Salut,
je cherche à surligner du texte. Je m'explique.
Le fond de ma page est noir. Mon texte est noir, et je veux qu'il soit surligner en blanc, genre stabilo boss.
Le souci avec background color est qu'il me fait un bloc de couleur derriere le texte. Par exemple, je si fais 3 fois entré pour descendre mon texte, ces 3 lignes vides seront blanches qd meme.
Je veux faire uniquement les ligne des textes, et que meme entre 2 lignes, on voit apparaitre le fond de la page.
Je sais pas si je suis bien clair, je débute ce genre de chose, ca fait 7 heures que je suis devant mon pc, et j'ai les yeux qui pleurent presque... Ceci est un appel au secours !!!
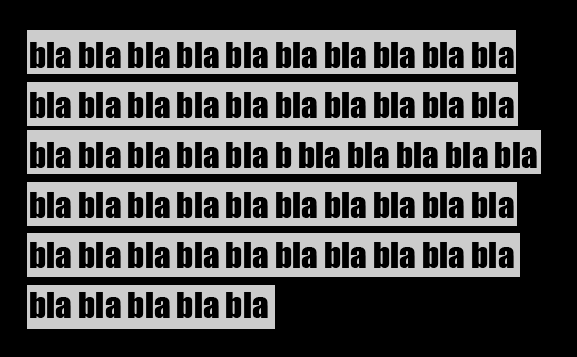
voici qd meme une image de ce que je voudrais obtenir, ca sera plus clair :
Modifié par magikbilly777 (05 Apr 2007 - 13:42)
je cherche à surligner du texte. Je m'explique.
Le fond de ma page est noir. Mon texte est noir, et je veux qu'il soit surligner en blanc, genre stabilo boss.
Le souci avec background color est qu'il me fait un bloc de couleur derriere le texte. Par exemple, je si fais 3 fois entré pour descendre mon texte, ces 3 lignes vides seront blanches qd meme.
Je veux faire uniquement les ligne des textes, et que meme entre 2 lignes, on voit apparaitre le fond de la page.
Je sais pas si je suis bien clair, je débute ce genre de chose, ca fait 7 heures que je suis devant mon pc, et j'ai les yeux qui pleurent presque... Ceci est un appel au secours !!!
voici qd meme une image de ce que je voudrais obtenir, ca sera plus clair :
Modifié par magikbilly777 (05 Apr 2007 - 13:42)