bonjour,
Avec un layout formé d'une div comprenant à son tour plusieurs div
[<div id=a>
<div id=b>texte</div>
<div id=c>texte</div>
<div id=d>texte</div>
</div>]
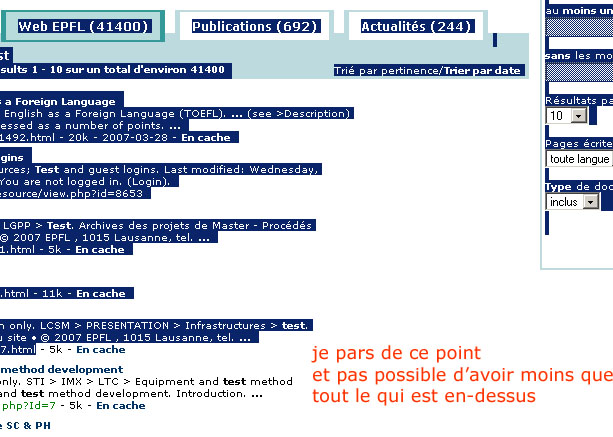
Sur ie 6, si je veux sélectionner une partie du texte avec la souris, tout le texte qui se trouve avant est sélectionné, je n'arrive pas à prendre qu'une seule zone.
Pour firefox et ie 7, ce problème n'apparaît pas.
Quelqu'un a-t-il déjà rencontré ceci ?
http://search.epfl.ch/process?lang=fr&searchdomain=web&query=test
merci
Modifié par nataliem (05 Apr 2007 - 16:41)
Avec un layout formé d'une div comprenant à son tour plusieurs div
[<div id=a>
<div id=b>texte</div>
<div id=c>texte</div>
<div id=d>texte</div>
</div>]
Sur ie 6, si je veux sélectionner une partie du texte avec la souris, tout le texte qui se trouve avant est sélectionné, je n'arrive pas à prendre qu'une seule zone.
Pour firefox et ie 7, ce problème n'apparaît pas.
Quelqu'un a-t-il déjà rencontré ceci ?
http://search.epfl.ch/process?lang=fr&searchdomain=web&query=test
merci
Modifié par nataliem (05 Apr 2007 - 16:41)