Bonjour,
Je suis en train de monter une association d'élèves d'université pour laquelle j'ai construit un rapide site Web. J'ai tenu à le faire coller aux standards et cela me fait un bon exercice pour mes études. J'ai pensé que vu la taille du site, le travail se déroulerait sans accroc, ce fut bien entendu une erreur.
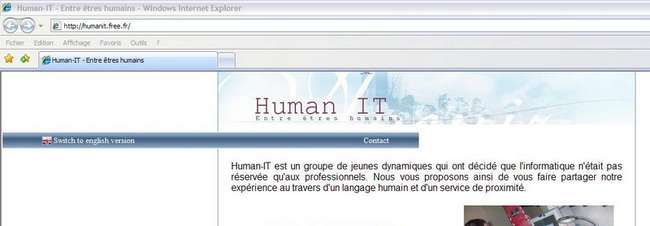
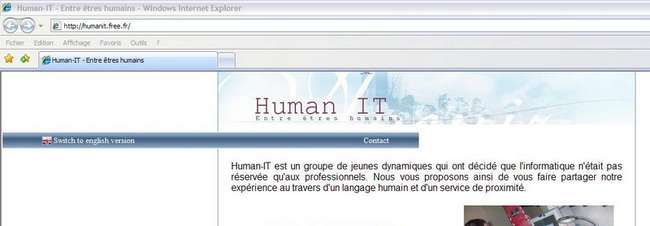
En allant sur www.human-it.fr, il arrive parfois de constater que la barre de menu en haut qui accueille les liens de changement de langue et de contact soit collée contre le bord gauche de l'écran au lieu d'être centrée avec le reste. Ceci n'est arrivé que sous IE7 pour le moment, IE6, Firefox et Opera ne m'ayant pas encore fait cette démonstration anarchique. Un rechargement de la page résout ce problème.

Je ne suis pas un obsédé du design au pixel près mais il faut avouer que c'est dérangeant, surtout quand on affiche en bas de la page que vous proposez de réaliser des sites Web. J'ai pensé à un problème de boîte mais dans ce cas l'affichage serait toujours décalé, et F5 ne remettrait pas tout en place. Je me suis dis qu'il y avait peut être un problème de cache ou d'ordre de chargement et d'interprétation du CSS, mais on s'aventure alors sur un terrain que je ne maîtrise pas. Je sais qu'il y a quelques gourous de la mise en page Web parmi vous sur alsa, auriez vous une piste ?
Tant que nous sommes dans les décalages, certains constateront qu'il y en a un sur le pied de page également. Là je suppose qu'il s'agit d'un problème de modèle de boîte mais j'ai beau mettre une longueur fixe ainsi que changer le margin et le padding avec des hacks pour IE, je ne m'en sors pas tandis qu'évidement le renard affiche une régularité exemplaire. Ce détail est bien moins important que le précédent, mais si vous avez une suggestion, je suis preneur.
J'espère que ce post ne sera pas classé comme publicité : le public visé étant très spécifiquement lié à la région de PACA et concerne des particuliers ayant des besoins ordinaires en informatique, il y a peu de chance que cela concerne un utilisateur d'alsacreation. Si il est considéré comme tel, je le supprimerai sans attendre sur la demande d'un modérateur avec toutes mes excuses.
Merci d'avoir lu ce post un peu long, j'attend vos réponse avec impatience,
isatis39871
Le code pour le menu :
xHTML
CSS
Le code pour le pied de page :
xHTML
CSS
Modifié par isatis39871 (29 Mar 2007 - 12:03)
Je suis en train de monter une association d'élèves d'université pour laquelle j'ai construit un rapide site Web. J'ai tenu à le faire coller aux standards et cela me fait un bon exercice pour mes études. J'ai pensé que vu la taille du site, le travail se déroulerait sans accroc, ce fut bien entendu une erreur.
En allant sur www.human-it.fr, il arrive parfois de constater que la barre de menu en haut qui accueille les liens de changement de langue et de contact soit collée contre le bord gauche de l'écran au lieu d'être centrée avec le reste. Ceci n'est arrivé que sous IE7 pour le moment, IE6, Firefox et Opera ne m'ayant pas encore fait cette démonstration anarchique. Un rechargement de la page résout ce problème.

Je ne suis pas un obsédé du design au pixel près mais il faut avouer que c'est dérangeant, surtout quand on affiche en bas de la page que vous proposez de réaliser des sites Web. J'ai pensé à un problème de boîte mais dans ce cas l'affichage serait toujours décalé, et F5 ne remettrait pas tout en place. Je me suis dis qu'il y avait peut être un problème de cache ou d'ordre de chargement et d'interprétation du CSS, mais on s'aventure alors sur un terrain que je ne maîtrise pas. Je sais qu'il y a quelques gourous de la mise en page Web parmi vous sur alsa, auriez vous une piste ?
Tant que nous sommes dans les décalages, certains constateront qu'il y en a un sur le pied de page également. Là je suppose qu'il s'agit d'un problème de modèle de boîte mais j'ai beau mettre une longueur fixe ainsi que changer le margin et le padding avec des hacks pour IE, je ne m'en sors pas tandis qu'évidement le renard affiche une régularité exemplaire. Ce détail est bien moins important que le précédent, mais si vous avez une suggestion, je suis preneur.
J'espère que ce post ne sera pas classé comme publicité : le public visé étant très spécifiquement lié à la région de PACA et concerne des particuliers ayant des besoins ordinaires en informatique, il y a peu de chance que cela concerne un utilisateur d'alsacreation. Si il est considéré comme tel, je le supprimerai sans attendre sur la demande d'un modérateur avec toutes mes excuses.
Merci d'avoir lu ce post un peu long, j'attend vos réponse avec impatience,
isatis39871
Le code pour le menu :
xHTML
<ul id="menu">
<li id="en"><a href="index.php?lang=en">Switch to english version</a></li>
<li id="contact_link"><a href="contact.php?lang=fr">Contact</a></li>
</ul>
CSS
#menu
{
border-top: thin solid #E7E7E7;
border-bottom: thin solid #E7E7E7;
position:relative;
margin-top:60px!important;
margin-top:10px;
background:url(menu-center.png) repeat-x;
font-size:0.8em;
padding:0.4em 0em 0.4em 1em!important;
margin-left:0px;
}
* html #menu
{
width:694px;
}
#menu li
{
display:inline;
margin:0px;
padding:0px;
}
#menu #en
{
background:url(en_flag.png) no-repeat 3px;
padding-left:22px;
}
#menu #fr
{
background:url(fr_flag.png) no-repeat 3px;
padding-left:22px;
}
#menu a
{
color:white;
}
#menu #contact_link a, #menu #home_link a
{
text-align:right;
}
#fr a, #en a
{
padding-right:55%;
}
Le code pour le pied de page :
xHTML
<ul id="footer">
<li id="w3c"><a href="http://validator.w3.org/check?uri=referer">xHMLT Valid</a></li>
<li id="up"><a href="#menu"> - Remonter</a></li>
</ul>CSS
#footer
{
text-align:right;
padding-right:1em;
background:url(horizontal_scale.png) repeat-x;
}
* html #footer
{
padding-left:0px;
margin-left:0px;
}
#footer a
{
font-size:0.8em;
color:grey;
}
#footer li
{
list-style-type:none;
display:inline;
}
Modifié par isatis39871 (29 Mar 2007 - 12:03)
