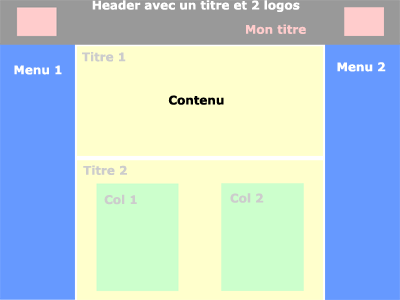
Bref, voila mon probleme, une image en dit plus long.

La premiere chose c'est qu'on me demande de mettre sur la meme ligne les 2 logos dans le header. Et la probleme mon titre se met sur 2 lignes du coup.
Et la deuxieme chose ce sont les 2 colones en bas. Dans le contenu en jaune j'applique une bordure en bas pour separer les contenus mais quand je mets mes 2 colonnes, la bordure est en plein milieu des colonnes.
Que faire. Voulez vous que je vous joigne mon CSS? ou que j'en dise plus long peut etre?
Par avance, merci bien.
Modifié par Alexking (05 Apr 2007 - 14:20)
j'ai un petit probleme sur une mise en page. Je suis fin motive pour faire ce site en CSS, mais je crois que j'ai explose mon temps de developpement. Les tableaux seraient carrement plus rapide mais bon, je veux etre "CSS Validate" ;o).
Bref, voila mon probleme, une image en dit plus long.

La premiere chose c'est qu'on me demande de mettre sur la meme ligne les 2 logos dans le header. Et la probleme mon titre se met sur 2 lignes du coup.
Et la deuxieme chose ce sont les 2 colones en bas. Dans le contenu en jaune j'applique une bordure en bas pour separer les contenus mais quand je mets mes 2 colonnes, la bordure est en plein milieu des colonnes.
Que faire. Voulez vous que je vous joigne mon CSS? ou que j'en dise plus long peut etre?
Par avance, merci bien.
Modifié par Alexking (05 Apr 2007 - 14:20)

