Bonjour,
je vous expose mon problème :
j'ai un conteneur div de 900*600px. (absolute)
Dedans j'ai plein de div absolute tout placé dans la balise div du conteneur. (on obtient un site centré)
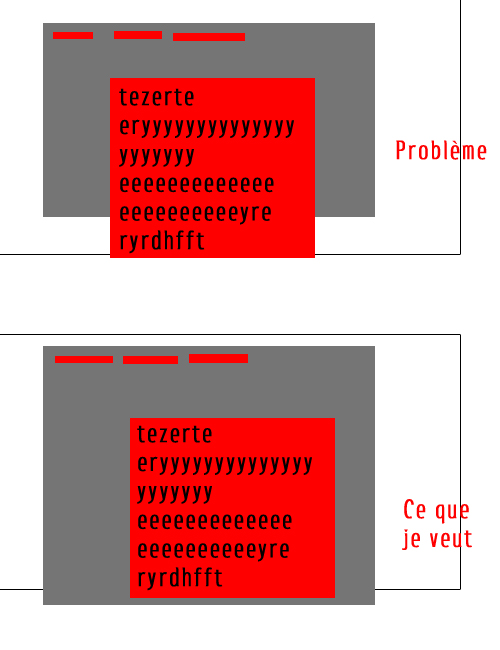
le problème est que sur une page le texte est trop long donc le div dépasse du conteneur et ne le suit pas. Moi je voudrais que le conteneur prenne la taille en fonction du texte. Impossible a faire, j'ai même beau utiliser un tableau je n'y arrive pas.
Le code n'est pourtant pas compliqué juste un div conteneur avec les tailles, les left etc, idem pour le div contenu.
Quelq'un pourrait-il résoudre mon pb?
merci
je vous expose mon problème :
j'ai un conteneur div de 900*600px. (absolute)
Dedans j'ai plein de div absolute tout placé dans la balise div du conteneur. (on obtient un site centré)
le problème est que sur une page le texte est trop long donc le div dépasse du conteneur et ne le suit pas. Moi je voudrais que le conteneur prenne la taille en fonction du texte. Impossible a faire, j'ai même beau utiliser un tableau je n'y arrive pas.
Le code n'est pourtant pas compliqué juste un div conteneur avec les tailles, les left etc, idem pour le div contenu.
Quelq'un pourrait-il résoudre mon pb?
merci