Bonjour,
Je suis presque prêt à mettre en ligne, une fois que j'aurai terminé mes tests sur plusieurs systèmes.
Je suis vraiment surpris, tout se passe bien sur FF2 , IE, Netscape et Opera PC, pareil sur Linux, résultat nickel pour Firefox et pour la plupart de ses navigateurs (je me rappelle plus de leurs noms là comme ça...)
Sur mac, le résultat et bon sur Safari, IE et pas trop mal sur Opera hormis un problème de padding-top sur mes H2 qui est un peu trop écourté à mon goût.
Bref, pas très grave tout ça mais ce qui me surprend énormement c'est Firefox Mac (FF2) qui fait n'importe quoi avec mes titres et tous les textes en uppercase, peu importe leur taille. Le text-uppercase est dégeulasse.
Est-ce que vous savez d'où ça peut venir ?
Voilà quelques déclarations dans le désordre...
Et un petit exemple en images... hop.
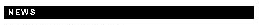
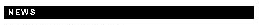
FF2 MAC

SAFARI MAC

Tout aide sera vraiment appréciée
Merci beaucoup.
Matt
Modifié par Barlina (26 Mar 2007 - 15:11)
Je suis presque prêt à mettre en ligne, une fois que j'aurai terminé mes tests sur plusieurs systèmes.
Je suis vraiment surpris, tout se passe bien sur FF2 , IE, Netscape et Opera PC, pareil sur Linux, résultat nickel pour Firefox et pour la plupart de ses navigateurs (je me rappelle plus de leurs noms là comme ça...)
Sur mac, le résultat et bon sur Safari, IE et pas trop mal sur Opera hormis un problème de padding-top sur mes H2 qui est un peu trop écourté à mon goût.
Bref, pas très grave tout ça mais ce qui me surprend énormement c'est Firefox Mac (FF2) qui fait n'importe quoi avec mes titres et tous les textes en uppercase, peu importe leur taille. Le text-uppercase est dégeulasse.
Est-ce que vous savez d'où ça peut venir ?

Voilà quelques déclarations dans le désordre...

h2, h2.title {
color : white;
font-size : 0.8em;
text-transform : uppercase;
letter-spacing : 1px;
margin-bottom : 0.7em;
background : black;
padding : 2px 5px;
}
body {
margin : 0 0 0 160px;
padding : 0;
color : #333;
background-color : white;
font : 70% Arial, Helvetica, sans-serif;
text-align : left;
float : left;
}
Et un petit exemple en images... hop.
FF2 MAC

SAFARI MAC

Tout aide sera vraiment appréciée

Merci beaucoup.
Matt
Modifié par Barlina (26 Mar 2007 - 15:11)
 C'est comme s'il n'y avait aucun lissage...
C'est comme s'il n'y avait aucun lissage...




 .
.